Usando imágenes en línea versus el Bloque de imagen
Cuando estás trabajando en WordPress, a menudo agregarás imágenes a tu contenido. Estas imágenes se pueden agregar como imágenes en línea o utilizando el bloque de imágenes. También puede agregar galerías o presentaciones de diapositivas, pero en este tutorial, nos centraremos en la diferencia entre usar imágenes en línea y el bloque de imágenes. Aprenderá a agregar ambos en los pasos a continuación.
- Cómo agregar una imagen en línea
- Cómo agregar un bloque de imagen
- Diferencias entre la imagen en línea y el bloque de imagen
Encuentre un nuevo hogar para su sitio de WordPress yendo al alojamiento de WordPress de InMotion.
Agregar una imagen en línea
Para seguir los pasos a continuación, inicie sesión en el panel de administración de WordPress.
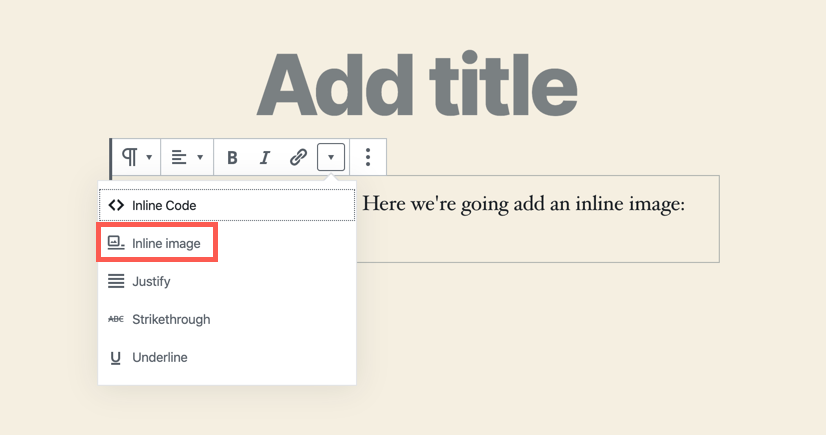
- Una imagen en línea se usa con mayor frecuencia después de una línea o párrafo de texto. Encontrará la opción agregando texto, luego vaya al menú de bloques para el párrafo de texto y haga clic en la flecha desplegable.

- A continuación, se le pedirá que cargue o use la biblioteca multimedia para elegir la imagen que se utilizará.
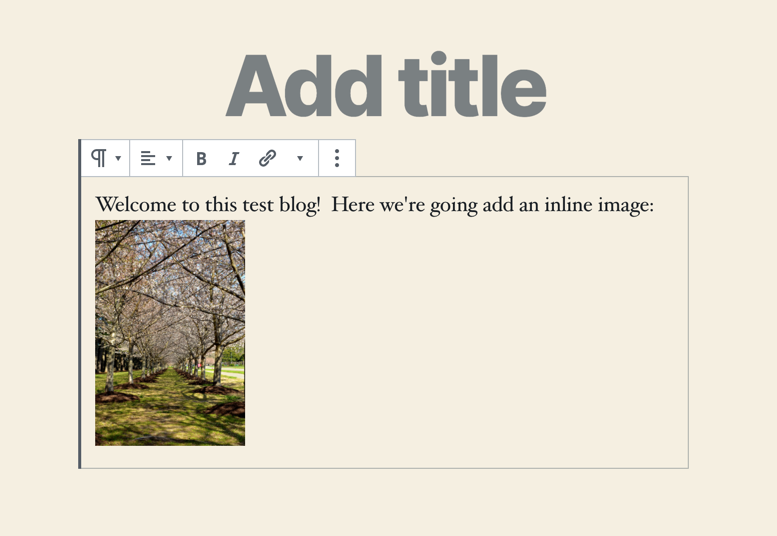
- Una vez que se agrega la imagen, aparecerá donde estaba ubicado el cursor dentro del bloque de párrafo.

