Optimale Farben zur Verbesserung der Lesbarkeit für Menschen mit Legasthenie
WAI R&D Symposia “ Textanpassung Home “ Proceedings “ Dieses Papier.
Dieser Beitrag ist ein Beitrag zum Text Customization for Readability Online Symposium. Es wurde nicht von der W3C Web Accessibility Initiative (WAI) entwickelt und repräsentiert nicht unbedingt die Konsensmeinung von W3C-Mitarbeitern, -Teilnehmern oder -Mitgliedern.
- Luz Rello. Universität Pompeu Fabra, [email protected]
- Ricardo Baeza-Yates. Yahoo! Forschung & Universitat Pompeu Fabra, rbaeza@acm.
Problembeschreibung
In dieser Studie analysieren wir, wie ein spezifischer Aspekt der Textanpassung, Text- und Hintergrundfarben, die Lesbarkeit von Menschen mit Legasthenie verbessern kann. Unsere Benutzerstudie vergleicht zwei Arten von Daten, quantitative (Benutzerleistung) und qualitative (Benutzerpräferenzen), unter Berücksichtigung früherer Empfehlungen und des von der WCAG 2.0 vorgeschriebenen Farbhelligkeitsverhältnisses. (W3C, 2008).
Hintergrund
Die Rolle von Farben bei der Lesbarkeit wurde ausführlich in Bezug auf Legasthenie diskutiert, eine Lesebehinderung, die bei etwa 10-17,5% der Engländer und 7, 5-11, 8% der spanischsprachigen Bevölkerung auftritt (Rello und Baeza-Yates, 2012). Beim Lesen des Internets ist jedoch ein schlechter farbiger Text eines der Hauptprobleme von Menschen mit Legasthenie (McCarthy und Swierenga, 2010).
Frühere Benutzerstudien zeigten, dass bestimmte Text- und Hintergrundfarben für das Lesen auf dem Bildschirm von Vorteil sein können (Gregor and Newell 2000; Rello, Baeza-Yates und Kanvinde, 2012). Darüber hinaus stimmen die Vorschläge zur Textanpassung weitgehend darin überein, dass Menschen mit Legasthenie im Vergleich zum durchschnittlichen Leser normalerweise geringere Helligkeits- und Farbunterschiede zwischen Text und Hintergrund bevorzugen (Bradford, 2011; Pedley 2006; British Legasthenia Association, 2012). Die Beziehung zwischen dieser Präferenz und dem vom W3C vorgeschriebenen minimalen Farbhelligkeitsverhältnis wurde jedoch nicht untersucht.
In unserer Studie testen wir empirisch frühere Empfehlungen und vergleichen sie mit dem W3C-Algorithmus und dem Standardwert einer Kontrollgruppe.
Ansatz
Unser Ansatz trennt Barrierefreiheitsbedürfnisse und persönliche Vorlieben, die in den Empfehlungen zu Farben und Lesbarkeit häufig vermischt werden. Daher bestanden unsere Tests aus zwei Teilen: (a) einer Reihe von Texten, die mit Eye-Tracking gelesen werden sollten, um die Leseleistung zu untersuchen, und (b) einem Fragebogen, um die Benutzerpräferenzen zu sammeln. Durch diese Methodik unterscheiden wir die Aspekte der Textanpassung, die es Lesern mit Legasthenie ermöglichen, effektiver zu lesen, und optionale Vorschläge zu ihren Vorlieben. Jeder Test wurde von 23 Teilnehmern mit Legasthenie (Rello, Baeza-Yates und Kanvinde, 2012) und 92 Teilnehmern ohne Legasthenie (Rello und Marcos, 2012) durchgeführt.
Für die Auswahl der Farbpaare haben wir berücksichtigt: (a) die bisherige Literatur, (b) die Empfehlungen, (c) ihre Häufigkeit im Web und (d) ihr Helligkeitskontrastverhältnis. Die untersuchten Farbpaare sind in Tabelle 1 angegeben.
| Text- und Hintergrundfarbe | Farbunterschied | Helligkeitsunterschied |
|---|---|---|
| schwarz (000000) & weiß (FFFFFF) | 765 | 255 |
| schwarz (000000) & gelb (FFFF00) | 510 | 226 |
| schwarz (000000) & creme (FAFAC8) | 700 | 244 |
| off-schwarz (0A0A0A) & off-weiß (FFFFE5) | 735 | 245 |
| blau (00007D) & weiß (FFFFFF)> | 640 | 241 |
| dunkelbraun (1E1E00) & hellgrün (B9B900)> | 310 | 137 |
| braun (282800) & dunkelgrün (A0A000)> | 240 | 107 |
| blau (00007D) & gelb (FFFF00) | 635 | 212 |
Tabelle 1: Farb- und Helligkeitsunterschied für die Text- und Hintergrundfarbpaare. Die RGB-Codes für die Farben werden in Klammern dargestellt und für den Zelltext und den Hintergrund verwendet.
