So implementieren Sie schnell schöne Diagramme in Ihrer Android-App

Menschen nehmen Informationen meist visuell wahr: Videos, Fotos und Diagramme lenken die Aufmerksamkeit auf sich und erklären Dinge besser als einfache Zahlen oder Wörter. Aus diesem Grund verwenden viele Anwendungen helle und klare Diagramme, um Informationen darzustellen. In diesem Artikel erfahren Sie, wie Sie Ihrer App Diagramme hinzufügen können, ohne viel Zeit (und damit Geld) für deren Entwicklung aufwenden zu müssen.
Diagramme sind zu einem äußerst beliebten Element des modernen UI-Designs in mobilen Anwendungen geworden. Es gibt viele Möglichkeiten, wie Sie sie in Ihrer Anwendung verwenden können, und es gibt noch mehr Möglichkeiten, wie Sie Ihre Diagramme elegant und schön gestalten können.
Diagramme haben Vorteile, die diese Art der Darstellung von Informationen zu einer der besten machen:
- Visuell – Laut mehreren Studien nehmen Menschen visuelle Informationen viel besser wahr als jede andere Art von Information. Eine Studie von Forschern der University of Minnesota hat beispielsweise gezeigt, dass Menschen Bilder 60.000-mal schneller verarbeiten als Text. Dies bedeutet, dass das Hinzufügen eines Diagramms zu Ihrer mobilen App die Informationen klarer macht und somit die Benutzererfahrung verbessert.
- Platz optimieren – Ein Diagramm kann auch eine kompakte Möglichkeit sein, Informationen darzustellen. Anstatt Tabellen zu verwenden, implementieren Sie einfach Diagramme und geben Sie Platz auf dem Bildschirm frei.
Sie können Diagramme verwenden, um viele Informationen anzuzeigen. Beispielsweise verwendet Apple Diagramme in der Apple Watch, um Fitnessinformationen anzuzeigen.

Sie können Diagramme auch in einer Banking-App oder einer App zur Verwaltung persönlicher Finanzen verwenden, um Ausgaben und Einnahmen anzuzeigen:

Diagramme können in Apps für mobile Analysen und Marketing verwendet werden:

Und es gibt unzählige Fälle, in denen Sie Diagramme in Ihrer mobilen App verwenden können. Diese Arten von Anwendungen verwenden häufig Diagramme:
- Bankwesen und persönliche Finanzen
- Fitness und Ernährung
- Analytik
- Logistik
- Soziale Medien
- Batteriemanagement
- Zeitmanagement
- Internet der Dinge
- Business und Management
Sie können viele kreative Möglichkeiten finden, Diagramme auch in anderen Arten von mobilen Anwendungen zu verwenden.
Lassen Sie uns nun darüber sprechen, wie Sie ein Diagramm in Ihrer mobilen Anwendung implementieren und nicht viele Entwicklungsstunden damit verbringen.
Eine einfache Lösung für Ihre App
Das Erstellen eines Diagramms mithilfe von Grafiken kann viel Zeit in Anspruch nehmen, die Entwicklung verlängern und die Kosten erhöhen. Um dies zu vermeiden, können Sie eine Open-Source-Bibliothek verwenden, um Diagramme zu erstellen. Es gibt bereits viele davon online, und Sie können jede auswählen. In diesem Artikel betrachten wir MPAndroidChart von Phil Jay. Es ist neu im Vergleich zu anderen Diagrammbibliotheken, und ich mag es, weil es stabil ist. Über 3.000 Nutzer auf GitHub stimmen mir zu. Mit dieser Bibliothek können Sie ohne großen Aufwand verschiedene Arten von anpassbaren Diagrammen erstellen. Sie können auch Animationen hinzufügen und anpassen.
Jetzt zeige ich Ihnen, wie Sie mit dieser Bibliothek Diagramme auf Android zeichnen. In diesem Artikel konzentrieren wir uns auf ein einfaches Balkendiagramm mit Animation, aber zuerst wollen wir untersuchen, welche Arten von Diagrammen in dieser Bibliothek verfügbar sind.
MPAndroidChart-Bibliothek
Alles, was Sie über MPAndroidChart wissen müssen, ist, dass es eine der einfachsten Möglichkeiten ist, Diagramme zu Ihrer App hinzuzufügen, und dass es auf Android API 8 und höher funktioniert. Wenn Sie Animationen verwenden möchten, benötigen Sie API 11 oder höher.
Animationen sind ein Kernelement moderner mobiler App-Benutzeroberflächen, weshalb es so toll ist, sie in dieser Bibliothek zu haben. Sie finden über 25 integrierte Animationen, aber wenn Sie etwas Besonderes möchten, können Sie auch benutzerdefinierte hinzufügen. Also, was kann man eigentlich mit MPAndroidChart bauen?
- Einfaches Balkendiagramm
- Gruppiertes Balkendiagramm
- Horizontales Balkendiagramm
- Einfaches Liniendiagramm
- Liniendiagramm mit kubischen Linien
- Gruppiertes Liniendiagramm
- Kombiniertes Linien- und Balkendiagramm
- Kreisdiagramm
- Streudiagramm
- Candlestick-Diagramm
- Radar-Diagramm
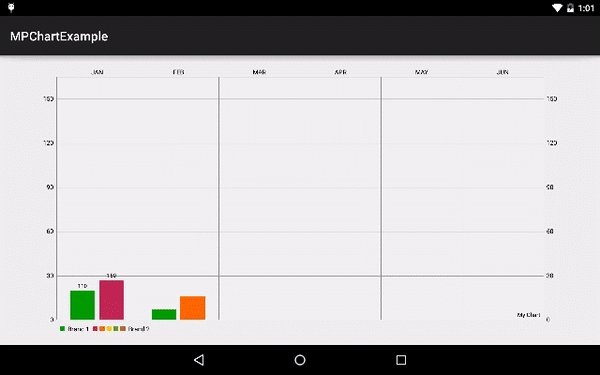
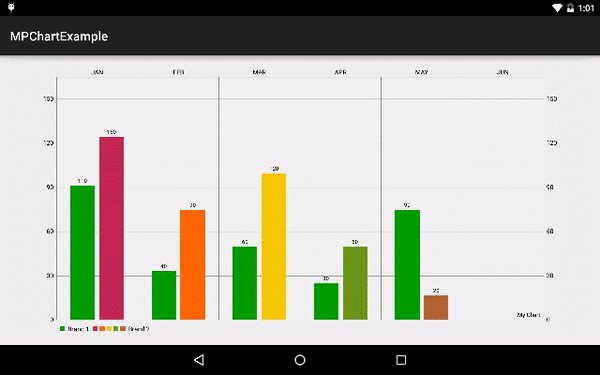
In diesem Tutorial erstellen wir ein gruppiertes Balkendiagramm mit Animation wie das hier gezeigte:

So integrieren Sie ein animiertes Diagramm Schritt für Schritt
Fügen Sie zunächst diese Zeilen zu Ihrer Gradle-Datei hinzu:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Schritt 2
Erstellen Sie ein Layout für Ihr MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Wie Sie im obigen Layout sehen können, habe ich die com verwendet.github.mikephil.Charting.Diagramm.BarChart XML-Tag zum Erstellen eines Android-Balkendiagramms.
Schritt 3
Sehen Sie sich nun den Aktivitätscode an:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
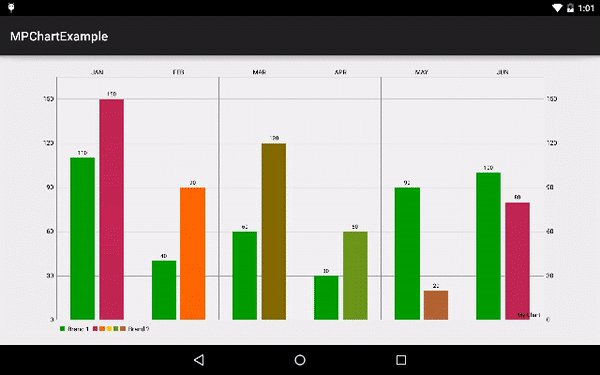
Dies führt zu einem großartig aussehenden Balkendiagramm wie diesem:

Lassen Sie mich erklären, wie die MPAndroidChart Bibliothek funktioniert. Wie in der obigen Klasse gezeigt, wird zuerst ein Balkendiagramm initialisiert. Dann werden Daten gemäß dem Balkendiagramm mit Hilfe der BarEntry-Klasse generiert. Dies ist eine Unterklasse der Entry-Klasse, die die Basisklasse für alle Diagrammdatentypen in der MPAndroidChart-Bibliothek darstellt.
Außerdem wird dieser BarEntry zu BarDataSet hinzugefügt. Anschließend werden alle diese Werte zusammen mit den Werten der X-Achse mithilfe des Diagramms im Balkendiagramm festgelegt.setData(Daten) Methode. Damit das Balkendiagramm diese neuesten Daten widerspiegelt, müssen wir chart aufrufen.invalidate()Methode. Dies führt zu dem oben gezeigten, gut aussehenden Balkendiagramm.
Wie bereits erwähnt, ist die MPAndroidChart-Bibliothek anpassbar. Schauen wir uns einige der wichtigsten Funktionen an.
MPAndroidChart-Animationen
Um ein Diagramm aus der MPAndroidChart-Bibliothek zu animieren, werden diese Methoden verwendet:
- diagramm.animateX (2000) – Für X-Achsen-Animation
- Diagramm.animateY (2000) – Für Y-Achsen-Animation
- Diagramm.animateXY (2000, 2000) — Für XY-Achsenanimation
Der obige Code fügt eine Standardanimation hinzu. Wenn Sie jedoch den Animationsstil ändern oder eine benutzerdefinierte Animation erstellen möchten, lesen Sie diese Seite. Beachten Sie, dass Animationen nur mit API 11 und höher funktionieren.
MPAndroidChart-Farben
Während Sie Diagramme auf Android mit der MPAndroidChart-Bibliothek erstellen, können Sie die Farbe der Balken im Diagramm auch mit diesen Methoden ändern:
- setColor – Wird verwendet, um eine einzelne Farbe für einen vollständigen Datensatz festzulegen
- setColors — Wird verwendet, um Einträge in verschiedenen Farben innerhalb eines Datensatzes festzulegen
Diese Methoden werden beim Erstellen des oben gezeigten DataSet-Objekts verwendet.
MPAndroidChart ist eine großartige Bibliothek, mit der Entwickler in wenigen Schritten schöne, benutzerdefinierte und animierte Diagramme erstellen können. In diesem Artikel habe ich Ihnen gezeigt, wie Sie ein Balkendiagramm erstellen, aber Sie können alle Arten von Diagrammen für Ihre Anwendung erstellen — ändern Sie einfach die Klassennamen. Meistens müssen Sie nichts ändern: Die MPAndroidChart-Bibliothek ist so erstellt, dass Sie in allen Diagrammen die Informationen auf die gleiche Weise eingeben.
Wenn Sie Fragen zur Integration oder Verwendung von Diagrammen in Ihrer mobilen App haben, zögern Sie nicht, Mobindustry für eine kostenlose Beratung zu kontaktieren. Wir helfen Ihnen gerne weiter.
Holen Sie sich eine kostenlose Beratung!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/