brug af Inline-billeder versus Billedblokken
når du arbejder med Billedblokken, tilføjer du ofte billeder til dit indhold. Disse billeder kan tilføjes som inline billeder eller ved hjælp af billedet blok. Du kan også tilføje gallerier eller dias, men i denne tutorial vil vi fokusere på forskellen mellem at bruge inline-billeder og billedblokken. Du lærer, hvordan du tilføjer begge i nedenstående trin.
- Sådan tilføjes et inline-billede
- Sådan tilføjes en billedblok
- forskelle mellem inline-billedet og billedblokken
Find et nyt hjem til din hjemmeside ved at gå til Inmotions Hosting.
tilføjelse af et indbygget billede
for at følge nedenstående trin skal du logge ind på administratorens Dashboard.
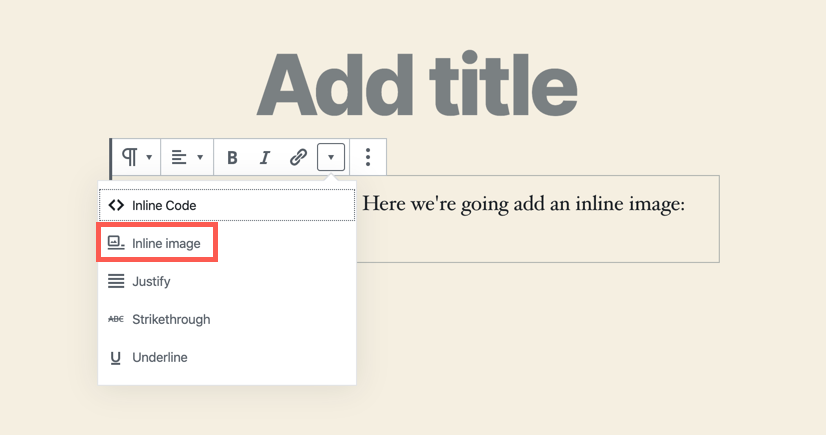
- et inline-billede bruges oftest efter en linje eller et afsnit af tekst. Du finder muligheden ved at tilføje tekst og derefter gå til blokeringsmenuen for tekstafsnittet og klikke på rullemenuen.

- du bliver derefter bedt om at uploade eller bruge mediebiblioteket til at vælge det billede, der skal bruges.
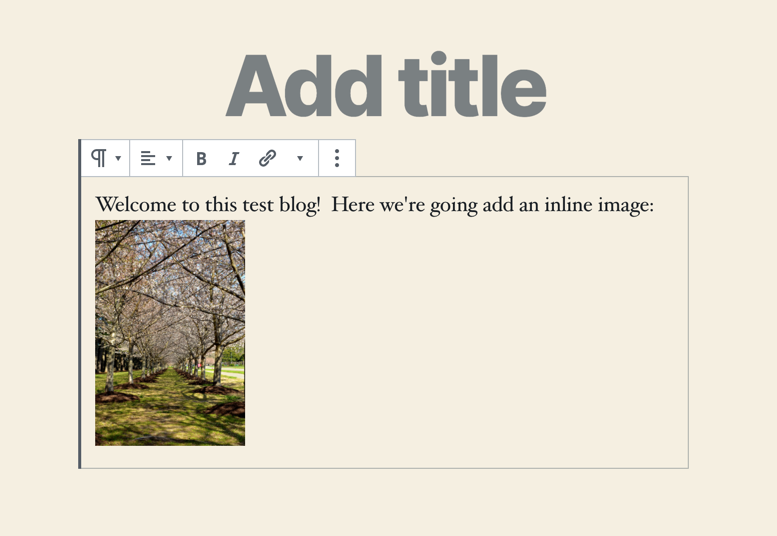
- når billedet er tilføjet, vises det, hvor din markør var placeret i afsnitsblokken.

