použití Inline obrázků versus obrazový blok
když pracujete ve WordPressu, často do svého obsahu přidáte obrázky. Tyto obrázky lze přidat jako vložené obrázky nebo pomocí bloku obrázků. Můžete také přidat galerie nebo prezentace, ale v tomto tutoriálu se zaměříme na rozdíl mezi použitím vložených obrázků a obrazu bloku. V následujících krocích se dozvíte, jak přidat oba.
- Jak přidat vložený obrázek
- Jak přidat obrázek bloku
- Rozdíly mezi inline image a image block
Najít nový domov pro váš WordPress stránky tím, že půjdete na InMotion Hosting WordPress.
přidání vloženého obrázku
Chcete-li postupovat podle níže uvedených kroků, přihlaste se prosím do řídicího panelu Správce WordPress.
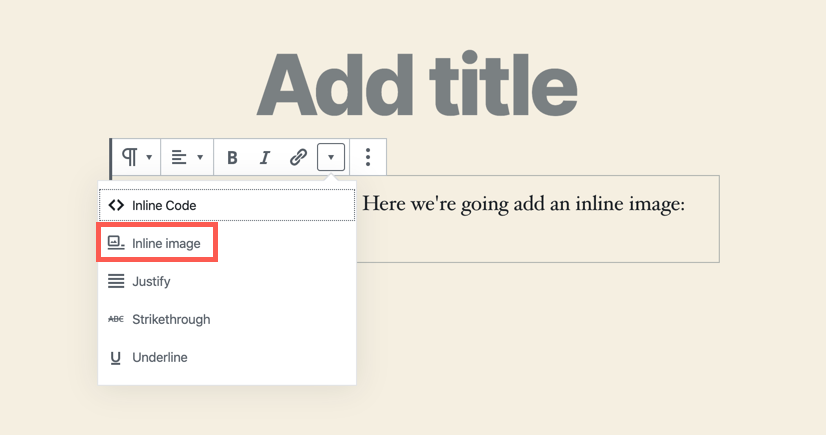
- inline obraz se nejčastěji používá za řádkem nebo odstavcem textu. Tuto možnost najdete přidáním textu, poté přejděte do nabídky blok pro textový odstavec a klikněte na rozbalovací šipku.

- Ty pak budou vyzváni k nahrání nebo použijte knihovnu médií, aby si vybrat obrázek, který bude použit.
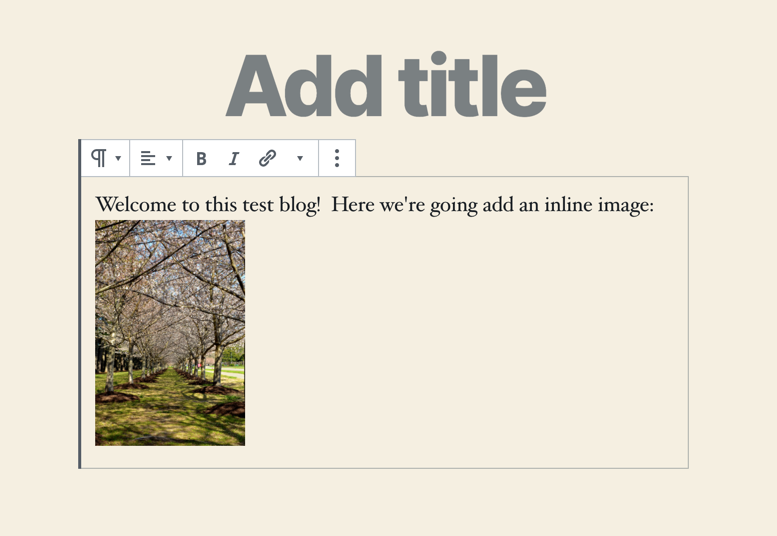
- jakmile je obrázek přidán, zobrazí se, kde byl kurzor umístěn v bloku odstavců.

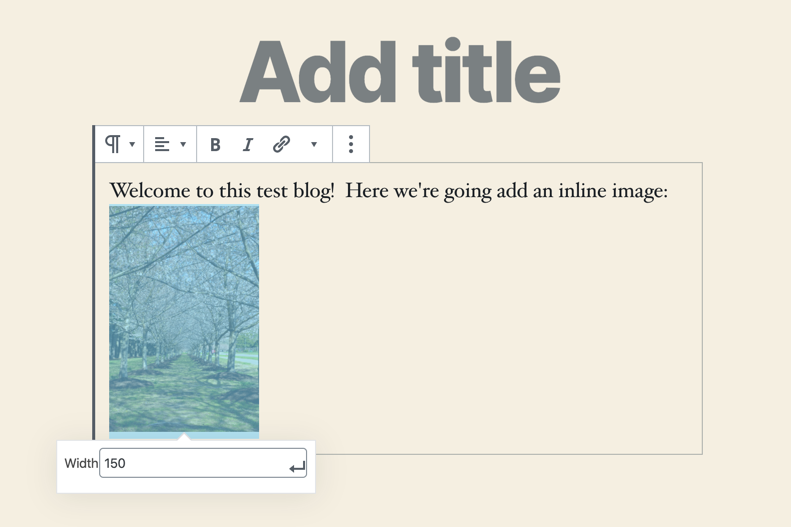
- můžete změnit pouze šířku vloženého obrázku, kliknutím na obrázek.

