Diferencia entre Angular 1 vs Angular 2
En este artículo discutiremos la diferencia entre Angular 1.x vs Angular 2 con esto como lector, conocerá la antigüedad de Angular 1.x y evolución de Angular 2. Hay muchas diferencias entre ellos aquí hay algunas de ellas, así que aquí va la discusión abajo: –
1.Angular 2 es completamente nuevo, ya que se reescribe y no es una actualización de su predecesor Angular 1.x.
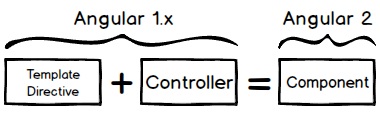
2.It ha reemplazado a su controlador que existía anteriormente en Angular 1.x con nuevos estándares de banda como componente en Angular 2.

3.Angular 1.x usa scope scope mientras que en Angular 2 o Angular 4 no lo encontrará en su lugar usa zone.js para cambios en la detección de código.
4.Angular 2 o Angular 4 se centra más en el soporte móvil que en Angular 1.x estaba limitado en cierta medida.
5.Aquí en Angular 2 utiliza TypeScript que está endulzado y superconjunto de JavaScript y cumple con todas las especificaciones ES6 mientras que en Angular 1.x no se utilizó ese concepto.
6.Angular 2 utiliza un sistema de inyección de dependencias jerárquicas e implementa la detección de cambios basada en árbol de dirección única que aumenta el rendimiento.
7.La forma de lograr la inyección de dependencias es a través de los constructores, ya que todo está basado en clases en Angular 2.
8.In 2 Variables locales angulares se definen usando el prefijo hash (#).
9.La sintaxis de directivas estructurales se cambia en Angular 2 aquí se usa «ng-repeat» y en Angular 1.la sintaxis x utilizada fue «* ngFor».
10.La sintaxis de casos Camel se usa en Angular 2 para directivas integradas como «ngClass» y «ngModel», mientras que en Angular 1 era «ng-class» y «ng-model».
11. La única forma de arrancar angular es a través del código en Angular 2, mientras que en Angular 1.x hay dos formas de arrancar angular, una usando el atributo «ng-app» y la otra es a través del código.
12.In Angular 1.x, «$routeProvider.when () » se usa para configurar el enrutamiento. Donde en Angular 2 tenemos » @ RouteConfig{(…})» en su lugar. «ng-view» disponible en Angular 1.x se ha cambiado con «» en Angular 2. El enrutamiento es un módulo separado, por lo que necesitamos importarlo. También se requieren dos configuraciones nuevas más para hacer que el enrutamiento funcione, una se realiza agregando como directiva y otra se debe agregar como DIRECTIVOS_DIRECTIVOS en la lista de proveedores. Mientras que en la página HTML «ng-href» se usa en Angular 1.x se cambia por «» en Angular 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Muchas de las propiedades que se utilizaban anteriormente Angular 1.x como «ng-href», «ng-src» y «ng-hide» ahora está obsoleto porque Angular 2 utiliza directamente propiedades de elementos DOM HTML, por lo que ahora en uso las nuevas propiedades son «href», «src», «hide» para obtener la misma salida.
14.Directiva de enlace de datos unidireccional «ng-bind» utilizada en Angular 1.x ha sido reemplazado por in Angular 2, ya que es una propiedad de elemento HTML DOM válida.
15.Enlace de datos bidireccional» modelo ng » utilizado en Angular 1.x ha sido reemplazado por en Angular 2.
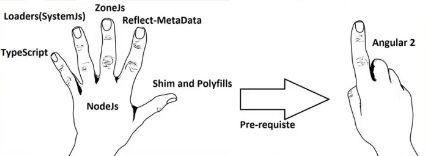
16.Angular 1.x es fácil de configurar en comparación con Angular 2. Simplemente agregue la referencia de la biblioteca y luego comience con Angular 1.proyecto x. Mientras que Angular 2 depende de otros cuatro archivos importantes como zone.js, sistema.js, shim.js, reflect-metadatos y configuraciones como nodo.js y TypeScript sin los cuales no se puede iniciar el proyecto Angular 2.

Espero que como lector hayas entendido la diferencia entre Angular 1.x y Angular 2. También vea el siguiente video que se basa en proyectos y se recomienda como un buen inicio para Angular 2: –