Verwenden von Inline-Bildern im Vergleich zum Bildblock
Wenn Sie in WordPress arbeiten, fügen Sie Ihren Inhalten häufig Bilder hinzu. Diese Bilder können als Inline-Bilder oder mit dem Bildblock hinzugefügt werden. Sie können auch Galerien oder Diashows hinzufügen, aber in diesem Tutorial konzentrieren wir uns auf den Unterschied zwischen der Verwendung von Inline-Bildern und dem Bildblock. In den folgenden Schritten erfahren Sie, wie Sie beide hinzufügen.
- So fügen Sie ein Inline-Bild hinzu
- So fügen Sie einen Bildblock hinzu
- Unterschiede zwischen dem Inline-Bild und dem Bildblock
Finden Sie ein neues Zuhause für Ihre WordPress-Site, indem Sie zum WordPress-Hosting von InMotion gehen.
Hinzufügen eines Inline-Bildes
Um die folgenden Schritte auszuführen, melden Sie sich bitte im WordPress-Administrator-Dashboard an.
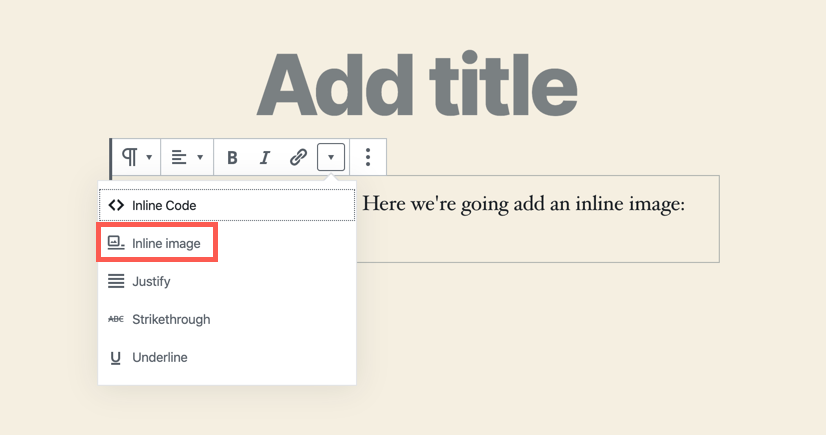
- Ein Inline-Bild wird am häufigsten nach einer Textzeile oder einem Absatz verwendet. Sie finden die Option, indem Sie Text hinzufügen, dann zum Blockmenü für den Textabsatz gehen und auf den Dropdown-Pfeil klicken.

- Sie werden dann aufgefordert, das zu verwendende Bild hochzuladen oder die Medienbibliothek zu verwenden.
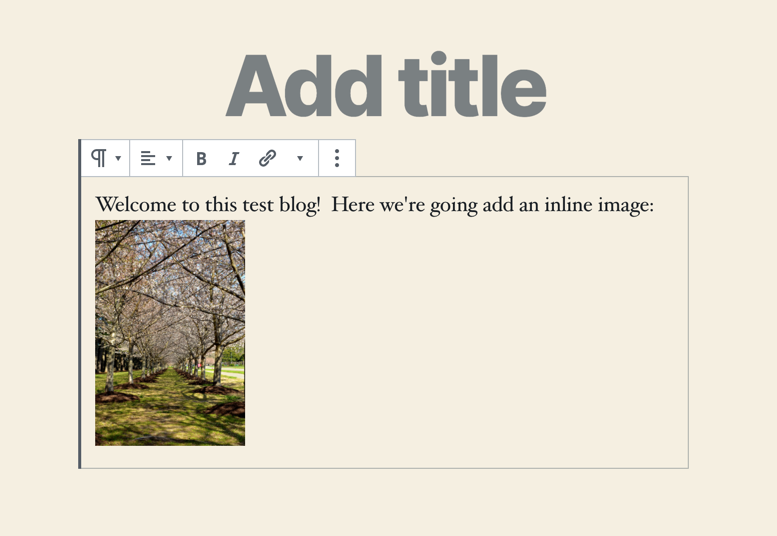
- Sobald das Bild hinzugefügt wurde, wird es dort angezeigt, wo sich Ihr Cursor innerhalb des Absatzblocks befand.

