Colores óptimos para Mejorar la Legibilidad para Personas con Dislexia
WAI R&Simposios D «Personalización de texto Inicio «Actas» Este documento.
Este documento es una contribución al Simposio en Línea de Personalización de Texto para facilitar la Lectura. No fue desarrollado por la Iniciativa de Accesibilidad Web (WAI) del W3C y no representa necesariamente la opinión de consenso del personal, los participantes o los miembros del W3C.
- Luz Rello. Universitat Pompeu Fabra, [email protected]
- Ricardo Baeza-Yates. Yahoo! Investigación & Universitat Pompeu Fabra, rbaeza@acm.
Descripción del problema
En este estudio analizamos cómo un aspecto específico de la personalización del texto, el texto y los colores de fondo, pueden mejorar la legibilidad de las personas con dislexia. Nuestro estudio de usuarios compara dos tipos de datos, cuantitativos (rendimiento del usuario) y cualitativos (preferencias del usuario), teniendo en cuenta las recomendaciones anteriores y la relación de luminosidad del color prescrita por el WCAG 2.0. (W3C, 2008).
Antecedentes
El papel de los colores en la legibilidad ha sido ampliamente discutido en relación con la dislexia, una discapacidad de lectura que ocurre en alrededor del 10-17, 5% de la población de habla inglesa y entre el 7,5 y el 11,8% de la población de habla hispana (Rello y Baeza-Yates, 2012). Sin embargo, al leer la Web, el texto de color pobre es uno de los problemas clave que encuentran las personas con dislexia (McCarthy y Swierenga, 2010).
Estudios previos de usuarios mostraron que los colores de fondo y texto específicos podrían ser beneficiosos para leer en la pantalla (Gregor y Newell 2000; Rello, Baeza-Yates y Kanvinde, 2012). Además, las sugerencias de personalización de texto coinciden en general en que las personas con dislexia normalmente prefieren diferencias de brillo y color más bajas entre el texto y el fondo en comparación con el lector promedio (Bradford, 2011; Pedley, 2006; British Dyslexia Association, 2012). Sin embargo, no se ha estudiado la relación entre esta preferencia y la relación de luminosidad de color mínima prescrita por el W3C.
En nuestro estudio probamos empíricamente las recomendaciones anteriores y las comparamos con el algoritmo W3C y la lectura estándar de un grupo de control.
Enfoque
Nuestro enfoque separa las necesidades de accesibilidad y las preferencias personales que se mezclan con frecuencia en las recomendaciones sobre colores y legibilidad. Por lo tanto, nuestras pruebas se componían de dos partes: (a) un conjunto de textos para leer utilizando el seguimiento ocular para estudiar el rendimiento de lectura y (b) un cuestionario para recopilar las preferencias del usuario. A través de esta metodología distinguimos los aspectos de la personalización del texto que permite a los lectores con dislexia leer de manera más efectiva y las sugerencias opcionales con respecto a sus preferencias. Cada prueba fue realizada por 23 participantes con dislexia (Rello, Baeza-Yates y Kanvinde, 2012) y 92 participantes sin dislexia (Rello y Marcos, 2012).
Para la selección de los pares de colores se tuvieron en cuenta: (a) la literatura anterior, (b) las recomendaciones, (c) su frecuencia en la Web y (d) su relación de contraste de luminosidad. Los pares de colores estudiados se presentan en la Tabla 1.
| Texto y color de fondo | la diferencia de Color | la diferencia de Luminosidad |
|---|---|---|
| negro (000000) & blanco (FFFFFF) | 765 | 255 |
| negro (000000) & amarillo (FFFF00) | 510 | 226 |
| negro (000000) & crema (FAFAC8) | 700 | 244 |
| off-negro (0A0A0A) & off-white (FFFFE5) | 735 | 245 |
| azul (00007D) & blanco (FFFFFF)> | 640 | 241 |
| marrón oscuro (1E1E00) & luz verde (B9B900)> | 310 | 137 |
| brown (282800) & verde oscuro (A0A000)> | 240 | 107 |
| azul (00007D) & amarillo (FFFF00) | 635 | 212 |
Tabla 1: el Color y el brillo de la diferencia por el color de texto y fondo pares. Los códigos RGB para los colores se presentan entre paréntesis y se utilizan para el texto de la celda y el fondo.
