Optimální Barvy pro Zlepšení Čitelnosti pro Lidi s Dyslexií
WAI R&D Sympozií „Text Přizpůsobení Domů „Řízení“ Tohoto dokumentu.
tento článek je příspěvkem k přizpůsobení textu pro čtení Online sympozia. Nebyl vyvinut W3C Web Accessibility Initiative (WAI) a nemusí nutně představovat konsensuální názor zaměstnanců, účastníků nebo členů W3C.
- Luz Rello. Universitat Pompeu Fabra, [email protected]
- Ricardo Baeza-Yates. Yahoo! Výzkum & Universitat Pompeu Fabra, rbaeza@acm.
Popis
V této studii jsme se analyzovat, jak se konkrétní aspekt textu přizpůsobení barvy textu a pozadí, můžete zlepšit čitelnost lidí s dyslexií. Naše uživatelská studie porovnává dva druhy dat, kvantitativní (uživatelská výkon) a kvalitativní (uživatelské preference), s ohledem na předchozí doporučení a barva světelnost poměr předepsané WCAG 2.0. (W3C, 2008).
Pozadí
role barvy v čitelnosti byla rozsáhle diskutována ve vztahu k dyslexie, čtení postižení, které se vyskytuje v kolem 10-17.5% anglicky a 7,5-11,8% španělsky mluvící populace (Rello a Baeza-Yates, 2012). Při čtení webu je však špatný barevný text jedním z klíčových problémů, s nimiž se setkávají lidé s dyslexií (McCarthy a Swierenga, 2010).
předchozí uživatelské studie ukázaly, že specifické barvy textu a pozadí mohou být prospěšné pro čtení na obrazovce (Gregor and Newell 2000; Rello, Baeza-Yates and Kanvinde, 2012). Navíc, text přizpůsobení návrhy v zásadě souhlasím s tím, že lidé s dyslexií obvykle preferují nižší jas a barevné rozdíly mezi text a pozadí ve srovnání s průměrný čtenář (Bradford, 2011; Pedley 2006; British Dyslexia Association, 2012). Vztah mezi touto preferencí a minimálním poměrem svítivosti barev předepsaným W3C však nebyl studován.
v naší studii empiricky testujeme předchozí doporučení a porovnáváme je s algoritmem W3C a standardním čtením kontrolní skupiny.
přístup
náš přístup odděluje potřeby přístupnosti a osobní preference, které se často mísí v doporučeních týkajících se barev a čitelnosti. Proto byly naše testy složeny ze dvou částí: (a) soubor textů, které se mají číst pomocí sledování očí ke studiu výkonu čtení, a (b) dotazník pro shromažďování uživatelských preferencí. Prostřednictvím této metodiky rozlišujeme aspekty přizpůsobení textu, které umožňuje čtenářům s dyslexií efektivněji číst a volitelná doporučení týkající se jejich preferencí. Každý test byl proveden 23 účastníky s dyslexií (Rello, Baeza-Yates A Kanvinde, 2012) a 92 účastníky bez dyslexie (Rello a Marcos, 2012).
Pro výběr barvy dvojici jsme vzali v úvahu: (a) dosavadní literatura, (b) doporučení, (c) jejich četnost na Webu, a (d), jejich jas kontrastní poměr. Studované barevné páry jsou uvedeny v tabulce 1.
| Text a barva pozadí | Barevný rozdíl | Jas rozdíl |
|---|---|---|
| černou (000000) & bílá (FFFFFF) | 765 | 255 |
| černou (000000) & žlutá (FFFF00) | 510 | 226 |
| černou (000000) & creme (FAFAC8) | 700 | 244 |
| off-black (0A0A0A) & off-white (FFFFE5) | 735 | 245 |
| modrá (00007D) & bílá (FFFFFF)> | 640 | 241 |
| tmavě hnědá (1E1E00) & světle zelená (B9B900)> | 310 | 137 |
| hnědá (282800) & tmavě zelená (A0A000)> | 240 | 107 |
| modrá (00007D) & žlutá (FFFF00) | 635 | 212 |
Tabulka 1: Barvy a jas rozdíl pro barvu textu a pozadí párů. Kódy RGB pro barvy jsou uvedeny v závorkách a použity pro text buňky a pozadí.
