Comment Implémenter Rapidement de Beaux Graphiques dans Votre Application Android

Les gens perçoivent surtout l’information visuellement: des vidéos, des photos et des graphiques attirent l’attention et expliquent mieux les choses que des chiffres ou des mots simples. C’est pourquoi de nombreuses applications utilisent des graphiques clairs et clairs pour présenter des informations. Dans cet article, nous explorons comment ajouter des graphiques à votre application sans dépenser beaucoup de temps (et donc d’argent) sur leur développement.
Les graphiques sont devenus un élément extrêmement populaire de la conception d’interface utilisateur moderne dans les applications mobiles. Il y a beaucoup de façons de les utiliser dans votre application, et il y a encore plus de façons de rendre vos graphiques élégants et beaux.
Les graphiques présentent des avantages qui font de cette façon de présenter l’information l’une des meilleures:
- Visuel – Selon plusieurs études, les gens perçoivent l’information visuelle beaucoup mieux que tout autre type d’information. Par exemple, une étude menée par des chercheurs de l’Université du Minnesota a montré que les gens traitent les visuels 60 000 fois plus rapidement que le texte. Cela signifie que l’ajout d’un graphique à votre application mobile rendra les informations plus claires et améliorera donc l’expérience utilisateur.
- Optimiser l’espace — Un graphique peut également être un moyen compact de présenter des informations. Au lieu d’utiliser des tableaux, implémentez simplement des graphiques et de l’espace d’écran libre.
Vous pouvez utiliser des graphiques pour afficher de nombreuses informations. Par exemple, Apple utilise des graphiques dans l’Apple Watch pour afficher des informations sur la forme physique.

Vous pouvez également utiliser des graphiques dans une application bancaire ou une application de gestion des finances personnelles pour afficher les dépenses et les revenus:

Les graphiques peuvent être utilisés dans des applications d’analyse et de marketing mobiles:

Et il existe d’innombrables cas où vous pouvez utiliser des graphiques dans votre application mobile. Ces types d’applications utilisent souvent des graphiques:
- Banque et finances personnelles
- Fitness et nutrition
- Analytique
- Logistique
- Médias sociaux
- Gestion de la batterie
- Gestion du temps
- Internet des objets
- Business and management
Vous pouvez également trouver de nombreuses façons créatives d’utiliser des graphiques dans d’autres types d’applications mobiles.
Parlons maintenant de la façon d’implémenter un graphique dans votre application mobile et de ne pas y consacrer beaucoup d’heures de développement.
Une solution simple pour votre application
Créer un graphique à l’aide de graphiques peut prendre beaucoup de temps, prolonger le développement et augmenter les coûts. Pour éviter cela, vous pouvez utiliser une bibliothèque open source pour créer des graphiques. Il y en a déjà beaucoup en ligne, et vous pouvez en choisir un. Dans cet article, nous examinerons MPAndroidChart de Phil Jay. C’est nouveau par rapport aux autres bibliothèques de graphiques, et je l’aime parce qu’il est stable. Plus de 3 000 utilisateurs sur GitHub sont d’accord avec moi. Avec cette bibliothèque, vous pouvez créer différents types de graphiques personnalisables sans trop d’effort. Vous pouvez également ajouter des animations et les personnaliser.
Maintenant, je vais vous montrer comment dessiner des graphiques sur Android avec cette bibliothèque. Dans cet article, nous nous concentrerons sur un graphique à barres simple avec animation, mais explorons d’abord les types de graphiques disponibles dans cette bibliothèque.
Bibliothèque MPAndroidChart
Tout ce que vous devez savoir sur MPAndroidChart est que c’est l’un des moyens les plus simples d’ajouter des graphiques à votre application et qu’il fonctionne sur Android API 8 et supérieur. Si vous souhaitez utiliser des animations, vous aurez besoin de l’API 11 ou supérieure.
Les animations sont un élément central des interfaces utilisateur d’applications mobiles modernes, c’est pourquoi c’est une excellente chose de les avoir dans cette bibliothèque. Vous trouverez plus de 25 animations intégrées, mais si vous voulez quelque chose de spécial, vous pouvez également en ajouter des personnalisées. Alors, que pouvez-vous réellement construire avec MPAndroidChart?
- Graphique à barres simple
- Graphique à barres groupées
- Graphique à barres horizontales
- Graphique à courbes simples
- Graphique à courbes avec lignes cubiques
- Graphique à courbes groupées
- Graphique combiné à lignes et barres
- Graphique circulaire
- Graphique en nuage de points
- Graphique en chandelier
- Graphique radar
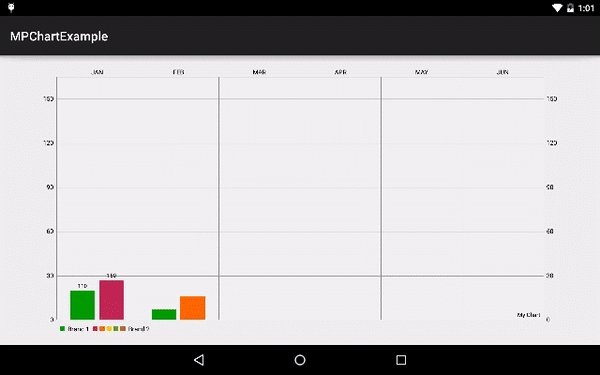
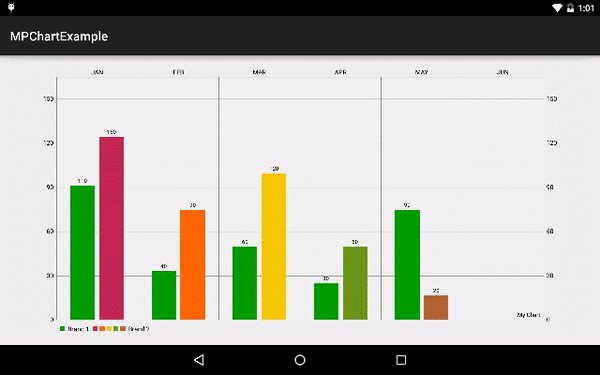
Dans ce tutoriel, nous allons créer un graphique à barres groupé avec une animation comme celle montrée ici:

Comment intégrer un graphique animé étape par étape
Pour commencer, ajoutez d’abord ces lignes à votre fichier gradle:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Étape 2
Créez une mise en page pour votre MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Comme vous pouvez le voir dans la mise en page ci-dessus, j’ai utilisé le com.github.miképhil.graphique.graphique.Balise xml pour créer un graphique à barres Android.
Étape 3
Regardez maintenant le code d’activité:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
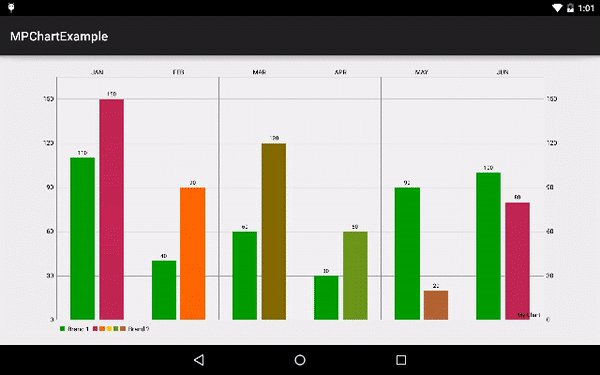
Cela se traduira par un superbe graphique à barres comme celui-ci:

Permettez-moi d’expliquer comment fonctionne la bibliothèque MPAndroidChart. Comme indiqué dans la classe ci-dessus, un BarChart est d’abord initialisé. Ensuite, les données sont générées selon le graphique à barres à l’aide de la classe BarEntry. Il s’agit d’une sous-classe de la classe d’entrée, qui est la classe de base pour tous les types de données de graphique dans la bibliothèque MPAndroidChart.
De plus, cette BarEntry est ajoutée dans BarDataSet. Ensuite, toutes ces valeurs ainsi que les valeurs de l’axe des abscisses sont définies dans le graphique à barres à l’aide du graphique.Méthode setData (données). Maintenant, pour que le graphique à barres reflète ces dernières données, nous devons appeler chart.méthode invalidate(). Cela se traduira par le superbe graphique à barres illustré ci-dessus.
Comme je l’ai mentionné, la bibliothèque MPAndroidChart est personnalisable. Jetons un coup d’œil à certaines de ses fonctionnalités clés.
Animations MPAndroidChart
Pour animer un graphique à partir de la bibliothèque MPAndroidChart, ces méthodes sont utilisées:
- graphique.animateX —2000) – Pour l’animation de l’axe des abscisses
- graphique.animateY (2000) – Pour l’animation de l’axe Y
- graphique.animateXY (2000, 2000) – Pour l’animation de l’axe XY
Le code ci-dessus ajoutera une animation standard. Mais si vous souhaitez changer le style d’animation ou faire une animation personnalisée, reportez-vous à cette page. Notez que les animations ne fonctionneront que sur l’API 11 et au-dessus.
Couleurs MPAndroidChart
Lors de la création de graphiques sur Android à l’aide de la bibliothèque MPAndroidChart, vous pouvez également modifier la couleur des barres du graphique en utilisant ces méthodes:
- setColor – Utilisé pour définir une seule couleur pour un ensemble de données complet
- setColors — Utilisé pour définir des entrées de différentes couleurs dans un ensemble de données
Ces méthodes sont utilisées lors de la création de l’objet DataSet illustré ci-dessus.
Conclusion
MPAndroidChart est une excellente bibliothèque qui peut aider les développeurs à créer de beaux graphiques personnalisés et animés en quelques étapes seulement. Dans cet article, je vous ai montré comment créer un graphique à barres, mais vous pouvez créer toutes sortes de graphiques pour votre application — il suffit de changer les noms de classe. La plupart du temps, vous n’aurez rien à changer: la bibliothèque MPAndroidChart est créée de telle sorte que dans tous les graphiques, vous entrez les informations de la même manière.
Si vous avez des questions sur l’intégration ou l’utilisation des graphiques dans votre application mobile, n’hésitez pas à contacter Mobindustry pour une consultation gratuite. Nous serons heureux de vous aider.
Obtenez une consultation gratuite!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/