Using Inline Images versus the Image Block
kun työskentelet WordPressissä, lisäät usein kuvia sisältöösi. Nämä kuvat voidaan lisätä inline-kuvina tai Kuvapalkin avulla. Voit myös lisätä gallerioita tai diaesityksiä, mutta tässä opetusohjelmassa keskitymme inline-kuvien ja kuvalohkon käytön väliseen eroon. Opit lisätä sekä alla olevissa ohjeissa.
- miten lisätä inline-kuva
- miten lisätä kuvanlohko
- erot inline-kuvan ja kuvalohkon välillä
Etsi uusi koti WordPress-sivustollesi menemällä Inmotionin WordPress-Hostingiin.
lisäämällä Rivikuvan
noudattaaksesi alla olevia ohjeita, Kirjaudu sisään WordPress Administrator Dashboardiin.
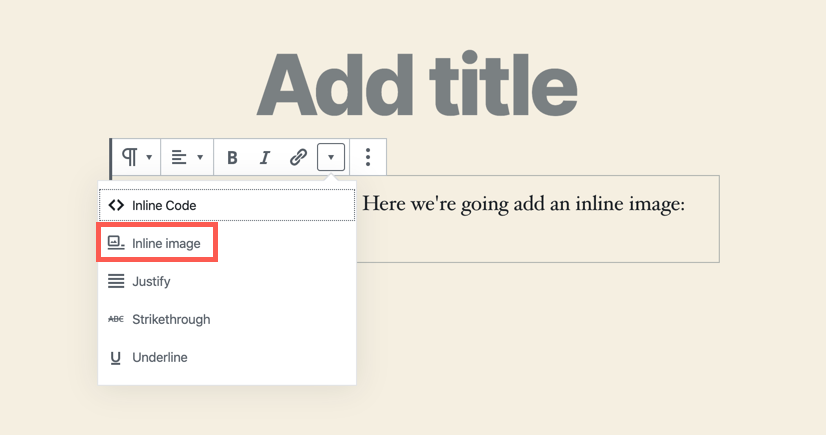
- inline-kuvaa käytetään useimmiten tekstin rivin tai kappaleen jälkeen. Löydät vaihtoehdon lisäämällä tekstiä, sitten menee block-valikkoon tekstin kohdan ja klikkaamalla pudotusnuolta.

- tämän jälkeen sinua pyydetään lataamaan tai käyttämään mediakirjastoa, jotta voit valita käytettävän kuvan.
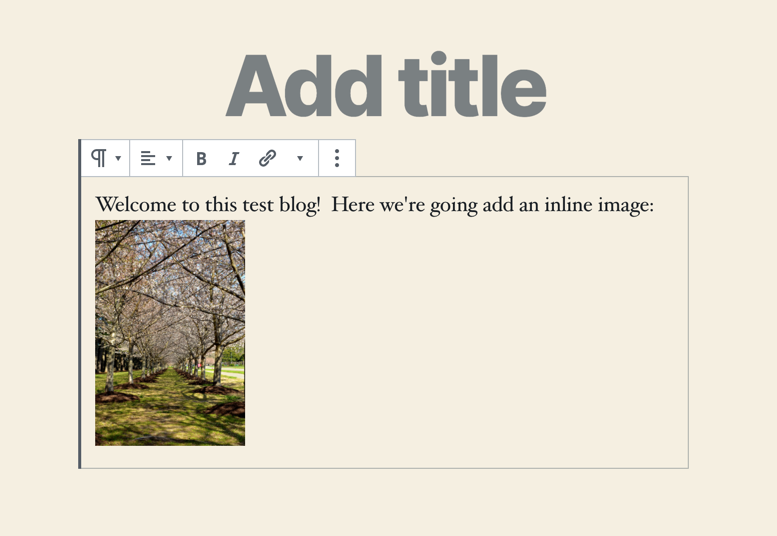
- kun kuva on lisätty, se ilmestyy kohtaan, jossa kohdistin sijaitsi kappalelohkon sisällä.