Die Paare schwarz & weiß und blau & weiß wurden ausgewählt, weil sie am häufigsten verwendet werden. Wir haben off-black & off-white ausgewählt, weil es in Web Accessibility für Menschen mit Legasthenie empfohlen wird (Bradford, 2011). Die Paare braun & dunkelgrün und Blau & gelb wurden in die Studie aufgenommen, da sie in früheren Experimenten von Menschen mit Legasthenie ausgewählt wurden (Gregor et al., 2003; Gregor und Newell, 2000). Wir haben uns für Black & creme entschieden, weil es von der British Dyslexia Association für ihre Website verwendet und empfohlen wird, und wir haben black & yellow wegen seines hohen Kontrasts ausgewählt.
Da das Paar braun & dunkelgrün einen geringeren Farbkontrast aufweist als der von der WCAG 2.0 geforderte, haben wir ein Dunkelbraun & Hellgrün mit dem gleichen Farbton erstellt, das jedoch dem W3C-Algorithmus folgt, um beide Farbpaare zu vergleichen.
Jedes der Farbpaare wurde in zufälliger Reihenfolge mit verschiedenen vergleichbaren Texten dargestellt. Die Texte haben die gleiche Länge (22 Silben), gehören zum gleichen Genre und haben die gleiche Metrik und den gleichen Rhythmus. Sie wurden in sans Serif arial (Al-Wabil, Zaphiris und Wilson, 2006), 20 Punkten Größe, ungerechtfertigtem Text (Pedley, 2006) und demselben Zeilen- / Wort- / Zeichenabstand geschrieben.
Die Texte wurden den Teilnehmern vorgestellt, um sie schweigend zu lesen, während sie vom Eye-Tracker aufgezeichnet wurden. Anschließend füllte der Teilnehmer einen Fragebogen zu seinen persönlichen Vorlieben in Bezug auf die Farben und deren Lesbarkeit aus. Die Teilnehmer versuchten, dem Text Bedeutung zu entlocken, weil sie Verständnisfragen erwarteten, obwohl es in den Fragebögen nur um ihre Vorlieben ging.
Herausforderungen
Es gibt drei Schwächen in unserer Methodik, die in zukünftigen Experimenten behoben werden. Zunächst wurden die Farbpaare in zufälliger Reihenfolge dargestellt, jedoch nicht in einer gegensätzlichen Reihenfolge. Daher können wir nicht sicher sein, ob einige der Ergebnisse durch die Position des Textfragments auf dem Bildschirm beeinflusst werden könnten und ob die Präferenzdaten durch Ordnungseffekte verzerrt sind. Zweitens sind die Texte zu klein, um starke Schlussfolgerungen zu ziehen. Drittens wurden die Texte allein auf dem Bildschirm dargestellt, sodass wir den Farbeffekt in anderen Lesekontexten wie dem Surfen im Internet nicht vorhersagen können.
Ergebnisse
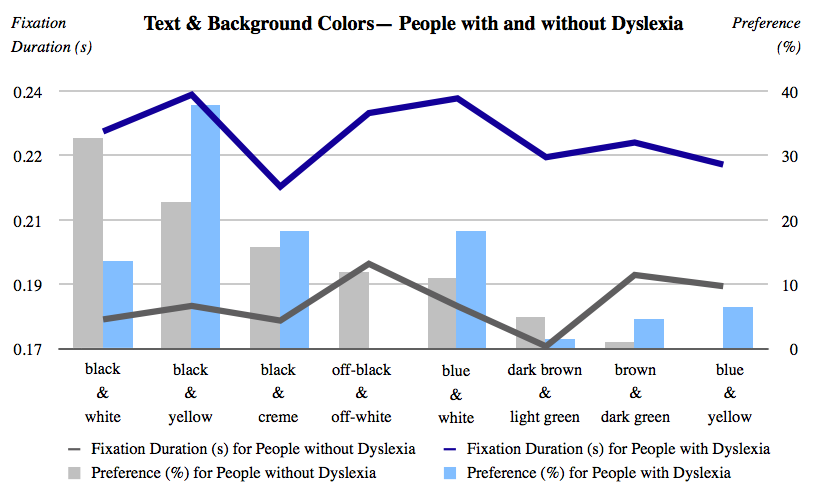
In Abbildung 1 sehen wir den Vergleich der Benutzerleistung und -präferenzen zwischen den verschiedenen Farbwerten bei Menschen mit und ohne Legasthenie. Die Leistung wird in der Lesezeit gemessen (Mittelwert der Fixierungsdauer in Sekunden) und die Präferenzen werden durch den Prozentsatz der Wahl des Teilnehmers dargestellt. Kürzere Fixierungen werden längeren vorgezogen, da Leser nach früheren Studien (Just und Carpenter, 1980) längere Fixierungen an Stellen vornehmen, an denen die Verarbeitungslasten größer sind.
