Jak Rychle Implementovat Krásné Grafy ve Vašem Android Aplikace

Lidé většinou vnímat informace vizuálně: videa, fotografie a grafy upozornit a vysvětlit věci lépe než prostý čísla nebo slova. To je důvod, proč mnoho aplikací používá k prezentaci informací jasné a jasné grafy. V tomto článku zkoumáme, jak přidat grafy do vaší aplikace, aniž byste trávili spoustu času (a tedy i peněz) na jejich vývoj.
grafy se staly velmi populární prvek moderního UI designu v mobilních aplikacích. Existuje mnoho způsobů, jak je můžete použít ve své aplikaci, a existuje ještě více způsobů, jak můžete vytvořit své grafy elegantní a krásné.
Grafy mají výhody, které tento způsob prezentace informací jeden z nejlepších:
- Visual — Podle několika studií, lidé, kteří vnímat vizuální informace je mnohem lepší než jakýkoli jiný druh informací. Například studie vědců z University of Minnesota ukázala, že lidé zpracovávají vizuály 60 000krát rychleji než text. To znamená, že přidáním grafu do mobilní aplikace budou informace jasnější, a tím zlepší uživatelský dojem.
- Optimalizujte prostor-graf může být také kompaktním způsobem prezentace informací. Místo použití tabulek stačí implementovat grafy a volné místo na obrazovce.
pomocí grafů můžete zobrazit spoustu informací. Například Apple používá grafy v Apple Watch k zobrazení informací o fitness.

můžete také použít grafy v bankovní aplikaci, nebo aplikace pro správu osobních financí ukázat, výdajů a příjmů:

Grafy mohou být používány v aplikacích pro mobilní analytics a marketingu:

A existuje nespočet případů, kdy můžete použít grafy ve vaší mobilní aplikaci. Tyto typy aplikací často používají grafy:
- Bankovnictví a osobních financí
- Fitness a výživa
- Analytics
- Logistiky
- Sociální média
- Battery management
- Time management
- Internet Věcí
- Podnikání a řízení
Můžete si najít spoustu kreativní způsoby, jak používat grafy v jiné typy mobilních aplikací, stejně.
Nyní pojďme mluvit o tom, jak implementovat graf ve vaší mobilní aplikaci a nestrávit na něm spoustu vývojových hodin.
jednoduché řešení pro vaši aplikaci
vytvoření grafu pomocí grafiky může trvat spoustu času, prodlužuje vývoj a zvyšuje náklady. Chcete-li tomu zabránit, můžete k vytváření grafů použít knihovnu s otevřeným zdrojovým kódem. Existuje již mnoho z nich on-line, a můžete si vybrat libovolný. V tomto článku se podíváme na MPAndroidChart Phil Jay. Je to nové ve srovnání s jinými knihovnami grafů a Líbí se mi to, protože je stabilní. Více než 3,000 uživatelé na GitHub souhlasí se mnou. S touto knihovnou můžete vytvářet různé druhy přizpůsobitelných grafů bez velkého úsilí. Můžete také přidat animace a přizpůsobit je.
nyní vám ukážu, jak kreslit grafy na Androidu s touto knihovnou. V tomto článku se zaměříme na jednoduchý sloupcový graf s animací, ale nejprve se podívejme, jaké typy grafů jsou v této knihovně k dispozici.
MPAndroidChart Knihovna
Vše, co potřebujete vědět o MPAndroidChart je, že je to jeden z nejjednodušších způsobů, jak přidat mapy do své aplikace a že to funguje na Android API 8 a výše. Pokud chcete používat animace, budete potřebovat API 11 nebo vyšší.
animace jsou základním prvkem moderní mobilní aplikace UIs, a proto je tak skvělé mít je v této knihovně. Najdete zde více než 25 vestavěných animací, ale pokud chcete něco zvláštního, můžete také přidat vlastní. Takže co můžete vlastně stavět s MPAndroidChart?
- Jednoduchý sloupcový graf,
- Seskupeny sloupcový graf,
- Horizontální sloupcový graf,
- Jednoduchý spojnicový graf
- spojnicový graf s cubic linky
- Seskupeny spojnicový graf
- v Kombinaci line a bar graf,
- Koláčový graf,
- Bodový graf
- Svícen chart
- Radar chart
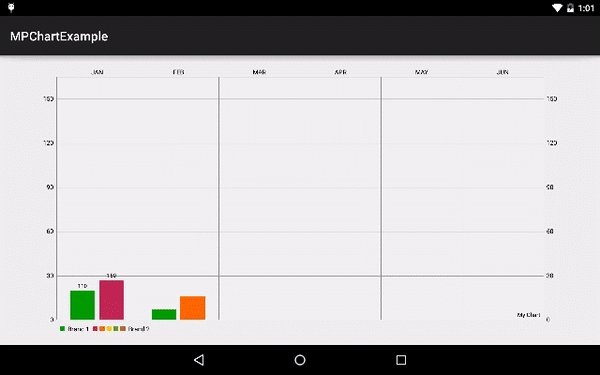
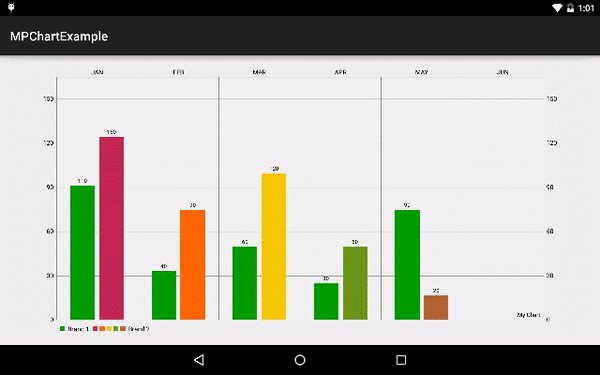
V tomto tutoriálu, budeme vytvořit seskupeny sloupcový graf s animaci, jako jeden ukázaný tady:

Jak integrovat animovaný graf krok za krokem
začít, nejprve přidat tyto řádky do gradle souboru:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Krok 2
Vytvořit rozvržení pro váš MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Jak můžete vidět ve výše uvedeném rozložení, použila jsem com.github.mikephile.mapuji.graf.Barchart xml tag vytvořit Android sloupcový graf.
Krok 3
nyní se podívejte na kód aktivity:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
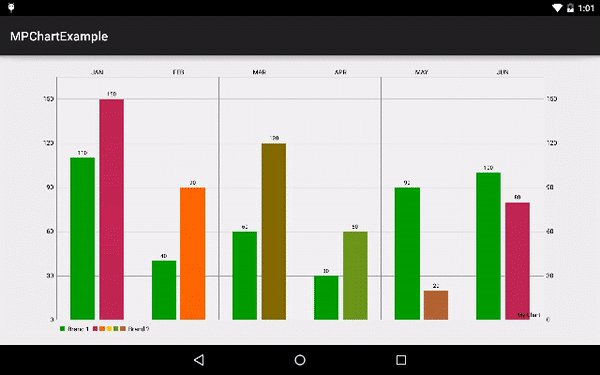
výsledkem bude skvěle vypadající sloupcový graf, jako je tento:

dovolte mi vysvětlit, jak funguje knihovna MPAndroidChart. Jak je uvedeno ve třídě výše, nejprve je inicializován BarChart. Pak jsou data generována podle sloupcového grafu pomocí třídy BarEntry. Jedná se o podtřídu Vstupní třídy, která je základní třídou pro všechny datové typy grafů v knihovně MPAndroidChart.
dále je tato BarEntry přidána do Bardatasetu. Poté jsou všechny tyto hodnoty spolu s hodnotami osy X nastaveny v sloupcovém grafu pomocí grafu.metoda setData (data). Nyní, aby sloupcový graf odrážel tato nejnovější data, musíme zavolat graf.zneplatnit () metodu. Výsledkem bude skvěle vypadající sloupcový graf uvedený výše.
jak jsem již zmínil, Knihovna MPAndroidChart je přizpůsobitelná. Podívejme se na některé z jeho klíčových funkcí.
animace MPAndroidChart
pro animaci grafu z knihovny MPAndroidChart se používají tyto metody:
- graf.animateX (2000) – pro animaci osy X
- graf.animateY (2000) – pro animaci osy Y
- graf.animateXY (2000, 2000)-pro animaci osy XY
výše uvedený kód přidá standardní animaci. Pokud však chcete změnit styl animace nebo chcete vytvořit vlastní animaci, podívejte se na tuto stránku. Všimněte si, že animace bude fungovat pouze na API 11 a vyšší.
MPAndroidChart barvy
při vytváření grafů na Androidu pomocí knihovny MPAndroidChart můžete také změnit barvu pruhů v grafu pomocí těchto metod:
- setColor — lze nastavit jednu barvu pro úplnou sadu dat,
- setColors — lze nastavit položky v různých barvách v rámci datové sady
Tyto metody se používají při vytváření objektu DataSet je uvedeno výše.
závěr
MPAndroidChart je skvělá knihovna, která může vývojářům pomoci vytvořit krásné, přizpůsobené a animované grafy v několika krocích. V tomto článku jsem vám ukázal, jak vytvořit sloupcový graf, ale můžete vytvořit všechny druhy grafů pro vaši aplikaci — stačí změnit názvy tříd. Většinou nebudete muset nic měnit: Knihovna MPAndroidChart je vytvořena tak, že ve všech grafech zadáváte informace stejným způsobem.
Máte-li jakékoli dotazy týkající se integrace nebo používání grafů v mobilní aplikaci, neváhejte kontaktovat Mobindustry pro bezplatnou konzultaci. Rádi vám pomůžeme.
získejte BEZPLATNOU konzultaci!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/