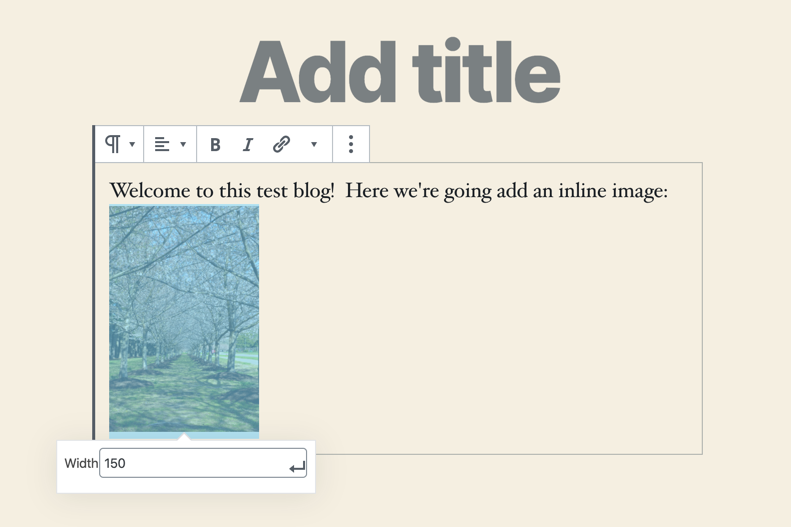
- Solo puede cambiar el ancho de una imagen en línea haciendo clic en la imagen.

La imagen en línea se puede usar como miniatura para pasos, pero no se vincula ni tiene una forma de vincularse a otro elemento.
Agregar un bloque de imagen
La forma más común de agregar una imagen en el nuevo editor de Gutenberg de WordPress es usar un bloque de imagen. El bloque de imagen le permite cierta flexibilidad con la imagen al permitirle editar el texto alternativo, cambiar el tamaño de la imagen e incluso establecer su tamaño específico en píxeles o utilizando porcentajes establecidos. Al igual que todos los bloques en el editor de WordPress, también puedes agregar clases CSS al bloque. Al igual que la imagen en línea, deberá iniciar sesión en el panel de Administración de WordPress para seguir los pasos a continuación.
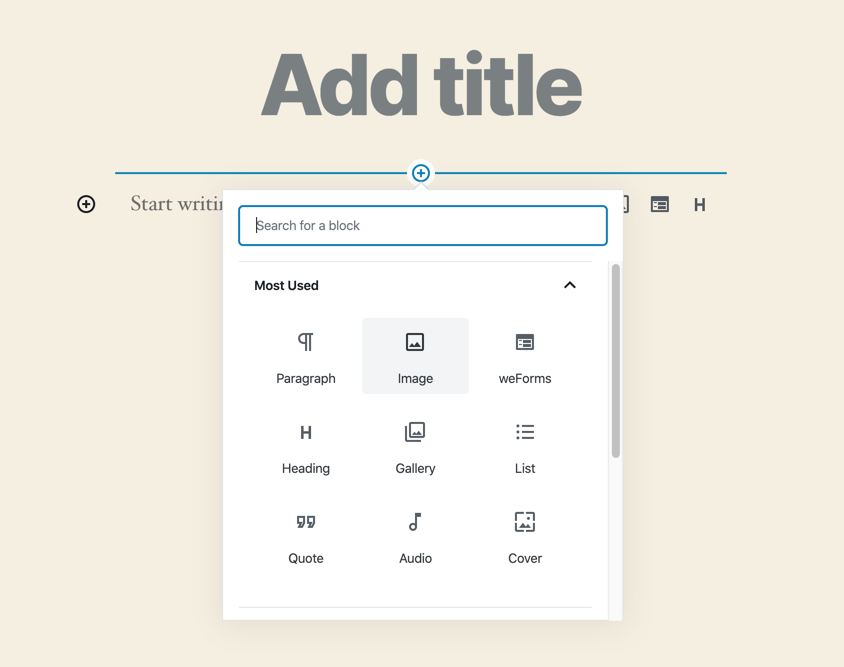
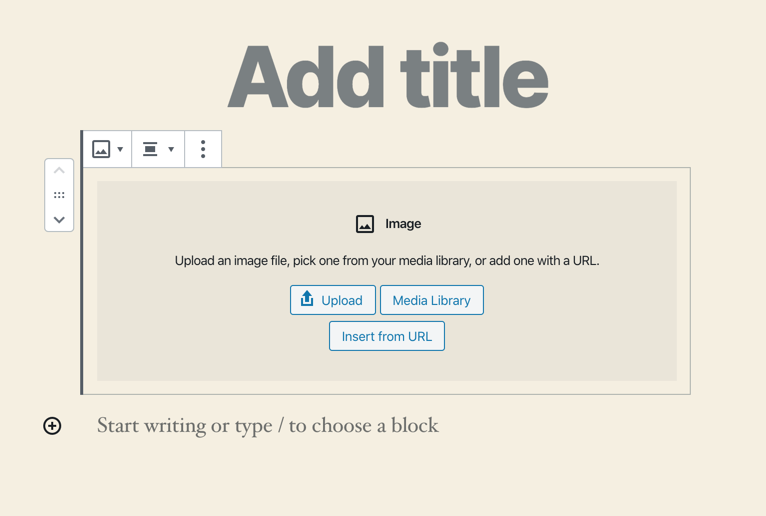
- Haga clic en el signo + para agregar un bloque y, a continuación, seleccione el bloque de imagen.