Der größte Unterschied zwischen den Gruppen besteht im schwarzen & weißen Paar: Während die Mehrheit der Menschen ohne Legasthenie es bevorzugt (32, 67%), wählten nur 13, 64% der Teilnehmer mit Legasthenie schwarzen Text auf weißem Hintergrund.
Teilnehmer ohne Legasthenie bevorzugen tendenziell Farbpaare mit einem höheren Farb- und Helligkeitskontrast, während Menschen mit Legasthenie schneller lesen, wenn Farbpaare geringere Kontraste aufweisen. Zum Beispiel war das Farbpaar, das von den Teilnehmern mit Legasthenie am schnellsten zu lesen war, Schwarz & Creme (Mittelwert von 0,214 für die Fixierungsdauer), während schwarzer Text über gelbem Hintergrund den größten Fixierungsdauermittelwert (0,239 Sekunden) darstellt. Obwohl das Paar off-black & off-White im Webdesign für Legastheniker empfohlen wird (Bradford, 2011), hat es keiner der Benutzer mit Legasthenie ausgewählt. Dieses Paar zeigt den höchsten Mittelwert der Fixationsdauer für die Teilnehmer ohne Legasthenie (0,193 Sekunden).

Abbildung 1: Fixierungsdauer (en) und Benutzerpräferenzen (%) für Personen mit und ohne Legasthenie (detaillierte Beschreibung am Ende des Artikels).
Der W3C-Algorithmus schlägt vor, Helligkeitsunterschiede von weniger als 125 und Farbunterschiede von weniger als 500 zu vermeiden. Unsere Ergebnisse stimmen mit dieser Schwelle überein, da das einzige Paar, das nicht mit dem W3C-Algorithmus übereinstimmte (braun & dunkelgrün), für beide Gruppen eine hohe Fixierungsdauer aufwies (die zweit- und dritthöchste für Personen ohne bzw. mit Legasthenie) und auch von den Teilnehmern kaum ausgewählt wurde (4,55% für die Teilnehmer ohne Legasthenie und 0,99% für die Teilnehmer mit Legasthenie). Überraschenderweise zeigt das Paar dunkelbraun & hellgrün, das in Bezug auf den Farbton sehr ähnlich ist, sich jedoch in Bezug auf Helligkeit und Farbkontrast vom Braun & Dunkelgrün unterscheidet, die niedrigste und zweitniedrigste Fixierungsdauer für Menschen mit Legasthenie bzw. ohne Legasthenie.
Unsere Ergebnisse legen nahe, dass Textanpassungspräferenzen durch quantitative Daten aus der tatsächlichen Leseleistung ergänzt werden müssen, da wir keine Korrelation zwischen der Leseleistung und der persönlichen Wahl der Benutzer gefunden haben. Farben werden von Schnittstellenentwicklern berücksichtigt. Selbst wenn Menschen mit Legasthenie mit niedrigeren Farbkontrasten schneller lesen als die Kontrollgruppe, sind diese nicht niedriger als der W3C-Algorithmus.
Zukünftige Forschung
Laufende Experimente befassen sich mit den in Abschnitt 4 dargestellten Herausforderungen. Wir führen derzeit weitere Tests mit mehr Teilnehmern durch. Diese Tests umfassen (1) eine weitere Randomisierung der Position der Texte, (2) längere Texte und (3) die Einfügung der Texte in häufige Lesekontexte im Web wie das Wikipedia-Layout.
