Cómo Implementar rápidamente Gráficos Hermosos en su Aplicación para Android

La mayoría de las personas perciben la información visualmente: los videos, las fotos y los gráficos llaman la atención y explican las cosas mejor que los números simples o las palabras. Esta es la razón por la que muchas aplicaciones utilizan gráficos brillantes y claros para presentar información. En este artículo, exploramos cómo agregar gráficos a tu aplicación sin gastar mucho tiempo (y, por lo tanto, dinero) en su desarrollo.
Los gráficos se han convertido en un elemento extremadamente popular del diseño de interfaz de usuario moderno en aplicaciones móviles. Hay muchas maneras de usarlos en su aplicación, y hay aún más maneras de hacer que sus gráficos sean elegantes y hermosos.
Los gráficos tienen beneficios que hacen de esta forma de presentar la información una de las mejores:
- Visual – Según múltiples estudios, las personas perciben la información visual mucho mejor que cualquier otro tipo de información. Por ejemplo, un estudio realizado por investigadores de la Universidad de Minnesota mostró que las personas procesan imágenes 60,000 veces más rápido que el texto. Esto significa que agregar un gráfico a su aplicación móvil hará que la información sea más clara y, por lo tanto, mejorará la experiencia del usuario.
- Optimizar el espacio: un gráfico también puede ser una forma compacta de presentar información. En lugar de usar tablas, solo implementa gráficos y espacio libre en la pantalla.
Puede usar gráficos para mostrar mucha información. Por ejemplo, Apple utiliza gráficos en el Apple Watch para mostrar información sobre el estado físico.

también puede utilizar los gráficos en una aplicación de banca o de una aplicación para la gestión de finanzas personales para mostrar el gasto y los ingresos:

los Gráficos pueden ser utilizados en aplicaciones para mobile analytics y marketing:

Y son innumerables los casos en los que usted puede utilizar los gráficos en su aplicación para móviles. Estos tipos de aplicaciones a menudo usan gráficos:
- Banca y finanzas personales
- Fitness y nutrición
- Análisis
- Logística
- Redes sociales
- Gestión de la batería
- Gestión del tiempo
- Internet de las cosas
- Negocios y administración
También puede encontrar muchas formas creativas de usar gráficos en otros tipos de aplicaciones móviles.
Ahora hablemos de cómo implementar un gráfico en su aplicación móvil y no pasar muchas horas de desarrollo en él.
Una solución simple para su aplicación
Crear un gráfico con gráficos puede llevar mucho tiempo, prolongar el desarrollo y aumentar los costos. Para evitar esto, puede usar una biblioteca de código abierto para crear gráficos. Ya hay muchos en línea, y puedes elegir cualquiera. En este artículo veremos MPAndroidChart de Phil Jay. Es nuevo en comparación con otras bibliotecas de gráficos, y me gusta porque es estable. Más de 3.000 usuarios en GitHub están de acuerdo conmigo. Con esta biblioteca, puede crear diferentes tipos de gráficos personalizables sin mucho esfuerzo. También puede agregar animaciones y personalizarlas.
Ahora te mostraré cómo dibujar gráficos en Android con esta biblioteca. En este artículo nos centraremos en un gráfico de barras simple con animación, pero primero exploremos qué tipos de gráficos están disponibles en esta biblioteca.
Biblioteca MPAndroidChart
Todo lo que necesitas saber sobre MPAndroidChart es que es una de las formas más simples de agregar gráficos a tu aplicación y que funciona en Android API 8 y superior. Si quieres usar animaciones, necesitarás API 11 o superior.
Las animaciones son un elemento central de las interfaces de usuario de aplicaciones móviles modernas, por lo que es una gran cosa tenerlas en esta biblioteca. Encontrarás más de 25 animaciones integradas, pero si quieres algo especial, también puedes agregar animaciones personalizadas. Entonces, ¿qué se puede construir realmente con MPAndroidChart?
- Gráfico de barras simple
- Gráfico de barras agrupado
- Gráfico de barras horizontal
- Gráfico de líneas simple
- Gráfico de líneas con líneas cúbicas
- Gráfico de líneas agrupadas
- Gráfico de líneas y barras combinado
- Gráfico circular
- Gráfico de dispersión
- Gráfico de velas
- Gráfico de radar
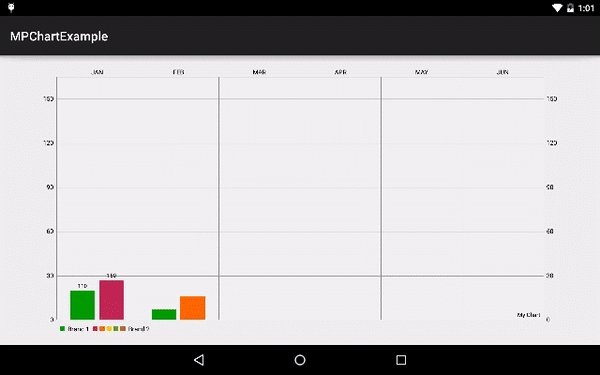
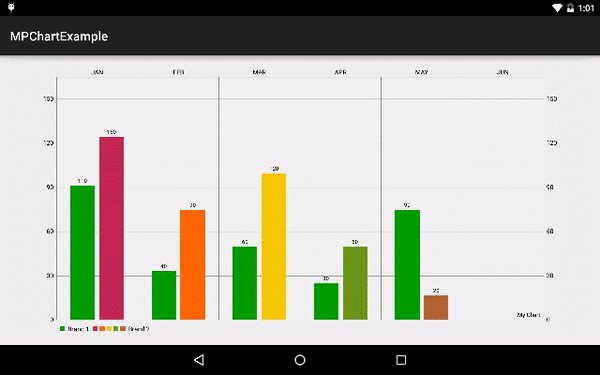
En este tutorial, construiremos un gráfico de barras agrupado con animación como el que se muestra aquí:

Cómo integrar un gráfico animado paso a paso
Para comenzar, primero agregue estas líneas a su archivo de gradle:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Paso 2
Crea un diseño para tu MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Como se puede ver en el diseño anterior, he utilizado el com.github.mikephil.trazando.gráfico.Etiqueta xml para crear un gráfico de barras de Android.
Paso 3
Ahora eche un vistazo al código de actividad:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
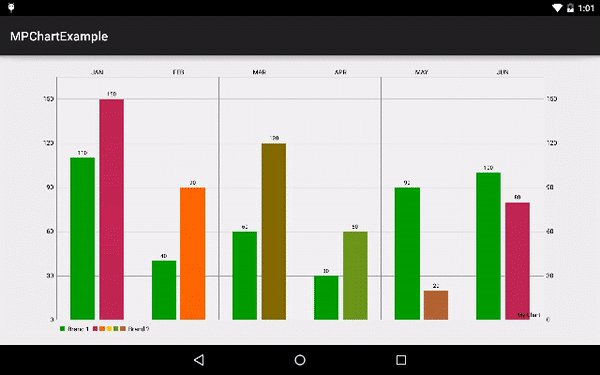
Esto dará como resultado un gráfico de barras de gran apariencia como este:

permítanme explicar cómo la MPAndroidChart biblioteca de obras. Como se muestra en la clase anterior, primero se inicializa un gráfico de barras. A continuación, los datos se generan de acuerdo con el gráfico de barras con la ayuda de la clase BarEntry. Esta es una subclase de la clase de entrada, que es la clase base para todos los tipos de datos de gráficos de la biblioteca MPAndroidChart.
Además, este BarEntry se añade a BarDataSet. Luego, todos estos valores junto con los valores del eje X se establecen en el gráfico de barras utilizando el gráfico.Método setData (datos). Ahora para que el gráfico de barras refleje estos últimos datos, necesitamos llamar a chart.método invalidate (). Esto dará como resultado el gráfico de barras de gran apariencia que se muestra arriba.
Como he mencionado, la biblioteca MPAndroidChart es personalizable. Echemos un vistazo a algunas de sus características clave.
Animaciones MPAndroidChart
Para animar un gráfico de la biblioteca MPAndroidChart, se utilizan estos métodos:
- gráfico.animateX(2000) — Para animación del eje X
- gráfico.animateY(2000) — Para animación del eje Y
- gráfico.animateXY (2000, 2000)-Para animación del eje XY
El código anterior agregará una animación estándar. Pero si desea cambiar el estilo de animación o desea hacer una animación personalizada, consulte esta página. Tenga en cuenta que las animaciones solo funcionarán en API 11 y superiores.
Colores de MPAndroidChart
Al crear gráficos en Android con la biblioteca de MPAndroidChart, también puede cambiar el color de las barras del gráfico con estos métodos:
- setColor: Se usa para establecer un solo color para un conjunto de datos completo
- setColors: Se usa para establecer entradas en diferentes colores dentro de un conjunto de datos
Estos métodos se utilizan al crear el objeto de conjunto de datos que se muestra arriba.
Conclusión
MPAndroidChart es una gran biblioteca que puede ayudar a los desarrolladores a crear gráficos hermosos, personalizados y animados en solo unos pocos pasos. En este artículo, le mostré cómo crear un gráfico de barras, pero puede crear todo tipo de gráficos para su aplicación, simplemente cambie los nombres de las clases. En su mayoría, no tendrá que cambiar nada: la biblioteca MPAndroidChart se crea de tal manera que en todos los gráficos ingrese la información de la misma manera.
Si tiene alguna pregunta sobre la integración o el uso de gráficos en su aplicación móvil, no dude en ponerse en contacto con Mobindustry para una consulta gratuita. Estaremos encantados de ayudar.
¡Obtenga una Consulta gratuita!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/