- A continuación, se le pedirá que cargue o seleccione una imagen dentro de la biblioteca multimedia.

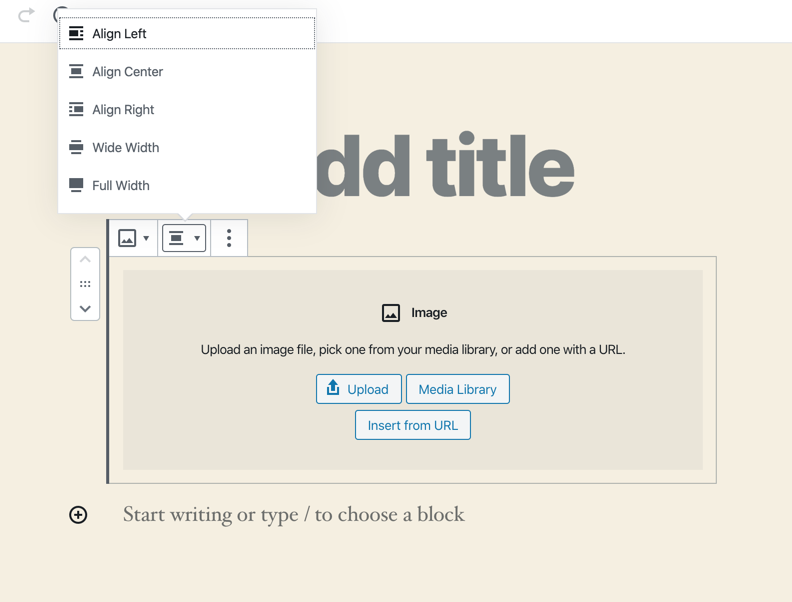
- Una vez que haya subido o seleccionado una imagen de la biblioteca de imágenes, podrá hacer clic en la flecha desplegable en el menú de bloques y seleccionar cómo alinear la imagen. También puede seleccionar Ancho ancho (para una plantilla ancha) o Ancho completo que rellene la pantalla en función del tamaño de imagen más grande.