Danksagung
Wir möchten Shadi Abou-Zahra (W3C) für seine wertvollen Kommentare und sein Feedback zu dieser Forschung danken. Wir sind auch Mari-Carmen Marcos (Universitat Pompeu Fabra) für ihre Unterstützung beim Eye Tracker, Joaquim Llisterri (Universidad Autónoma de Barcelona) für seine Hilfe bei der Verteilung unserer Experimentankündigung unter Experten und allen freiwilligen und Menschen mit Legasthenie, die die Experimente durchgeführt haben, zu Dank verpflichtet.
- Al-Wabil, A., Zaphiris, P. & Wilson, S. (2007), ‚Webnavigation für Personen mit Legasthenie: eine explorative Studie, Universal Acess in Human Computer Interaction. Umgang mit Vielfalt S. 593-602.
- Bradford, J. (2012) Entwerfen von Webseiten für Legastheniker. Verfügbar: http://www.dyslexia-parent.com/mag35.html. Letzter Zugriff 20 September 2012.
- Britische Legasthenie-Vereinigung. (2012) Legasthenie Style Guide. Verfügbar: http://www.bdadyslexia.org.uk/. Letzter Zugriff 20 September 2012.
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), ‚Seeword eine persönliche Textverarbeitungsumgebung für Legastheniker‘, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. & Newell, A. F. (2000), Eine empirische Untersuchung der Möglichkeiten, wie einige der Probleme einiger Legastheniker mithilfe von Computertechniken gelindert werden können, in Proceedings of the fourth international ACM conference on Assistive Technologies, AUGUST 2000, ACM, New York, NY, USA, S. 85-91.
- Just, M. & Carpenter, P. (1980), ‚Eine Theorie des Lesens: Von Augenfixierungen zum Verständnis‘, Psychological Review 87, 329-354.
- McCarthy, JE & Swierenga, SJ (2010), ‚Was wir über Legasthenie und Barrierefreiheit im Internet wissen: ein Forschungsbericht‘, Universeller Zugang in der Informationsgesellschaft 9, 147-152.
- Pedley, M. (2006), ‚Entwerfen für Legastheniker: Teil 3 von 3‘. Verfügbar: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3. Letzter Zugriff 20 September 2012.
- Rello, L. & Baeza-Yates, R. (2012b), ‚Das Vorhandensein von englischer und spanischer Legasthenie im Web‘, Neue Überprüfung von Hypermedia und Multimedia S. 1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), Layout-Richtlinien für Web-Text und ein Web-Service zur Verbesserung der Zugänglichkeit für Legastheniker, in International Cross Disciplinary Conference on Web Accessibility (W4A 2012), ACM Press, Lyon, Frankreich.
- Rello, L. & Marcos, M. (2012), Eine Eye-Tracking-Studie zur Textanpassung für Benutzerleistung und -präferenz, in der 8. Ausgabe des Latin American Web Congress (LA-WEB 2012), IEEE Press, Cartagena, Kolumbien.
- World Wide Web Consortium (2008) Richtlinien zur Barrierefreiheit von Webinhalten (WCAG) 2.0. Verfügbar ab: http://www.w3.org/TR/WCAG/ Letzter Zugriff 20 Oktober 2012.
Anhang: Beschreibung von Abbildung 1
Fixierungsdauerwerte in Sekunden und Prozentsätze der Benutzerpräferenz für Personen mit a ohne Legasthenie. Die meist bevorzugten Farbpaare von Menschen mit Dyslexie waren (geordnet von den am meisten bevorzugten zu den weniger bevorzugten): schwarz & gelb; schwarz & creme; blau & weiß; schwarz & weiß; Blau & gelb; dunkelbraun & hellgrün; braun & dunkelgrün und cremefarben & cremefarben. Die meist bevorzugten Farbpaare von Menschen ohne Dislexie waren (geordnet von den beliebtesten zu den weniger bevorzugten): schwarz & weiß; schwarz & gelb; schwarz & creme; off-black & off-white; blau & weiß; dunkelbraun & hellgrün; braun & dunkelgrün und blau & gelb. In Bezug auf die Leistung waren die von Menschen mit Dyslexie gelesenen Farbpaare (geordnet von den schnellsten zu den langsamsten): schwarz & creme; blau & gelb; dunkelbraun & hellgrün, braun & dunkelgrün, schwarz & weiß; off-black & off-white; blau & weiß und schwarz & gelb. In Bezug auf die Leistung waren die Farbpaare, die von Menschen ohne Dyslexie gelesen wurden (geordnet von den schnellsten zu den langsamsten): dunkelbraun & hellgrün; schwarz & creme; schwarz & weiß; schwarz & gelb; blau & gelb; braun & dunkelgrün und cremefarben & cremefarben.