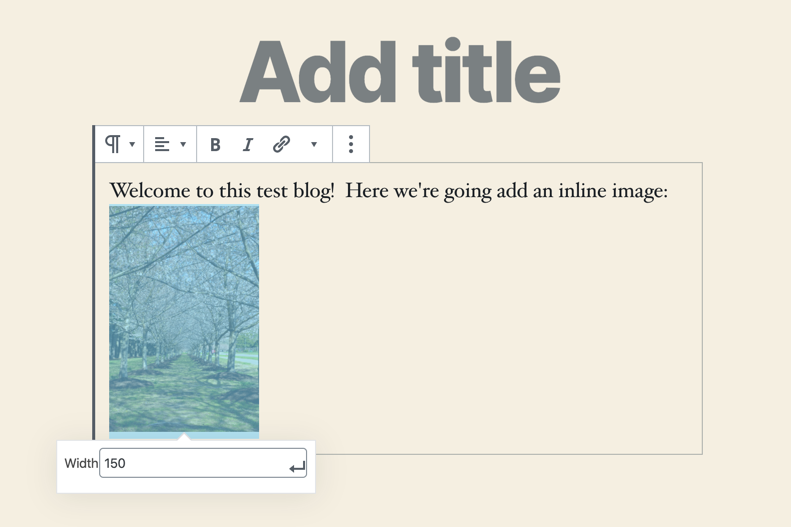
- Sie können nur die Breite eines Inline-Bildes ändern, indem Sie auf das Bild klicken.

Das Inline-Bild kann als Miniaturansicht für Schritte verwendet werden, es wird jedoch nicht verknüpft oder kann nicht mit einem anderen Element verknüpft werden.
Hinzufügen eines Bildblocks
Die gebräuchlichste Methode, ein Bild im neuen Gutenberg-Editor von WordPress hinzuzufügen, ist die Verwendung eines Bildblocks. Der Bildblock bietet Ihnen eine gewisse Flexibilität mit dem Bild, indem Sie den Alternativtext bearbeiten, die Bildgröße ändern und sogar die spezifische Größe in Pixel oder mit festgelegten Prozentsätzen festlegen können. Wie alle Blöcke im WordPress-Editor können Sie dem Block auch CSS-Klassen hinzufügen. Wie beim Inline-Bild müssen Sie im WordPress-Administrator-Dashboard angemeldet sein, um die folgenden Schritte ausführen zu können.
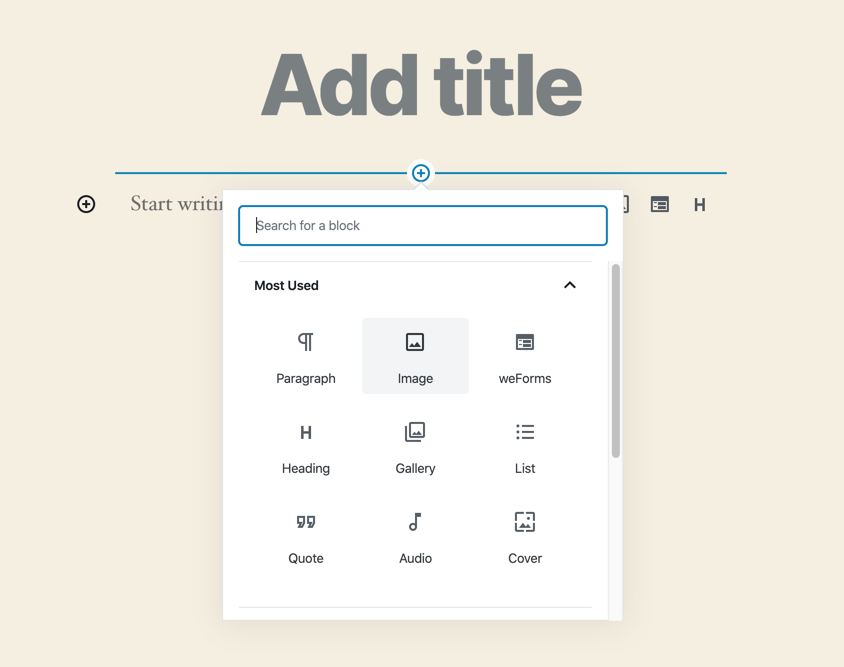
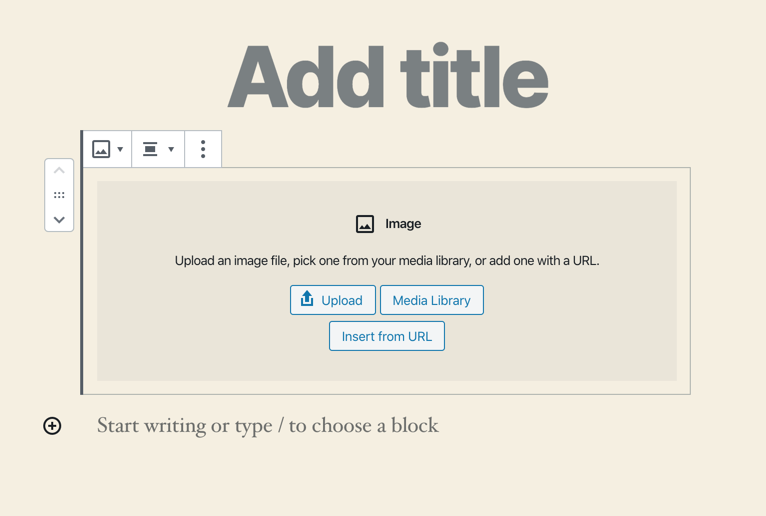
- Klicken Sie auf das + -Zeichen, um einen Block hinzuzufügen, und wählen Sie dann den Bildblock aus.