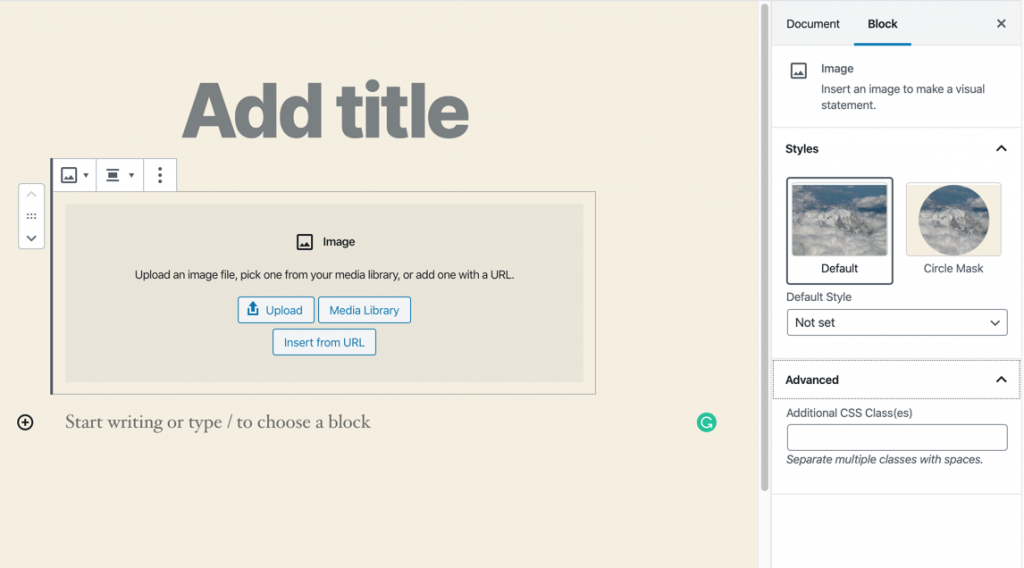
- También puede ajustar las propiedades de bloque en la columna derecha de la pantalla. Estas opciones pueden incluir las opciones de texto alternativo, tamaño de imagen, ancho, alto y porcentaje preestablecido. Estos diferirán en función del tema que haya seleccionado. Al igual que cualquier bloque de Gutenberg, también existe la opción de agregar clases CSS al bloque. La captura de pantalla a continuación muestra cómo puede realizar cambios en el estilo según lo permita el tema.

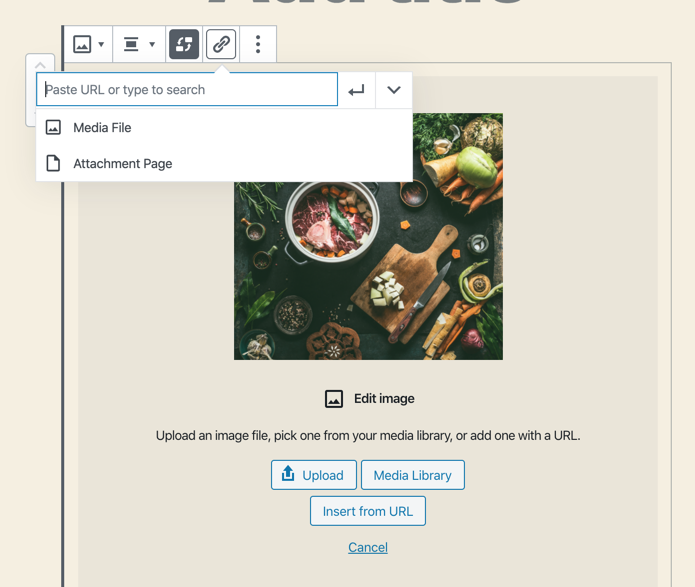
- También puede hacer clic en la flecha desplegable para la imagen y podrá vincular la imagen a la página de archivo adjunto o al archivo multimedia para la imagen creada en WordPress.

Diferencias Entre una imagen en línea y un Bloque de imagen
Hay algunas diferencias entre las imágenes en línea y los bloqueos. Las imágenes en línea no se pueden ampliar cuando se muestran. Tampoco tiene ninguna de las opciones proporcionadas al bloque de imagen. Tiene mucha más flexibilidad al usar el bloque de imagen. La principal ventaja de la imagen en línea es que se puede usar cerca del texto.
La imagen en línea y la imagen en bloque son diferentes, pero cada una tiene una fuerza y una debilidad que puede usar cuando agrega una imagen a su publicación o página de WordPress.
Obtenga más información sobre el nuevo editor de WordPress, Gutenberg, y las capacidades del complemento independiente de Gutenberg con nuestros útiles artículos de Gutenberg.