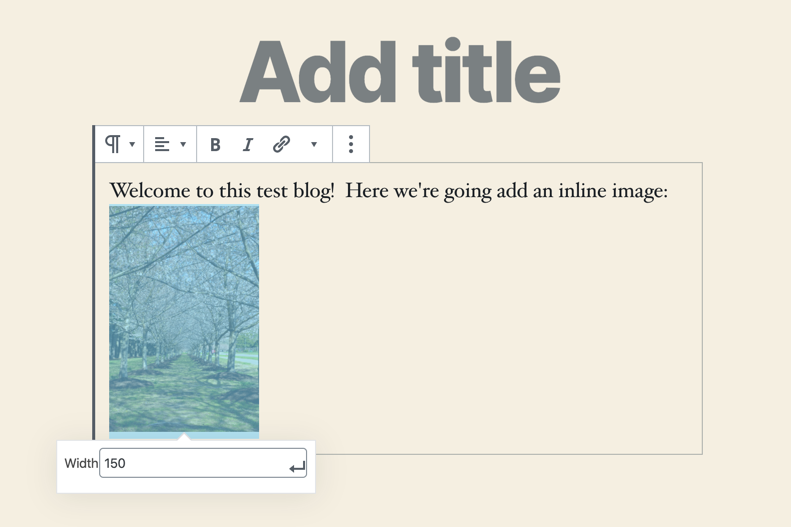
- du kan kun ændre bredden på et inline-billede ved at klikke på billedet.

det inline billede kan bruges som en miniature for trin, men det linker ikke eller har en måde at blive knyttet til et andet element.
tilføjelse af en Billedblok
den mest almindelige måde at tilføje et billede i den nye Gutenberg-editor på er at bruge en billedblok. Billedblokken giver dig en vis fleksibilitet med billedet, så du kan redigere alt-teksten, ændre billedstørrelsen og endda indstille dens specifikke størrelse i billedpunkter eller ved hjælp af indstillede procenter. Du kan også tilføje CSS-klasser til blokken. Du skal være logget ind på administratorens Dashboard for at følge nedenstående trin.
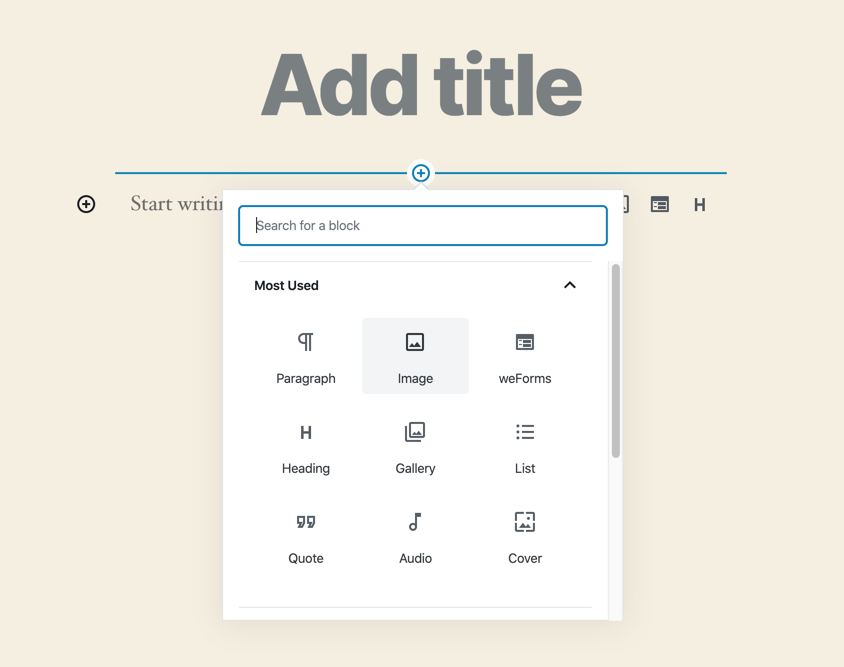
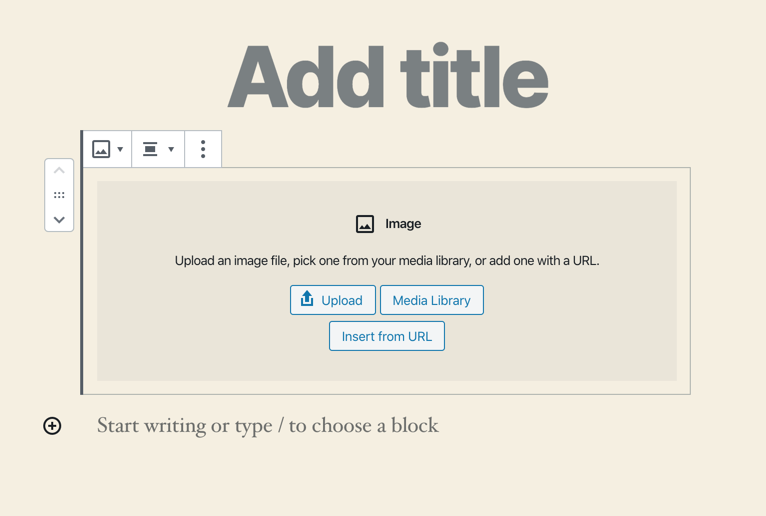
- Klik på + – tegnet for at tilføje en blok, og vælg derefter billedblokken.

