Listo y funcionando con MapKit
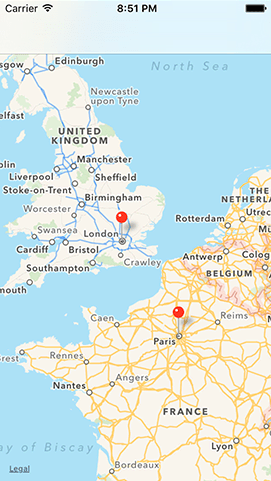
La vista de mapa predeterminada funciona muy bien desde el primer momento – puede desplazarse, acercar y alejar, etc. Si se lo preguntaba, debe mantener pulsada la opción para activar un gesto virtual de «pellizco»: simplemente haga clic y arrastre como si estuviera moviendo un dedo, y el otro» dedo » se moverá en la dirección opuesta.
Con el editor asistente, cree una salida para su vista de mapa llamada mapView. También debe configurar su controlador de vista para que sea el delegado de la vista de mapa arrastrando Ctrl desde la vista de mapa al botón controlador de vista naranja y blanco justo encima del área de diseño. También necesitará agregar import MapKit a ViewController.swift para que entienda lo que es MKMapView.
Nota: Si no establece el delegado del mapa, el resto de este proyecto no funcionará demasiado bien.
Con eso hecho, vamos a agregar algunas anotaciones a nuestro mapa. Las anotaciones son objetos que contienen un título, un subtítulo y una posición. Las dos primeras son ambas cadenas, la tercera es un nuevo tipo de datos llamado CLLocationCoordinate2D, que es una estructura que contiene una latitud y longitud para donde se debe colocar la anotación.
Las anotaciones de mapa no se describen como una clase, sino como un protocolo. Esto es algo que no ha visto antes, porque hasta ahora los protocolos se han centrado en métodos. Pero si queremos conformarnos al protocolo MKAnnotation, que es el que necesitamos adoptar para crear anotaciones de mapa, establece que debemos tener una coordenada en nuestra anotación. Eso tiene sentido, porque no tiene sentido tener una anotación en un mapa si no sabemos dónde está. El título y el subtítulo son opcionales, pero los proporcionaremos de todos modos.
Crea un nuevo archivo y elige iOS > Fuente > Clase Cocoa Touch. Conviértala en una subclase de NSObject y nómbrala «Capital». Con las anotaciones de mapa, no puede usar estructuras y debe heredar NSObject porque debe ser interactiva con el código Objective-C de Apple.
Cambiar el contenido de Capital.rápido a esto:
Hay nuestras tres propiedades, junto con un inicializador básico que solo copia los datos que se le dan. De nuevo, necesitamos usar self. aquí porque los parámetros que se pasan tienen el mismo nombre que nuestras propiedades. He agregado import MapKit al archivo porque ahí es donde se definen MKAnnotation y CLLocationCoordinate2D.
Con esta subclase personalizada, podemos crear ciudades capitales pasando su nombre, coordenadas e información, usaré la propiedad info para guardar una información valiosa (léase: extraoficial, apestaba en geografía) sobre cada ciudad. Eres bienvenido a hacerlo mejor!
Coloque estas líneas en el método viewDidLoad() de ViewController.swift:
Estos objetos Capital cumplen con el protocolo MKAnnotation, lo que significa que podemos enviarlos a la vista de mapa para mostrarlos utilizando el método addAnnotation(). Pon esto justo antes del final de viewDidLoad():
Alternativamente, puede agregar varias anotaciones a la vez utilizando el método addAnnotations(). Usando esto, reemplazarías esas cinco líneas con esto:
mapView.addAnnotations()Esto crea una matriz a partir de las anotaciones y la envía en un bloque a la vista de mapa.
Si ejecuta su programa ahora, verá pines en el mapa para cada ciudad y puede tocar cualquiera de ellos para ver el nombre de la ciudad. Pero, ¿dónde está la propiedad info? Para mostrar más información, necesitamos personalizar la vista utilizada para mostrar las anotaciones.


PATROCINADO ¿Está cansado de perder el tiempo depurando su aplicación Swift? El SDK de Instabug está aquí para ayudarlo a minimizar el tiempo de depuración al proporcionarle detalles completos del dispositivo, registros de red y pasos de reproducción con cada informe de error. Todos los datos se adjuntan automáticamente. Solo se necesita una línea de código para configurarlo. ¡Comience su prueba gratuita ahora y envíe aplicaciones de calidad!
Pruébalo gratis
Patrocina Hacking con Swift y llega a la comunidad Swift más grande del mundo.