ero kulmasta 1 vs. kulmasta 2
tässä kirjoituksessa käsitellään eroa kulmasta 1.X vs Kulmikas 2 Tämän lukijana tulet tuntemaan outdating Kulmikas 1.x ja kehitys Kulmikas 2. On olemassa monia eroja niiden välillä tässä on joitakin niistä, joten tässä menee keskustelu alla: –
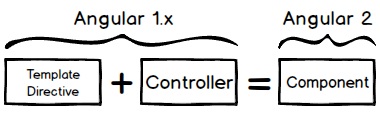
1.Angular 2 on täysin uusi, sillä se on kirjoitettu uudelleen, eikä se ole päivitys edeltäjäänsä Angular 1: een.x.
2.It on korvannut sen ohjaimen, joka aiemmin oli Angular 1.x hiljattain käyttöön otetuilla web-standardeilla, kuten osa Angular 2: ssa.

3.Kulmikas 1.x käyttää $scope taas Kulmikas 2 tai Kulmikas 4 et löydä sitä sen sijaan se käyttää zone.js koodin tunnistuksen muutokselle.
4.Angular 2 tai Angular 4 keskittyy enemmän mobiilitukeen, kun taas Angular 1.x se oli rajoitettu jossain määrin.
5.Täällä Angular 2 Se käyttää TypeScript joka on sokeroitu ja superset JavaScript ja se täyttää kaikki ES6 eritelmät, kun taas Angular 1.x tällaista käsitettä ei käytetty.
6.Angular 2 käyttää hierarkkista riippuvuussuihkutusjärjestelmää ja se toteuttaa yksisuuntaisen puun muutoksen tunnistuksen, joka lisää suorituskykyä.
7.Tapa saavuttaa riippuvuus injektio on rakentajien kautta kaikki on luokan perustuu Kulmikas 2.
8.In Kulmikas 2 paikallista muuttujaa määritellään hash (#) – etuliitteellä.
9.Rakennedirektiivin syntaksi muuttuu Kulmikkaassa 2 tässä käytetään ”ng-toistoa” ja Kulmikkaassa 1.käytetty X-syntaksi oli ”*ngFor”.
10.Camel case-syntaksia käytetään Angular 2: ssa sisäänrakennetuille direktiiveille, kuten ”ngClass” ja ”ngModel”, kun taas Angular 1: ssä se oli ”ng-luokka” ja ”Ng-malli”.
11. Ainoa tapa bootstrap kulmikas on kautta koodi Kulmikas 2 kun taas Kulmikas 1.x on olemassa kaksi tapaa bootstrap kulmikas, yksi käyttäen” ng-app ” attribuutti ja muut on kautta koodi.
12.In Kulmikas 1.x, ” $routeProvider.kun ()” käytetään reitityksen määrittämiseen. Missä Kulmikkaassa 2 meillä on ” @RouteConfig {(…})” sijaan. ”ng-view” Saatavana kulmittain 1.x: ää on muutettu Kulmikkaassa 2: ssa””: lla. Reititys on erillinen moduuli, joten meidän täytyy tuoda se. Myös kaksi uutta kokoonpanoa tarvitaan, jotta reititys toimii, yksi tehdään lisäämällä direktiivin ja muut on lisättävä ROUTER_DIRECTIVES tarjoajien luetteloon. HTML-sivulla” ng-href ” käytetään kulmikasta 1.X: ää muuttaa ”” Kulmikkaassa 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Monet ominaisuudet, joita aiemmin käytettiin Kulmikas 1.x kuten ”ng-href”, ”ng-src” ja ”ng-hide” on nyt vanhentunut, koska Angular 2 käyttää suoraan HTML DOM-elementtien ominaisuuksia, joten nyt käytössä olevat uudet ominaisuudet ovat ”href”, ”src”, ”hide” saman tulosteen saamiseksi.
14.Yksisuuntainen tietojen sitomisdirektiivi ”ng-bind”, jota käytetään Angular 1: ssä.x on korvattu Angular 2: lla, koska se on voimassa oleva HTML DOM-elementin ominaisuus.
15.Kaksisuuntainen tietojen Sitominen” ng-malli”, jota käytetään Angular 1: ssä.X on korvattu Kulmikkaassa 2.
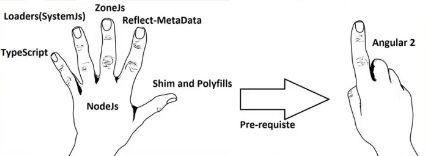
16.Kulmikas 1.X on helppo asentaa verrattuna Angular 2: een. Lisää vain viittaus kirjastoon ja aloita sitten Kulmikas 1.X-projekti. Kun taas Angular 2 riippuu muista neljästä tärkeästä tiedostosta, kuten zone.JS, järjestelmä.js, shim.js, reflect-metadata ja asetelmia kuten solmu.js ja TypeScript jota ilman ei voi käynnistää Angular 2-projektia.

Toivottavasti olet lukijana ymmärtänyt eron Kulmikas 1: n välillä.x ja Kulmikas 2. Käy läpi myös alla oleva projektipohjainen video, jota suositellaan hyväksi aloitukseksi Angular 2: –