rozdíl mezi úhlovým 1 vs úhlovým 2
v tomto zápisu budeme diskutovat o rozdílu mezi úhlovým 1.x vs Angular 2 s tímto jako čtečkou poznáte outdating of Angular 1.x a vývoj Úhlové 2. Existuje mnoho rozdílů mezi nimi zde jsou některé z nich, tak tady jde o diskusi níže: –
1.Angular 2 je zcela nový, protože je přepsán a nejedná se o aktualizaci svého předchůdce Angular 1.x.
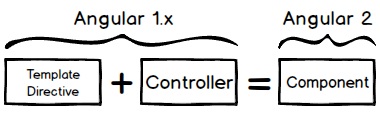
2.It nahradil svůj řadič, který dříve existoval v Úhlové 1.x s nově zavedenými webovými standardy jako component in Angular 2.

3.Úhlová 1.x používá $ scope, zatímco v Angular 2 nebo Angular 4 jej nenajdete místo toho používá zónu.js pro změnu detekce kódu.
4.Úhlová 2 nebo úhlová 4 se více zaměřuje na mobilní podporu, zatímco v Úhlové 1.x Bylo to do určité míry omezené.
5.Zde v Angular 2 používá TypeScript, který je potažen cukrem a nadmnožinou JavaScriptu a splňuje všechny SPECIFIKACE ES6, zatímco v Angular 1.x takový koncept nebyl použit.
6.Angular 2 používá hierarchický systém vstřikování závislostí a implementuje detekci změn na bázi Uni-direction Tree, což zvyšuje výkon.
7.Způsob dosažení závislosti injekce je přes konstruktory, protože vše je třída založená v Úhlové 2.
8.In lokální proměnné Angular 2 jsou definovány pomocí prefixu hash (#).
9.Syntaxe strukturální direktivy se mění v Úhlové 2 Zde se používá „ng-repeat“ a v Úhlové 1.X použitá syntaxe byla „* ngFor“.
10.Syntaxe Camel case se používá v Angular 2 pro vestavěné direktivy jako „ngClass“ a „ngModel“, zatímco v Angular 1 to bylo „ng-class“ a „ng-model“.
11. Jediný způsob, jak bootstrap angular je pomocí kódu v Angular 2, zatímco v Angular 1.x existují dva způsoby, jak Bootstrap angular, jeden pomocí atributu „ng-app“ a druhý pomocí kódu.
12.In úhlová 1.x, “ $routeProvider.when ()“ se používá ke konfiguraci směrování. Kde v Úhlové 2 máme “ @RouteConfig{(…})“ místo. „ng-view“ k dispozici v Úhlové 1.x bylo změněno s „“ V Úhlové 2. Směrování je samostatný modul, proto jej musíme importovat. Také další dvě nové konfigurace je nutné, aby směrování práce, jeden se provádí přidáním jako směrnice a další je musí být přidány jako ROUTER_DIRECTIVES v seznamu poskytovatelů. Zatímco v HTML stránce“ ng-href “ se používá v Úhlové 1.x se v Úhlové 2 změní o““.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Mnoho z vlastností, které byly dříve použity Úhlové 1.x jako „ng-href“, „ng-src“ a „ng-hide“ je nyní zastaralé, protože Úhlové 2 používá přímo HTML DOM prvky vlastnosti, takže nyní v použití nové vlastnosti jsou „href“, „src“, „skrýt“, aby se stejný výstup.
14.Jednosměrná směrnice o vázání dat“ ng-bind “ použitá v Úhlové 1.x byl nahrazen in Angular 2, protože je platnou vlastností prvku HTML DOM.
15.Obousměrná vazba dat“ ng-model “ použitá v Úhlové 1.x byl nahrazen v Úhlové 2.
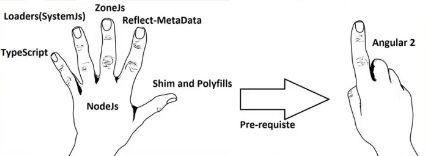
16.Úhlová 1.x je snadné nastavení ve srovnání s úhlovou 2. Stačí přidat odkaz na knihovnu a začít s úhlovou 1.x projekt. Zatímco Angular 2 závisí na dalších čtyřech důležitých souborech, jako je zone.js, systém.js, šim.js, reflect-metadata a nastavení jako uzel.js a TypeScript, bez kterých nelze spustit projekt Angular 2.

doufám, že jste jako čtenář pochopili rozdíl mezi úhlovou 1.x a Úhlová 2. Také projděte níže uvedené video, které je založeno na projektu a doporučeno jako dobré spuštění pro Angular 2: –