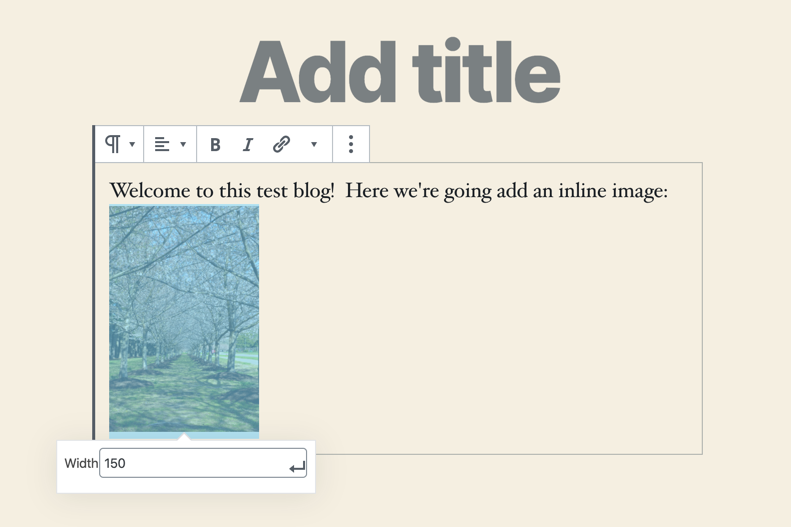
- voit muuttaa vain kuvan leveyttä klikkaamalla kuvaa.

sisäviivakuvaa voidaan käyttää pienoiskuvana askelille, mutta se ei linkitä tai sillä ei ole tapaa linkittää toiseen elementtiin.
Kuvanlohkon lisääminen
yleisin tapa lisätä kuva WordPressin uudessa Gutenberg-muokkaimessa on käyttää kuvanlohkoa. Kuvalohkon avulla voit joustaa kuvan kanssa, jolloin voit muokata alt-tekstiä, muuttaa kuvan kokoa ja jopa asettaa sen tietyn koon pikseleinä tai asetusprosenttien avulla. Kuten kaikki lohkot WordPress editor, Voit myös lisätä CSS luokat lohko. Kuten inline Kuva, sinun täytyy olla kirjautunut WordPress järjestelmänvalvojan kojelautaan seurata ohjeita.
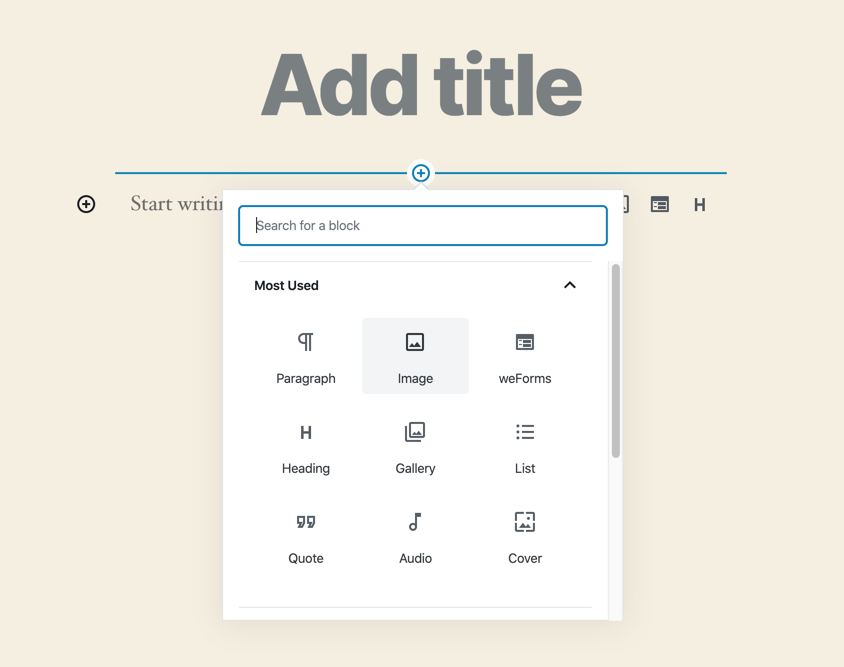
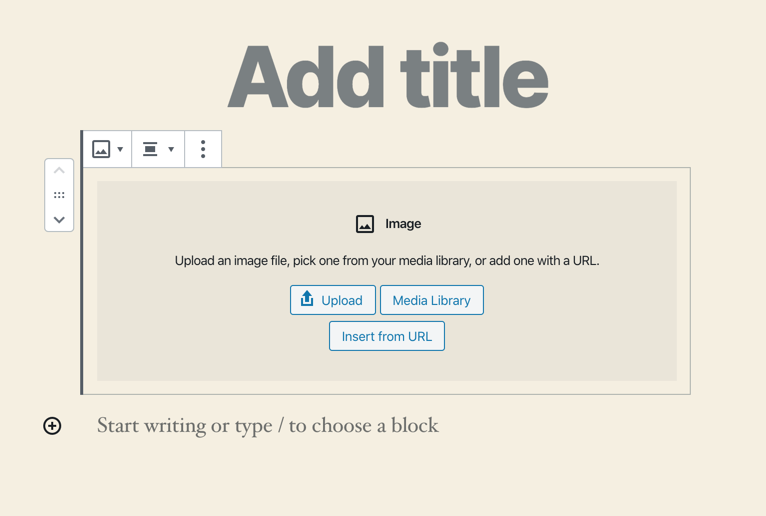
- Napsauta + – merkkiä lisätäksesi lohkon ja valitse sitten levykuvan lohko.