- du bliver derefter bedt om enten at uploade eller vælge et billede i mediebiblioteket.

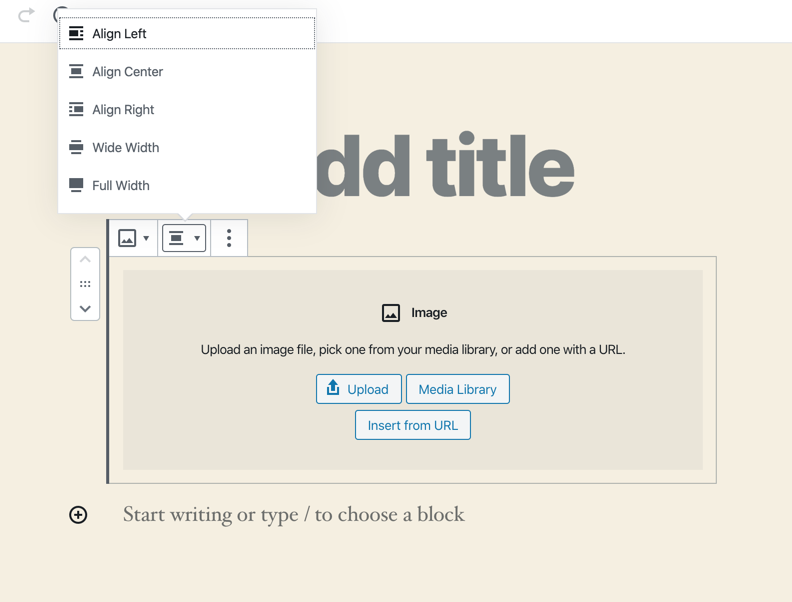
- når du har uploadet eller valgt et billede fra billedbiblioteket, kan du klikke på rullemenuen i blokeringsmenuen og vælge, hvordan billedet skal justeres. Du kan også vælge bred bredde (for en bred skabelon), eller fuld bredde fylder skærmen baseret på den største billedstørrelse.

