Unterschied zwischen Angular 1 vs Angular 2
In diesem Artikel werden wir den Unterschied zwischen Angular 1 diskutieren.x vs Angular 2 Mit diesem als Leser werden Sie die Veralterung von Angular kennenlernen 1.x und Entwicklung von Angular 2. Es gibt viele Unterschiede zwischen ihnen hier sind einige von ihnen, also hier geht die Diskussion unten: –
1.Angular 2 ist völlig neu, da es neu geschrieben wurde und kein Update seines Vorgängers Angular 1 darstellt.x.
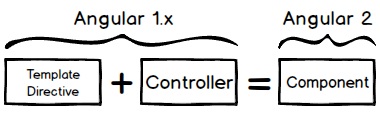
2.It hat seinen Controller ersetzt, der früher in Angular 1 existierte.x mit neu eingeführten Webstandards wie component in Angular 2.

3.Winkel 1.x verwendet $scope, während Sie es in Angular 2 oder Angular 4 nicht finden, sondern zone .js für die Änderung der Codeerkennung.
4.Angular 2 oder Angular 4 konzentriert sich mehr auf die mobile Unterstützung als in Angular 1.x es war bis zu einem gewissen Grad begrenzt.
5.Hier in Angular 2 wird TypeScript verwendet, das mit Zucker überzogen und von JavaScript überlagert ist, und es erfüllt alle ES6-Spezifikationen in Angular 1.x Es wurde kein solches Konzept verwendet.
6.Angular 2 verwendet ein hierarchisches Abhängigkeitsinjektionssystem und implementiert eine unidirektionale baumbasierte Änderungserkennung, die die Leistung erhöht.
7.Der Weg zur Abhängigkeitsinjektion führt über die Konstruktoren, da alles in Angular 2 klassenbasiert ist.
8.In Angular 2 lokale Variablen werden mit dem Hash-Präfix (#) definiert.
9.Die Syntax der strukturellen Direktiven wird in Angular 2 geändert, hier wird „ng-repeat“ verwendet und in Angular 1.die verwendete Syntax war „*ngFor“.
10.Camel-Case-Syntax wird in Angular 2 für integrierte Direktiven wie „ngClass“ und „ngModel“ verwendet, während es in Angular 1 „ng-class“ und „ng-model“ war.
11. Die einzige Möglichkeit, Angular zu booten, ist der Code in Angular 2, während in Angular 1.x Es gibt zwei Möglichkeiten, Angular zu booten, eine mit dem Attribut „ng-app“ und die andere über den Code.
12.In Winkel 1.x, „$routeProvider.when()“ wird verwendet, um das Routing zu konfigurieren. Wo in Angular 2 haben wir „@RouteConfig{(…})“ stattdessen. „ng-view“ verfügbar in Angular 1.x wurde in Angular 2 durch „“ geändert. Routing ist ein separates Modul, daher müssen wir es importieren. Außerdem sind zwei weitere neue Konfigurationen erforderlich, damit das Routing funktioniert, eine erfolgt durch Hinzufügen einer as-Direktive und eine andere muss als ROUTER_DIRECTIVES in der Anbieterliste hinzugefügt werden. Während in der HTML-Seite „ng-href“ in Angular 1 verwendet.x wird in Angular 2 durch „“ geändert.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Viele der Eigenschaften, die zuvor Angular 1 verwendet wurden.x wie „ng-href“, „ng-src“ und „ng-hide“ ist jetzt veraltet, da Angular 2 die Eigenschaften von HTML-DOM-Elementen direkt verwendet.
14.Einweg-Datenbindungsrichtlinie „ng-bind“, die in Angular 1 verwendet wird.x wurde in Angular 2 durch ersetzt, da es sich um eine gültige HTML-DOM-Elementeigenschaft handelt.
15.Zwei-Wege-Datenbindung „ng-Modell“ in Angular 1 verwendet.x wurde in Angular 2 durch x ersetzt.
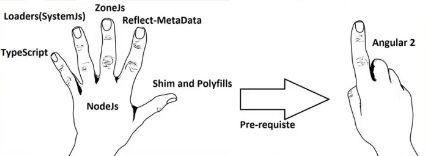
16.Winkel 1.x ist im Vergleich zu Angular 2 einfach einzurichten. Fügen Sie einfach die Referenz der Bibliothek hinzu und beginnen Sie mit Angular 1.x Projekt. Während Angular 2 von anderen vier wichtigen Dateien wie zone abhängt.js, System.js, shim.js, reflect-Metadaten und Setups wie node .js und TypeScript, ohne die man kein Angular 2-Projekt starten kann.

Ich hoffe, dass Sie als Leser den Unterschied zwischen Angular 1 verstanden haben.x und Winkel 2. Gehen Sie auch das folgende Video durch, das projektbasiert ist und als guter Start für Angular 2 empfohlen wird: –