páry Černá & bílá a modrá & bílá byly vybrány, protože jsou nejčastěji používané. Vybrali jsme off-black & off-white, protože se doporučuje v přístupnosti webu pro lidi s dyslexií (Bradford, 2011). Do studie byly zahrnuty páry hnědé & tmavě zelené a modré & žluté, protože byly vybrány lidmi s dyslexií v předchozích experimentech (Gregor et al., 2003; Gregor a Newell, 2000). Vybrali jsme si černou & creme, protože je používána— a doporučována-britskou asociací dyslexie pro jejich webové stránky a vybrali jsme černou & žlutou kvůli vysokému kontrastu.
protože dvojice hnědá & tmavě zelená má nižší barevný kontrast než požadovaný WCAG 2.0, vytvořili jsme tmavě hnědou & světle zelenou barvu se stejným barevným odstínem, ale podle algoritmu W3C porovnáme oba páry barev.
každý z barevných párů byl prezentován v náhodném pořadí obsahujícím různé srovnatelné texty. Texty mají stejnou délku (22 slabik), patří do stejného žánru a mají stejnou metriku a rytmus. Byly napsány v sans serif arial (Al-Wabil, Zaphiris a Wilson, 2006), velikost 20 bodů, neoprávněný text (Pedley, 2006) a stejný řádek/slovo/rozteč znaků.
texty byly předloženy účastníkům, aby je mohli číst v tichu, zatímco byly zaznamenány sledovačem očí. Poté účastník vyplnil dotazník týkající se jejich osobních preferencí ohledně barev a jejich čitelnosti. Účastníci se snažili získat význam z textu, protože očekávali otázky porozumění, i když dotazníky se týkaly pouze jejich preferencí.
výzvy
v naší metodice jsou tři slabiny, které budou řešeny v budoucích experimentech. Nejprve byly Barevné Páry prezentovány v náhodném pořadí, ale ne v vyváženém pořadí. Proto si nemůžeme být jisti, zda by některé výsledky mohly být ovlivněny pozicí textového fragmentu na obrazovce a zda jsou preferenční data zkreslená efekty objednávky. Za druhé, texty jsou příliš malé na to, aby vyvodily silné závěry. Za třetí, texty byly prezentovány samostatně na obrazovce, takže nemůžeme předvídat barevný efekt v jiných kontextech čtení, jako je procházení webu.
Výsledky
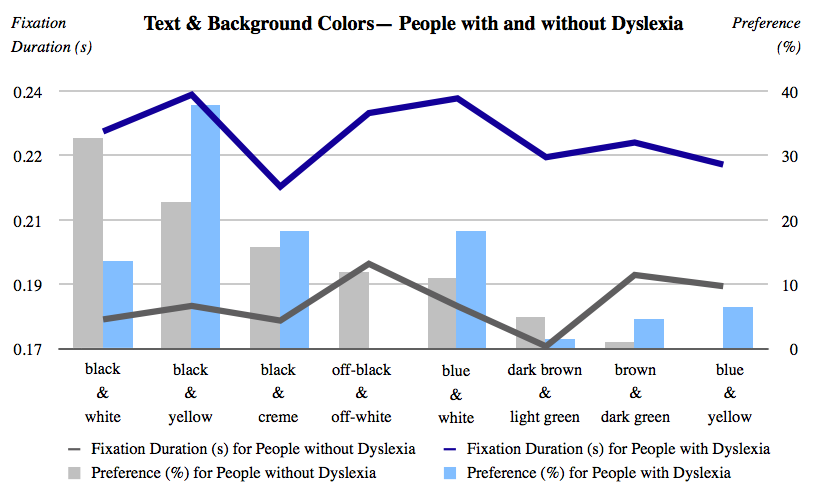
Na Obrázku 1 můžeme vidět porovnání výkonu uživatelů a preferencí, mezi různé hodnoty barev mezi lidmi s a bez dyslexie. Výkon se měří v době čtení (průměr trvání fixace v sekundách) a preference jsou reprezentovány procentem volby účastníků. Kratší fixací jsou raději ty delší, protože podle předchozích studií (Just a Carpenter, 1980), čtenáři udělat delší fixací na body, kde zpracování zatížení jsou větší.
