kuinka nopeasti toteuttaa kauniit kaaviot Android-sovelluksessa

ihmiset hahmottavat tietoa useimmiten visuaalisesti: videot, valokuvat ja kaaviot kiinnittävät huomion ja selittävät asiat paremmin kuin pelkät numerot tai sanat. Tämän vuoksi monet sovellukset käyttävät kirkkaita ja selkeitä kaavioita tietojen esittämiseen. Tässä artikkelissa, tutkimme, miten lisätä kaavioita sovellukseen kuluttamatta paljon aikaa (ja siten rahaa) niiden kehittämiseen.
kaavioista on tullut erittäin suosittu osa modernia käyttöliittymäsuunnittelua mobiilisovelluksissa. On olemassa paljon tapoja, joilla voit käyttää niitä sovelluksessa, ja on vielä enemmän tapoja, joilla voit tehdä kaavioita tyylikäs ja kaunis.
kaavioissa on etuja, joiden vuoksi tämä tiedon esitystapa on yksi parhaista:
- visuaalinen-useiden tutkimusten mukaan ihmiset hahmottavat visuaalista informaatiota paljon paremmin kuin mitään muuta informaatiota. Esimerkiksi Minnesotan yliopiston tutkijoiden tekemä tutkimus osoitti, että ihmiset käsittelevät visuaalisuutta 60 000 kertaa nopeammin kuin tekstiä. Tämä tarkoittaa, että kaavion lisääminen mobiilisovellukseen selkeyttää tietoja ja parantaa siten käyttäjäkokemusta.
- optimoi avaruus-a-kaavio voi olla myös kompakti tapa esittää tietoa. Sen sijaan, että käyttäisit taulukoita, vain toteuttaa kaavioita ja vapaata näytön tilaa.
voit käyttää kaavioita näyttääksesi paljon tietoa. Esimerkiksi Apple käyttää Apple Watchissa kaavioita kuntotietojen näyttämiseen.

voit myös käyttää kaavioita pankkisovelluksessa tai sovelluksen hallintaan henkilökohtaisen talouden näyttää menoja ja tuloja:

kaavioita voidaan käyttää mobiilianalytiikan ja markkinoinnin sovelluksissa:

ja on lukemattomia tapauksia, joissa voit käyttää kaavioita mobiilisovelluksessa. Tämäntyyppiset sovellukset käyttävät usein kaavioita:
- Banking and personal finance
- Fitness and nutrition
- analytiikka
- Logistiikka
- Sosiaalinen media
- Akkuhallinta
- Ajanhallinta
- Esineiden Internet
- liiketoiminta ja johtaminen
kaavioiden käyttöön löytyy paljon luovia tapoja myös muunlaisissa mobiilisovelluksissa.
nyt puhutaan siitä, miten kaavion voi toteuttaa mobiilisovelluksessa eikä siihen kulu paljon kehitystunteja.
yksinkertainen ratkaisu sovelluksellesi
kaavion luominen grafiikan avulla voi viedä paljon aikaa, pitkittää kehitystä ja kasvattaa kustannuksia. Tämän välttämiseksi voit käyttää avoimen lähdekoodin kirjastoa kaavioiden luomiseen. Niitä on jo paljon verkossa, ja voit valita minkä tahansa. Tässä artikkelissa tarkastelemme MPAndroidChart Phil Jay. Se on uusi verrattuna muihin karttakirjastoihin, ja pidän siitä, koska se on vakaa. Yli 3 000 GitHubin käyttäjää on kanssani samaa mieltä. Tämän kirjaston avulla voit luoda erilaisia muokattavissa kaavioita ilman paljon vaivaa. Voit myös lisätä animaatioita ja muokata niitä.
nyt näytän, miten tällä kirjastolla piirretään kaavioita Androidille. Tässä artikkelissa keskitymme yksinkertaiseen viivakaavioon animaatiolla, mutta tutkitaan ensin, millaisia kaavioita on saatavilla tässä kirjastossa.
MPAndroidChart Library
kaikki mitä sinun tarvitsee tietää Mpandroidchartista on, että se on yksi yksinkertaisimmista tavoista lisätä kaavioita sovellukseesi ja että se toimii Android API 8: ssa ja sitä uudemmissa. Jos haluat käyttää animaatioita, tarvitset API 11: n tai uudemman.
animaatiot ovat modernin mobiilisovellus UIs: n ydinelementti, siksi on niin hienoa, että niitä on tässä kirjastossa. Löydät yli 25 sisäänrakennettua animaatiota, mutta jos haluat jotain erityistä, voit lisätä myös mukautettuja animaatioita. Joten mitä voit itse rakentaa MPAndroidChart?
- yksinkertainen viivakaavio
- ryhmitetty viivakaavio
- vaakasuora viivakaavio
- yksinkertainen viivakaavio
- ryhmitetty viivakaavio
- yhdistetty viiva-ja pylväskaavio
- piirikaavio
- sirontakaavio
- kynttiläkaavio
- tutkakaavio
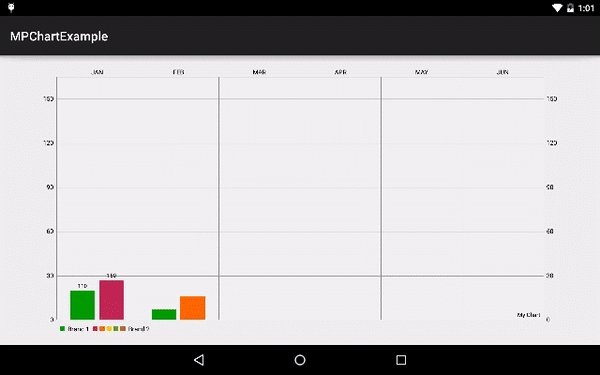
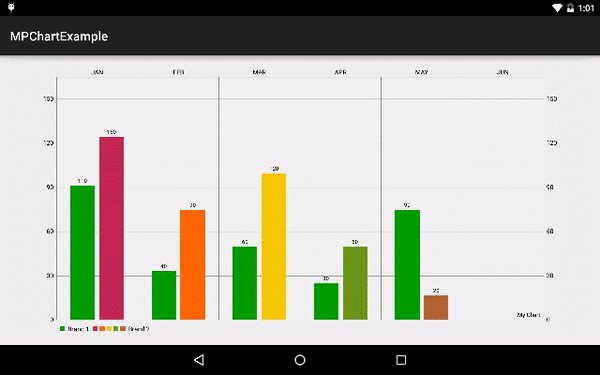
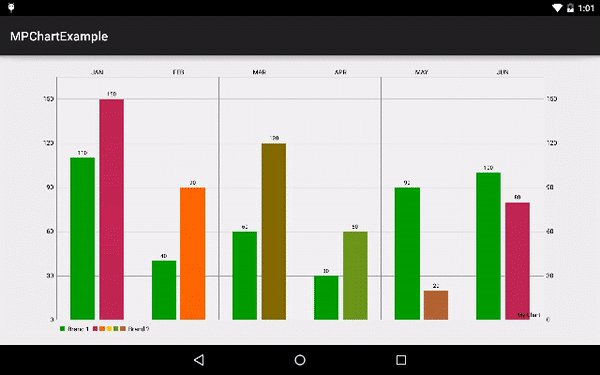
tässä opetusohjelmassa rakennetaan ryhmitelty viivakaavio, jossa on samanlainen animaatio kuin tässä kuvassa:

animoidun kaavion integrointi vaihe vaiheelta
aloita lisäämällä ensin nämä rivit gradle-tiedostoon:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Vaihe 2
luo asetelma Mpandroidchartille:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
kuten näette edellä layout, olen käyttänyt com.github.mikephil.Kuvio.kaavio.BarChart xml tag luoda Android bar kaavio.
Vaihe 3
Katso nyt toimintokoodia:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
näin syntyy nätti viivakaavio:

Selitän, miten MPAndroidChart-kirjasto toimii. Kuten yllä olevasta luokasta käy ilmi, ensin alustetaan Viivakartti. Sitten tiedot tuotetaan barentry-luokan avulla pylväskaavion mukaan. Tämä on tuloluokan alaluokka, joka on kaikkien MPAndroidChart-kirjaston karttatietotyyppien perusluokka.
edelleen tämä BarEntry lisätään Bardatasetiin. Sitten kaikki nämä arvot yhdessä X-akselin arvot asetetaan bar kaavio kaavion avulla.setData (data) – menetelmä. Nyt tehdä pylväskaavio heijastaa tätä uusinta tietoa, meidän täytyy soittaa kaavion.invalidoi () – menetelmä. Tämä johtaa komean näköiseen pylväskaavioon yllä.
kuten olen maininnut, MPAndroidChart-kirjasto on muokattavissa. Katsotaanpa katsomaan joitakin sen keskeisiä ominaisuuksia.
MPAndroidChart-animaatiot
MPAndroidChart-kirjaston kaavion animointiin käytetään näitä menetelmiä:
- kaavio.animateX (2000) — x-akselin animaatiolle
- kaavio.animateY (2000) — Y-akselin animaatiolle
- kaavio.animateXY (2000, 2000) — XY-akselin animaatiolle
yllä oleva koodi lisää vakioanimaation. Mutta jos haluat muuttaa animaation tyyliä tai haluat tehdä mukautetun animaation, katso tämä sivu. Huomaa, että animaatiot toimivat vain API 11: llä ja sitä korkeammalla.
Mpandroidchartin värit
kun teet kaavioita Androidilla Mpandroidchartin kirjastolla, voit myös vaihtaa kaavion palkkien väriä näillä menetelmillä:
- setColor – käytetään yhden värin asettamiseen koko tietojoukolle
- setColors – käytetään eriväristen tietueiden asettamiseen tietojoukolle
näitä menetelmiä käytetään luotaessa yllä olevaa tietokokonaisuutta.
johtopäätös
MPAndroidChart on loistava kirjasto, jonka avulla kehittäjät voivat luoda kauniita, räätälöityjä ja animoituja kaavioita vain muutamassa vaiheessa. Tässä artikkelissa näytin sinulle, miten rakentaa bar kaavio, mutta voit luoda kaikenlaisia kaavioita hakemuksesi — vain muuttaa luokan nimet. Useimmiten sinun ei tarvitse muuttaa mitään: MPAndroidChart-kirjasto on luotu siten, että kaikissa kaavioissa syötät tiedot samalla tavalla.
jos sinulla on kysyttävää kaavioiden integroinnista tai käytöstä mobiilisovelluksessasi, älä epäröi ottaa yhteyttä Mobindustryyn saadaksesi ILMAISEN konsultaation. Autamme mielellämme.
Hanki ilmainen konsultaatio!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/