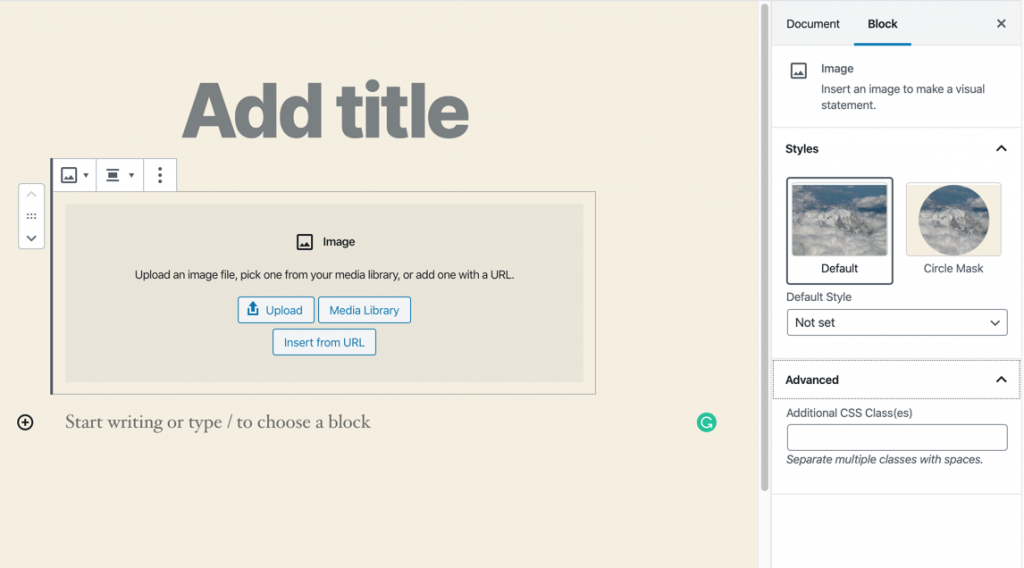
- du kan også justere blokegenskaberne i højre kolonne på skærmen. Disse indstillinger kan omfatte alternativ tekst, billedstørrelse, bredde, højde og forudindstillede procentindstillinger. Disse vil variere baseret på det tema, du valgte. Som enhver Gutenberg-blok er der også mulighed for at tilføje CSS-klasser til blokken. Skærmbilledet nedenfor viser, hvordan du kan foretage ændringer i stilen, som temaet tillader.

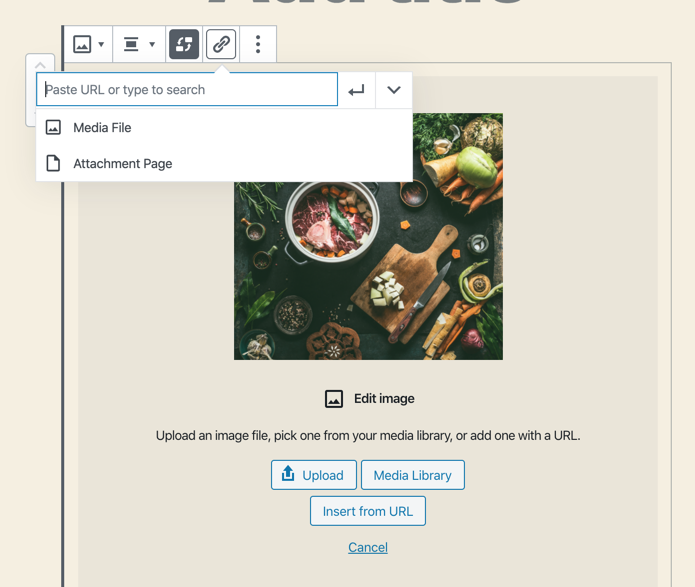
- du kan også klikke på rullemenuen for billedet, og du kan linke billedet til vedhæftningssiden eller mediefilen for det billede, der er oprettet.

forskelle mellem en Inline billede og billede blok
der er et par forskelle mellem inline billeder og blokeringer. Inline-billeder kan ikke forstørres, når de vises. Du har heller ingen af de muligheder, der leveres til billedblokken. Du har meget mere fleksibilitet, når du bruger billedblokken. Den største fordel ved det indbyggede billede er, at det kan bruges i nærheden af teksten.
det indbyggede billede og blokbilledet er forskellige, men hver har en styrke og svaghed, som du kan bruge, når du føjer et billede til dit indlæg eller din side.
få mere at vide om den nye Gutenberg-editor, og funktionerne i det separate Gutenberg-plugin med vores nyttige Gutenberg-artikler!