inline obraz může být použit jako náhled pro kroky, ale to není odkaz, nebo způsob, jak být spojen s jiným prvkem.
přidání bloku obrázků
nejběžnějším způsobem přidání obrázku do nového editoru Gutenberg WordPress je použití bloku obrázků. Blok obrázků vám umožňuje určitou flexibilitu s obrázkem, který vám umožní upravit alt text, změnit velikost obrázku a dokonce nastavit jeho konkrétní velikost v pixelech nebo pomocí nastavených procent. Stejně jako všechny bloky v editoru WordPress můžete do bloku přidat také třídy CSS. Stejně jako vložený obrázek budete muset být přihlášeni do řídicího panelu Správce WordPress, abyste mohli postupovat podle níže uvedených kroků.
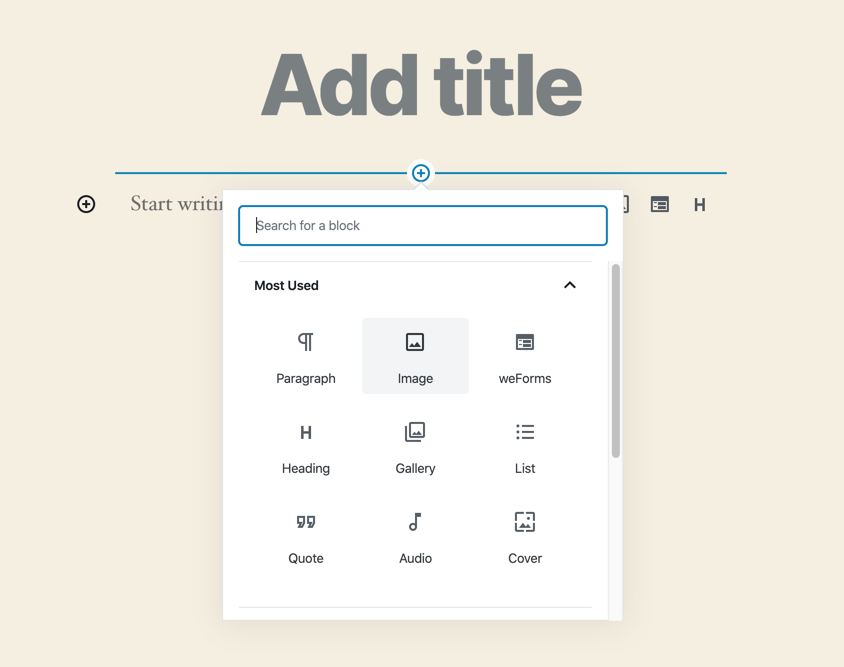
- kliknutím na znaménko + přidáte blok a poté vyberte blok obrázků.

- Budete pak vyzváni, aby buď nahrát nebo vybrat obrázek do knihovny médií.

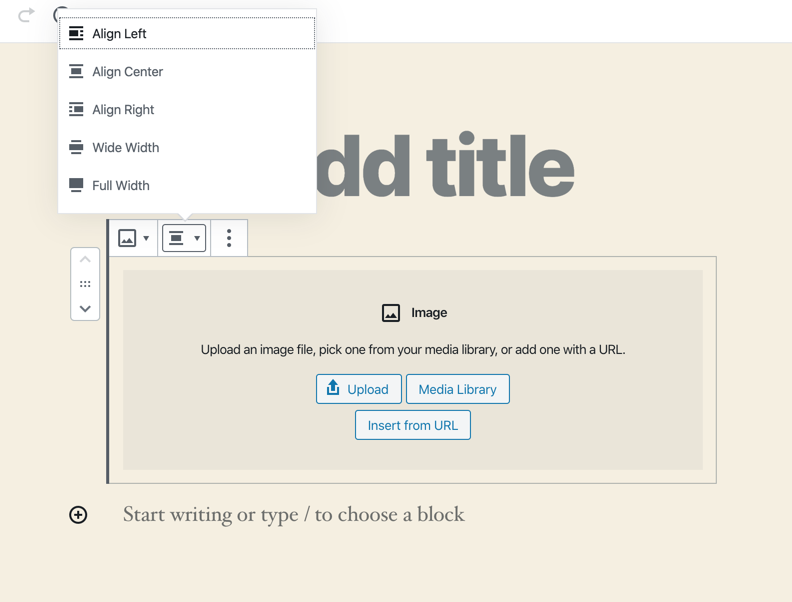
- Jakmile jste nahráli nebo vybraný obrázek z obrazu knihovny, budete moci kliknout na rozbalovací šipku v bloku menu a zvolte, jak sladit obraz. Můžete také vybrat širokou šířku (pro širokou šablonu) nebo celou šířku vyplní obrazovku na základě největší velikosti obrázku.