- tämän jälkeen sinua pyydetään joko lataamaan tai valitsemaan kuva mediakirjastosta.

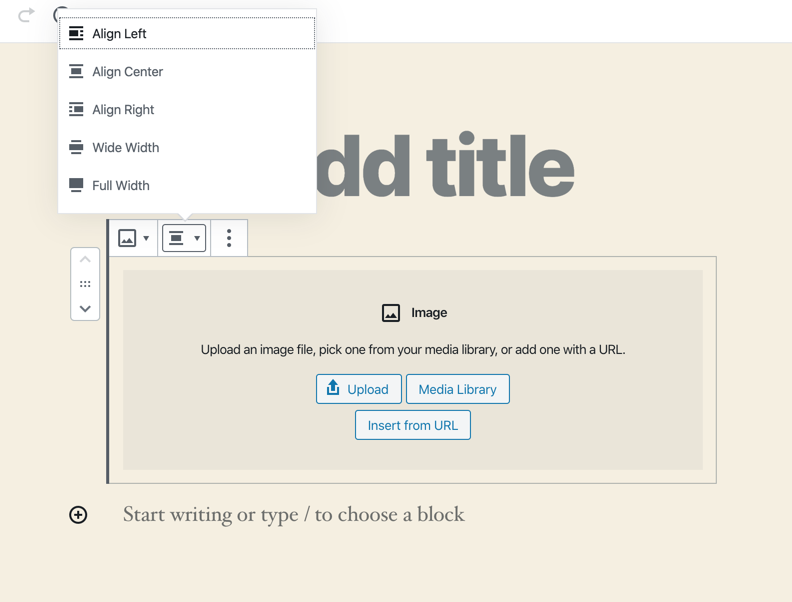
- kun olet ladannut tai valinnut kuvan kuvakirjastosta,voit klikata pudotusvalikossa olevaa nuolta ja valita, miten kohdistat kuvan. Voit myös valita Wide width (leveälle mallille), tai Täysi Width täyttää näytön suurimman kuvan koon perusteella.