největší rozdíl mezi skupinami je na černém & bílý pár: zatímco většina lidí bez dyslexie přednost (32.67%), pouze 13.64% účastníků s dyslexií vybral černý text na bílém pozadí.
Účastníci bez dyslexie mají tendenci preferovat barevné páry s vyšší barvu a jas, kontrast, zatímco lidé s dyslexií číst rychleji, když barevné páry mají nižší kontrasty. Například, barva páru, který byl nejrychlejší číst účastníky s dyslexií byla černá & creme (průměr 0.214 pro doba fixace), zatímco černý text na žlutém pozadí představuje největší doba fixace znamená (0.239 sekund). I když pár off-black & off-bílé doporučuje v Web design pro dyslektiky (Bradford, 2011), žádný z uživatelů s dyslexií vybrané. Tento pár představuje nejvyšší průměr trvání fixace pro účastníky bez dyslexie (0,193 sekundy).

Obrázek 1: doba Fixace (s) a uživatelské preference (v%) lidí s a bez dyslexie (podrobný popis je na konci papíru).
algoritmus W3C navrhuje vyhnout se rozdílům jasu menším než 125 a rozdílům barev menším než 500. Naše výsledky jsou v souladu s touto prahovou hodnotou, protože jediný pár, který neodpovídá W3C algoritmus (hnědá & tmavě zelená) představila vysoká fixace trvání pro obě skupiny (druhá a třetí nejvyšší u osob bez a s dyslexií, v tomto pořadí) a také se těžko vybrané účastníky (4.55% pro účastníky bez dyslexie a 0.99% pro účastníky s dyslexií). Překvapivě, pár tmavě hnědé & zelené světlo, které je velmi podobné, pokud jde o barvu, odstín, ale liší se od hnědé & tmavě zelená v termínu jas a barevný kontrast představuje nejnižší a druhou nejnižší záznamů trvání pro lidi s dyslexií a bez dyslexie, resp.
naše výsledky naznačují, že předvolby přizpůsobení textu musí být doplněny kvantitativními údaji ze skutečného výkonu čtení, protože jsme nenašli žádnou korelaci mezi výkonem čtení a osobním výběrem uživatelů. Barvy musí být vzaty v úvahu vývojáři rozhraní. I když lidé s dyslexií čtou rychleji pomocí nižších barevných kontrastů než kontrolní skupina, nejsou nižší než algoritmus W3C.
budoucí výzkum
probíhající experimenty řeší výzvy uvedené v oddíle 4. V současné době provádíme více testů s více účastníky. Tyto testy zahrnují (1) další randomizaci polohy textů, (2) delší texty a (3)vkládání textů do častých kontextů čtení na webu, jako je rozvržení Wikipedie.
poděkování
rádi bychom poděkovali Shadi Abou-Zahra (W3C) za jeho cenné komentáře a zpětnou vazbu o tomto výzkumu. Jsme také zavázáni k Mari Carmen Marcos (Universitat Pompeu Fabra), za její pomoc s eye tracker, Joaquim Llisterri (Universidad Autónoma de Barcelona) za jeho pomoc distribuci našich experimentů oznámení mezi odborníky, a všem dobrovolníkům a lidem s dyslexií, který provedl experimenty.