- Sie werden dann aufgefordert, ein Bild in der Medienbibliothek hochzuladen oder auszuwählen.

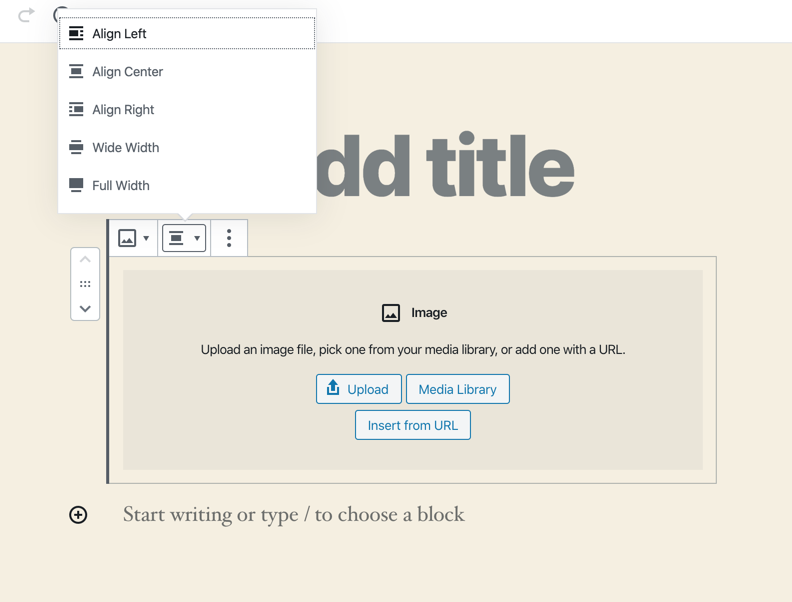
- Sobald Sie ein Bild aus der Bildbibliothek hochgeladen oder ausgewählt haben, können Sie im Blockmenü auf den Dropdown-Pfeil klicken und auswählen, wie das Bild ausgerichtet werden soll. Sie können auch Breite Breite (für eine breite Vorlage) auswählen oder Volle Breite füllt den Bildschirm basierend auf der größten Bildgröße.

