forskel mellem vinkel 1 vs Vinkel 2
i denne opskrivning vil vi diskutere forskel mellem vinkel 1.med dette som læser vil du komme til at kende forældet af vinkel 1.udvikling af Vinkel 2. Der er mange forskelle mellem dem her er nogle af dem, så her går diskussionen nedenunder: –
1.Angular 2 er helt nyt, da det er omskrevet, og det ikke en opdatering til sin forgænger Angular 1.
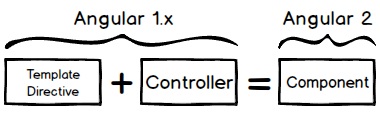
2.It har erstattet sin controller, som tidligere eksisterede i Angular 1.med nye standarder som component i Angular 2.

3.Vinkel 1.i Angular 2 eller Angular 4 finder du det ikke i stedet, det bruger område.js for ændring i kode afsløring.
4.Vinkel 2 eller vinkel 4 fokuserer mere på mobil support, mens I vinkel 1.det var begrænset til en vis grad.
5.Her i Angular 2 Det bruger TypeScript som er sugarcoated og superset af JavaScript og det opfylder alle ES6 specifikation, mens i Angular 1.der blev ikke brugt et sådant koncept.
6.Vinkel 2 bruger hierarkisk afhængighedsindsprøjtningssystem, og det implementerer uni-retning træbaseret ændringsdetektering, hvilket øger ydeevnen.
7.Måde at opnå afhængighed injektion er via konstruktørerne som alt er klasse baseret i Vinkel 2.
8.In Vinkel 2 lokale variabler defineres ved hjælp af hash(#) præfiks.
9.Strukturdirektivets syntaks ændres i Vinkel 2 Her anvendes “ng-repeat” og i vinkel 1.den anvendte syntaks var “* ngFor”.
10.Camel case syntaks bruges i Vinkel 2 til indbyggede direktiver som “ngClass” og “ngModel”, mens det i vinkel 1 var “ng-klasse”og” ng-model”.
11. Eneste måde at bootstrap vinkel er via koden i Vinkel 2 hvorimod i vinkel 1.der er to måder at bootstrap vinkel på, den ene ved hjælp af “ng-app” attribut og den anden er via koden.
12.In vinkel 1.”$routeProvider.når () ” bruges til at konfigurere routing. Hvor i Vinkel 2 har vi ” @RouteConfig {(…})” derimod. “ng-Vis” Fås i vinkel 1.er blevet ændret med “” i Vinkel 2. Routing er et separat modul, derfor er vi nødt til at importere det. Der kræves også yderligere to nye konfigurationer for at få routing til at fungere, den ene gøres ved at tilføje som direktiv, og den anden skal tilføjes som ROUTER_DIRECTIVES i udbyderlisten. Mens i HTML-side” ng-href ” bruges i vinkel 1.s ændres med “” i Vinkel 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Mange af de egenskaber, der tidligere blev brugt vinkel 1.”ng-src “og” ng-hide “er nu forældet, fordi Angular 2 direkte bruger HTML DOM elements egenskaber, så nu i brug er nye egenskaber” href”,” src”,” hide “for at få den samme output.
14.Envejsdirektiv om databinding “ng-bind” anvendt i vinkel 1.er blevet erstattet med i Vinkel 2, da det er gyldigt HTML DOM element ejendom.
15.Tovejs databinding “ng-model” anvendt i vinkel 1.er blevet erstattet med i Vinkel 2.
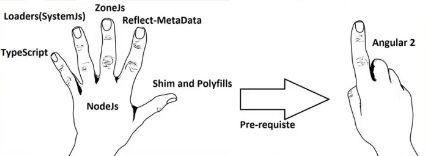
16.Vinkel 1.den er nem at sætte i forhold til Angular 2. Bare tilføj reference til biblioteket og kom derefter i gang med Angular 1.projekt. Mens Vinkel 2 afhænger af andre fire vigtige filer som område.JS, system.js, shim.JS, reflect-metadata og opsætninger som node.js og TypeScript uden hvilken man ikke kan starte Angular 2 projekt.

håber, at du som læser har forstået forskellen mellem vinkel 1.Vinkel 2. Gå også igennem nedenstående video, som er projektbaseret og anbefalet som en god opstart til Angular 2: –