- Al-Wabil, a., Zaphiris, P. & Wilson, s. (2007), “ Webová navigace pro jednotlivce s dyslexií: průzkumná studie“, Universal Acess in Human Computer Interaction. Zvládání rozmanitosti s. 593-602.
- Bradford, J. (2012) navrhování webových stránek pro dyslektické čtenáře. Dostupné: http://www.dyslexia-parent.com/mag35.html. Naposledy přístupné 20 září 2012.
- Britská Asociace Dyslexie. (2012) průvodce stylem dyslexie. Dostupné: http://www.bdadyslexia.org.uk/. Naposledy přístupné 20 září 2012.
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), ‚Seeword osobní slovo zpracování prostředí pro dyslektické uživatele počítačů‘, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. & Newell, A. F. (2000), empirické šetření způsobů, v němž některé z problémů, s nimiž se někteří dyslektici mohou být zmírněny pomocí výpočetní techniky, v Řízení o čtvrté mezinárodní ACM konference o Asistivních technologií, AKTIV 2000, ACM, New York, NY, spojené státy, s. 85-91.
- M & Tesař, P. (1980), ‚teorie čtení: Z očí záznamy k pochopení‘, Psychologické recenze 87, 329-354.
- McCarthy, J. E. & Swierenga, S. J. (2010), “ co víme o dyslexii a přístupnosti webu: a research review‘, Universal Access in the Information Society 9, 147-152.
- Pedley, m. (2006), „Designing for dyslexics: Part 3 of 3“. Dostupné: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3. Naposledy přístupné 20 září 2012.
- Rello, L. & Baeza-Yates, R. (2012b), „přítomnost anglické a španělské dyslexie na webu“, Nová recenze Hypermedia a Multimedia PP.1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), Rozložení pokyny pro webový text a webové služby, které zlepšují přístupnost pro dyslektiky, v Mezinárodním Disciplinární Konference o Přístupnosti Internetových stránek (W4A 2012), ACM Press, Lyon, Francie.
- Rello, L. & Marcos, M. (2012), eye tracking studie o textu přizpůsobení pro uživatele, výkon a preference, v 8. ročník latinskoamerické Web Kongresu (LA-WEB 2012), IEEE Press, Cartagena, Kolumbie.
- World Wide Web Consortium (2008) Web Content Accessibility Guidelines (WCAG) 2.0. Dostupné od: http://www.w3.org/TR/WCAG/ Naposledy přístupné 20. října 2012.
Dodatek: Popis Obrázku 1
doba Fixace hodnoty v sekundách a procenta preferencí uživatele pro lidi s a bez dyslexie. Převážně preferované barvy párů lidé s dislexia byli (seřazeno od nejvíce oblíbená méně oblíbená): černá & žlutá; černá & krémová; modrá & bílá; černá & bílá; modrá & žlutá; tmavě hnědé & světle zelená; hnědá & tmavě zelené a off-black & off-bílé. Převážně preferované barevné páry i lidé bez dislexia byli (seřazeno od nejvíce oblíbená méně oblíbená): černá & bílá; černá & žlutá; černá & creme; off-black & off-bílá; modrá & bílá; tmavě hnědé & světle zelená; hnědá & tmavě zelená a modrá & žlutá. Z hlediska výkonu, barva párů číst lidé s dislexia byli (seřazeno od nejrychlejší k nejpomalejší): černá & krémová; modrá & žlutá; tmavě hnědé & světle zelená, hnědá & tmavě zelená, černá & bílá; off-black & off-bílá; modrá & bílá a Černá & žlutá. Z hlediska výkonu, barva párů číst lidé bez dislexia byli (seřazeno od nejrychlejší k nejpomalejší): tmavě hnědá & světle zelená; černá & creme; černá & bílá; černá & žlutá; modrá & žlutá; hnědá & tmavě zelené a off-black & off-bílé.