Los pares negro & blanco y azul & blanco se eligieron porque son los más utilizados. Seleccionamos off-black & off-white porque se recomienda en accesibilidad web para personas con dislexia (Bradford, 2011). Los pares marrón & verde oscuro y azul & amarillo se incluyeron en el estudio porque fueron elegidos por personas con dislexia en experimentos anteriores (Gregor et al., 2003; Gregor y Newell, 2000). Elegimos black & creme porque es utilizada-y recomendada-por la Asociación Británica de Dislexia para su sitio web y elegimos black & yellow por su alto contraste.
Dado que el par marrón & verde oscuro tiene un contraste de color más bajo que el requerido por WCAG 2.0, creamos un par marrón oscuro & verde claro con el mismo tono de color, pero siguiendo el algoritmo W3C para comparar ambos pares de colores.
Cada uno de los pares de colores se presentó en orden aleatorio conteniendo diferentes textos comparables. Los textos tienen la misma longitud (22 sílabas), pertenecen al mismo género, y tienen la misma métrica y el ritmo. Estaban escritos en sans serif arial (Al-Wabil, Zaphiris y Wilson, 2006), tamaño de 20 puntos, texto injustificado (Pedley, 2006) y el mismo espaciado entre líneas, palabras y caracteres.
Los textos fueron presentados a los participantes para que los leyeran en silencio mientras eran grabados por el eye-tracker. Luego, el participante llenó un cuestionario con respecto a sus preferencias personales sobre los colores y su legibilidad. Los participantes estaban tratando de extraer el significado del texto porque esperaban preguntas de comprensión, aunque los cuestionarios eran solo sobre sus preferencias.
Desafíos
Hay tres debilidades en nuestra metodología que se abordarán en experimentos futuros. En primer lugar, los pares de colores se presentaron en orden aleatorio, pero no en un orden contrapesado. Por lo tanto, no podemos estar seguros de si algunos de los resultados podrían verse afectados por la posición del fragmento textual en la pantalla y si los datos de preferencia están sesgados por efectos de orden. En segundo lugar, los textos son demasiado pequeños para sacar conclusiones sólidas. En tercer lugar, los textos se presentaron solos en la pantalla, por lo que no podemos predecir el efecto de color en otros contextos de lectura, como la navegación por la Web.
Resultados
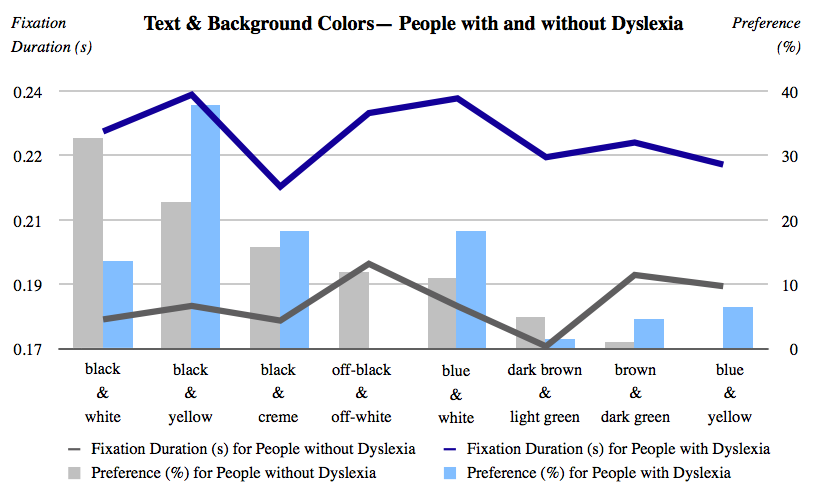
En la Figura 1 podemos ver la comparación del rendimiento y las preferencias del usuario, entre los diferentes valores de color entre personas con y sin dislexia. El rendimiento se mide en tiempo de lectura (media de la duración de fijación en segundos) y las preferencias están representadas por el porcentaje de elección de los participantes. Las fijaciones más cortas se prefieren a las más largas, porque según estudios anteriores (Just y Carpenter, 1980), los lectores hacen fijaciones más largas en puntos donde las cargas de procesamiento son mayores.