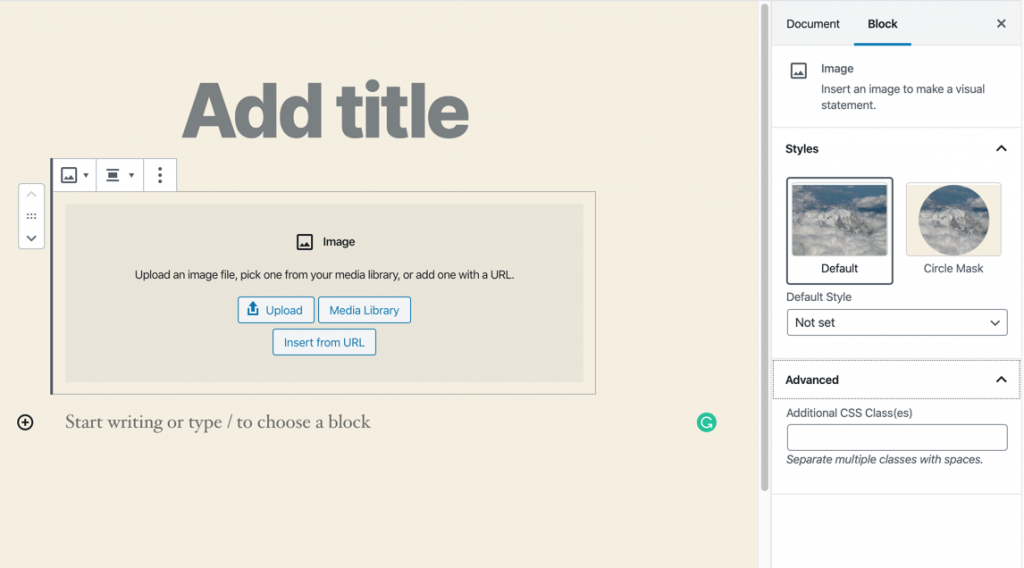
- můžete také upravit vlastnosti bloku v pravém sloupci obrazovky. Tyto možnosti mohou zahrnovat Alt text, velikost obrázku, šířku, výšku a přednastavené procentní možnosti. Ty se budou lišit v závislosti na vybraném tématu. Jako každý blok Gutenberg existuje také možnost přidat do bloku třídy CSS. Snímek obrazovky níže ukazuje, jak můžete provést změny stylu, jak to téma umožňuje.

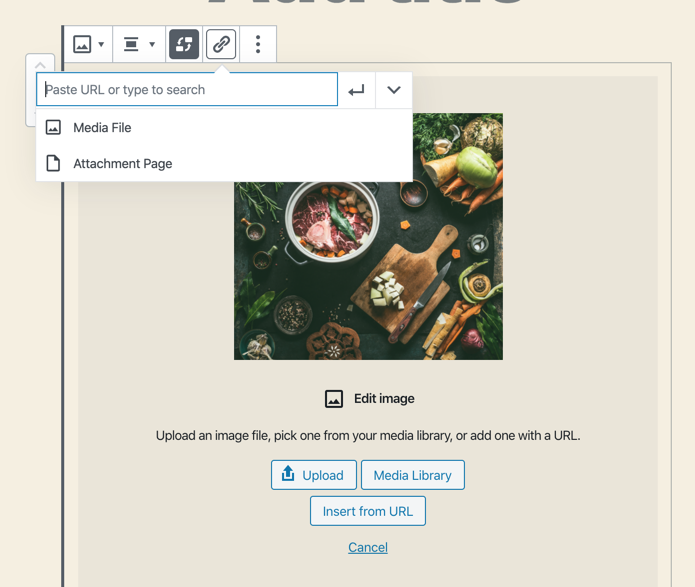
- můžete také kliknout na šipku dolů na obrázek a budete moci propojit obraz na přílohu stránce nebo multimediálního souboru pro obraz vytvořený v rámci WordPress.

Rozdíly Mezi Inline Image a Image Block
Existuje několik rozdílů mezi inline obrázky a blokády. Vložené obrázky nelze při zobrazení zvětšit. Nemáte také žádnou z možností poskytnutých bloku obrázků. Při použití bloku obrázků máte mnohem větší flexibilitu. Hlavní výhodou vloženého obrázku je, že může být použit v blízkosti textu.
vložený obrázek a blokový obrázek se liší, ale každý má sílu a slabost, kterou můžete použít, když přidáte obrázek na svůj příspěvek nebo stránku WordPress.
další informace o novém editoru WordPress, Gutenberg a možnostech samostatného pluginu Gutenberg s našimi užitečnými články Gutenberg!