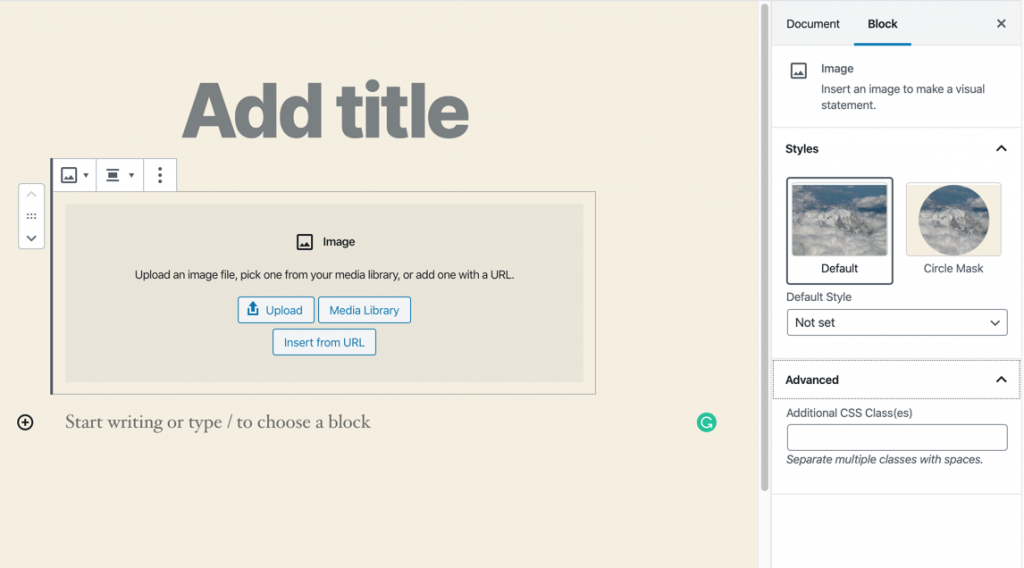
- voit myös säätää lohkon ominaisuuksia näytön oikeassa sarakkeessa. Näitä vaihtoehtoja voivat olla Alt-teksti, kuvan koko, leveys, korkeus ja esiasetetut prosenttivaihtoehdot. Nämä eroavat valitsemasi teeman perusteella. Kuten missä tahansa Gutenbergin lohkossa, on myös mahdollisuus lisätä CSS-luokkia lohkoon. Alla oleva kuvakaappaus näyttää, miten voit tehdä muutoksia tyyliin teeman salliessa.

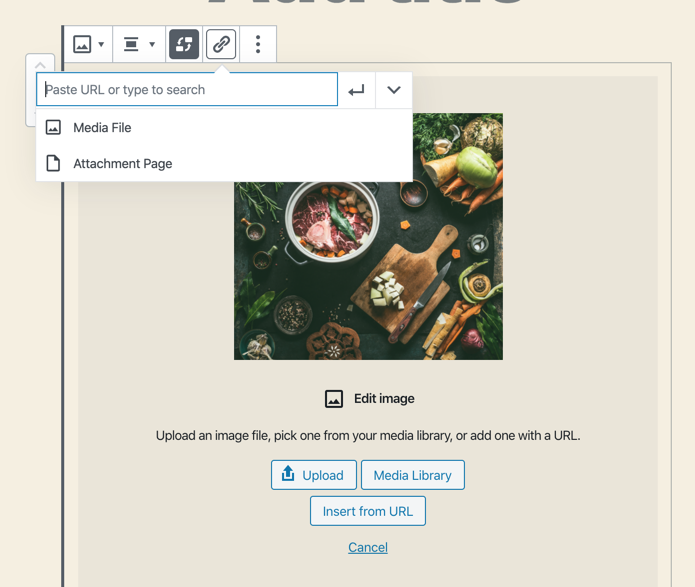
- Voit myös klikata kuvan alasvetonuolta ja voit linkittää kuvan liitetiedostoon tai WordPressissä luodun kuvan mediatiedostoon.

erot Inline-kuvan ja-Blokin välillä
inline-kuvien ja blokkien välillä on muutamia eroja. Inline-kuvia ei voi suurentaa näytettäessä. Sinulla ei myöskään ole mitään kuvapalkkiin annetuista vaihtoehdoista. Sinulla on paljon enemmän joustavuutta käytettäessä kuva lohko. Inline-kuvan suurin etu on, että sitä voidaan käyttää tekstin lähellä.
inline-kuva ja lohkokuva ovat erilaisia, mutta kummallakin on vahvuus ja heikkous, jota voit käyttää lisätessäsi Kuvan WordPress-postaukseesi tai-sivullesi.
Lue lisää uudesta WordPress-muokkaimesta, Gutenbergistä, ja erillisen Gutenberg-liitännäisen ominaisuuksista hyödyllisillä Gutenberg-artikkeleillamme!