La mayor diferencia entre los grupos se encuentra en el par negro & blanco: mientras que la mayoría de las personas sin dislexia lo prefieren (32,67%), solo el 13,64% de los participantes con dislexia eligió texto negro sobre fondo blanco.
Los participantes sin dislexia tienden a preferir los pares de colores con un contraste de color y brillo más alto, mientras que las personas con dislexia leen más rápido cuando los pares de colores tienen contrastes más bajos. Por ejemplo, el par de colores que fue el más rápido de leer por los participantes con dislexia fue negro & crema (media de 0,214 para la duración de fijación), mientras que el texto negro sobre fondo amarillo presenta la media de duración de fijación más grande (0,239 segundos). Aunque el par off-black & off-white es el recomendado en diseño web para disléxicos (Bradford, 2011), ninguno de los usuarios con dislexia lo seleccionó. Este par presenta la media de duración de fijación más alta para los participantes sin dislexia (0,193 segundos).

Figura 1: Duración (es) de fijación y preferencias del usuario (%) para las personas con y sin dislexia (la descripción detallada está al final del documento).
El algoritmo W3C sugiere evitar diferencias de brillo inferiores a 125 y diferencias de color inferiores a 500. Nuestros resultados son consistentes con este umbral, ya que el único par que no coincidía con el algoritmo W3C (marrón & verde oscuro) presentó duraciones de fijación altas para ambos grupos (el segundo y el tercero más altos para las personas sin y con dislexia, respectivamente) y también fueron escasamente seleccionados por los participantes (4,55% para los participantes sin dislexia y 0,99% para los participantes con dislexia). Sorprendentemente, el par marrón oscuro & verde claro, que es muy similar en términos de tonalidad de color, pero difiere del marrón & verde oscuro en términos de brillo y contraste de color, presenta la duración de fijación más baja y la segunda más baja para las personas con dislexia y sin dislexia, respectivamente.
Nuestros resultados sugieren que las preferencias de personalización de texto deben complementarse con datos cuantitativos del rendimiento de lectura real, ya que no encontramos correlación entre el rendimiento de lectura y la elección personal de los usuarios. Los desarrolladores de interfaces tendrán en cuenta los colores. Incluso si las personas con dislexia leen más rápido utilizando contrastes de color más bajos que el grupo de control, estos no son más bajos que el algoritmo W3C.
Investigación futura
Los experimentos en curso abordan los desafíos presentados en la sección 4. Actualmente estamos realizando más pruebas con más participantes. Estas pruebas incluyen (1) una mayor aleatorización de la posición de los textos, (2) textos más largos y (3) la inserción de los textos en contextos de lectura frecuente en la Web, como el diseño de Wikipedia.
Agradecimientos
Nos gustaría agradecer a Shadi Abou-Zahra (W3C) por sus valiosos comentarios y comentarios sobre esta investigación. También estamos en deuda con Mari-Carmen Marcos (Universitat Pompeu Fabra) por su ayuda con el rastreador ocular, con Joaquim Llisterri (Universidad Autónoma de Barcelona) por su ayuda en la distribución de nuestro anuncio de experimentos entre expertos, y con todos los voluntarios y personas con dislexia que realizaron los experimentos.