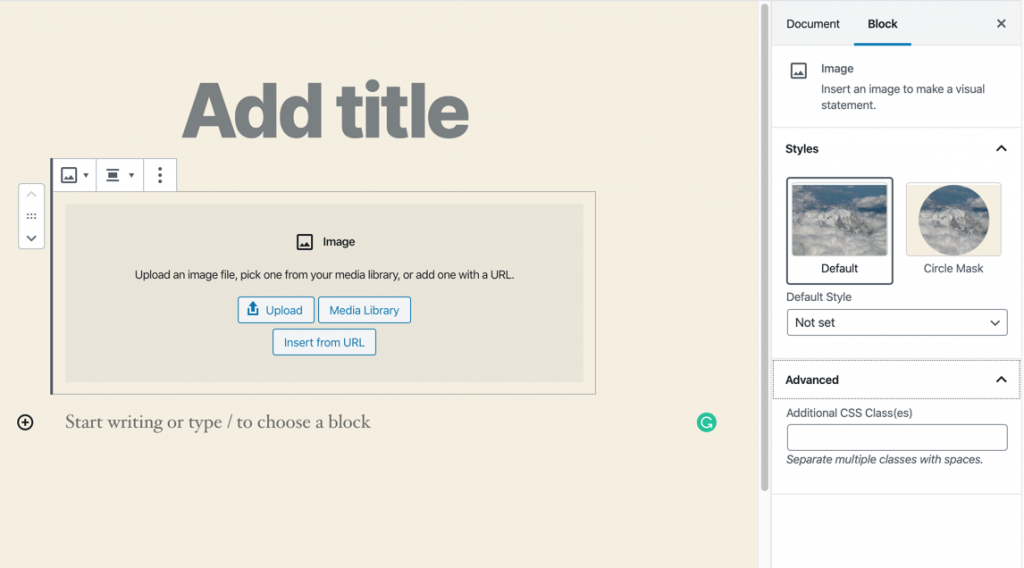
- Sie können die Blockeigenschaften auch in der rechten Spalte des Bildschirms anpassen. Diese Optionen können die Optionen Alternativtext, Bildgröße, Breite, Höhe und voreingestellte Prozentsätze enthalten. Diese unterscheiden sich je nach ausgewähltem Thema. Wie bei jedem Gutenberg-Block gibt es auch die Möglichkeit, dem Block CSS-Klassen hinzuzufügen. Der folgende Screenshot zeigt, wie Sie Änderungen am Stil vornehmen können, wenn das Thema dies zulässt.

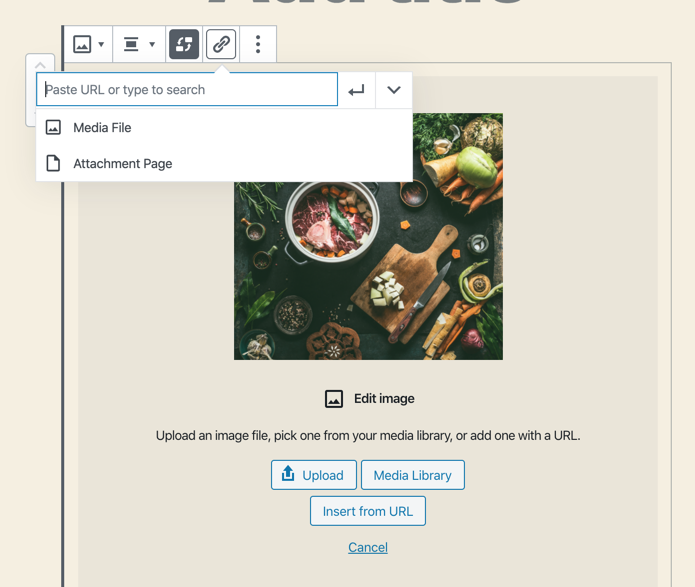
- Sie können auch auf den Dropdown-Pfeil für das Bild klicken und das Bild mit der Anhangsseite oder der Mediendatei für das in WordPress erstellte Bild verknüpfen.

Unterschiede zwischen einem Inline-Bild und einem Bildblock
Es gibt einige Unterschiede zwischen Inline-Bildern und Blockaden. Inline-Bilder können bei der Anzeige nicht vergrößert werden. Sie haben auch keine der Optionen, die dem Bildblock zur Verfügung gestellt werden. Sie haben viel mehr Flexibilität bei der Verwendung des Bildblocks. Der Hauptvorteil des Inline-Bildes besteht darin, dass es in der Nähe des Textes verwendet werden kann.
Das Inline-Bild und das Blockbild sind unterschiedlich, aber jedes hat eine Stärke und Schwäche, die Sie verwenden können, wenn Sie Ihrem WordPress-Beitrag oder Ihrer WordPress-Seite ein Bild hinzufügen.
Erfahren Sie mehr über den neuen WordPress-Editor Gutenberg und die Funktionen des separaten Gutenberg-Plugins in unseren hilfreichen Gutenberg-Artikeln!