- Al-Wabil, A., Zaphiris, P. & Wilson, S. (2007), ‘ Navegación web para personas con dislexia: an exploratory study’, Acceso universal a la interacción Humana con el Ordenador. Lidiar con la Diversidad pp 593-602.
- Bradford, J. (2012) Diseño de páginas web para lectores disléxicos. Disponible: http://www.dyslexia-parent.com/mag35.html. Última consulta el 20 de septiembre de 2012.
- Asociación Británica de Dislexia. (2012) Guía de estilo de dislexia. Disponible: http://www.bdadyslexia.org.uk/. Última consulta el 20 de septiembre de 2012.
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), ‘Seeword a personal word processing environment for dyslexic computer users’, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. & Newell, A. F. (2000), En Una investigación empírica de las formas en que algunos de los problemas encontrados por las que algunas personas con dislexia pueden ser aliviados mediante técnicas de computadora, en Actas de la iv internacional ACM conferencia sobre tecnologías de apoyo, los ACTIVOS de 2000, ACM, Nueva York, NY, estados UNIDOS, pp 85-91.
- Just, M. & Carpenter, P. (1980),’ Una teoría de la lectura: De las fijaciones oculares a la comprensión’, Revisión psicológica 87, 329-354.
- McCarthy, J. E. & Swierenga, S. J. (2010), ‘Lo que sabemos sobre la dislexia y la accesibilidad web: a research review’, Universal Access in the Information Society 9, págs. 147 a 152.
- Pedley, M. (2006), ‘Designing for dyslexics: Part 3 of 3’. Disponible: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3. Última consulta el 20 de septiembre de 2012.
- Rello, L. & Baeza-Yates, R. (2012b), ‘La presencia de la dislexia inglesa y española en la web’, Nueva Revisión de Hipermedia y Multimedia pp. 1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), Layout guidelines for web text and a web service to improve accessibility for dyslexics, en International Cross Disciplinary Conference on Web Accessibility (W4A 2012), ACM Press, Lyon, Francia.
- Rello, L. & Marcos, M. (2012), Un estudio de seguimiento ocular sobre personalización de texto para el rendimiento y las preferencias del usuario, en la 8a edición del Congreso Web Latinoamericano (LA-WEB 2012), IEEE Press, Cartagena, Colombia.
- World Wide Web Consortium (2008) Pautas de accesibilidad al contenido Web (WCAG) 2.0. Disponible a partir de: http://www.w3.org/TR/WCAG/ Última consulta el 20 de octubre de 2012.
Apéndice: Descripción de la Figura 1
Valores de duración de fijación en segundos y porcentajes de la preferencia del usuario para las personas con a sin dislexia. Los pares de colores preferidos por las personas con dislexia fueron (ordenados de los favoritos a los menos favoritos): negro & amarillo; negro & crema; azul & blanco; negro & blanco; azul & amarillo; marrón oscuro & verde claro; marrón & verde oscuro y negro crudo & blanco hueso. Los pares de colores preferidos por las personas sin dislexia fueron (ordenados de los favoritos a los menos favoritos): negro & blanco; negro & amarillo; negro & crema; negro crudo & blanco hueso; azul & blanco; marrón oscuro & verde claro; marrón & verde oscuro y azul & amarillo. En términos de rendimiento, los pares de colores leídos por las personas con dislexia fueron (ordenados del más rápido al más lento): negro & crema; azul & amarillo; marrón oscuro & verde claro, marrón & verde oscuro, negro & blanco; negro roto & blanco hueso; azul & blanco y negro & amarillo. En términos de rendimiento, los pares de colores leídos por personas sin dislexia fueron (ordenados de los más rápidos a los más lentos): marrón oscuro & verde claro; negro & crema; negro & blanco; negro & amarillo; azul & amarillo; marrón & verde oscuro y negro apagado & blanco hueso.