Différence entre Angular 1 vs Angular 2
Dans cet article, nous allons discuter de la différence entre Angular 1.x vs Angular 2 avec cela en tant que lecteur, vous connaîtrez la différence entre Angular 1.x et évolution de l’angle 2. Il y a beaucoup de différences entre eux voici quelques-unes d’entre elles, alors voici la discussion ci-dessous: –
1.Angular 2 est complètement nouveau car il est réécrit et ce n’est pas une mise à jour de son prédécesseur Angular 1.x.
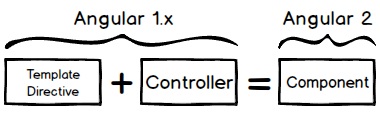
2.It a remplacé son contrôleur qui existait auparavant dans Angular 1.x avec des normes Web nouvellement introduites comme component dans Angular 2.

3.Angulaire 1.x utilisescopescope alors que dans Angular 2 ou Angular 4, vous ne le trouverez pas à la place, il utilise zone.js pour le changement de détection de code.
4.Angular 2 ou Angular 4 se concentre davantage sur le support mobile alors que dans Angular 1.x il était limité dans une certaine mesure.
5.Ici, dans Angular 2, il utilise TypeScript qui est sugarcoated et surensemble de JavaScript et il remplit toutes les spécifications ES6 dans Angular 1.x un tel concept n’a pas été utilisé.
6.Angular 2 utilise un système d’injection de dépendance hiérarchique et implémente une détection de changement basée sur l’arbre unidirectionnel qui augmente les performances.
7.Le moyen de réaliser l’injection de dépendance est via les constructeurs car tout est basé sur la classe dans Angular 2.
8.In Les variables locales angulaires 2 sont définies à l’aide du préfixe hash (#).
9.La syntaxe de directive structurelle est modifiée dans Angular 2 ici « ng-repeat » est utilisé et dans Angular 1.la syntaxe x utilisée était « *ngFor ».
10.La syntaxe Camel case est utilisée dans Angular 2 pour les directives intégrées comme « ngClass » et « ngModel » tandis que dans Angular 1, il s’agissait de « ng-class » et « ng-model ».
11. La seule façon d’amorcer angular est via le code dans Angular 2 alors que dans Angular 1.x il existe deux façons d’amorcer angular, l’une en utilisant l’attribut « ng-app » et l’autre via le code.
12.In Angulaire 1.x, « vidrouteProvider.when() » est utilisé pour configurer le routage. Où dans Angular 2 nous avons « @RouteConfig {(…}) » plutôt. « ng-view » disponible en angle 1.x a été changé avec « » dans Angular 2. Le routage est un module séparé, nous devons donc l’importer. De plus, deux autres nouvelles configurations sont nécessaires pour que le routage fonctionne, l’une est effectuée en ajoutant une directive as et l’autre doit être ajoutée en tant que ROUTER_DIRECTIVES dans la liste des fournisseurs. Alors que dans la page HTML « ng-href » utilisée dans Angular 1.x est changé par « » dans l’angle 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Beaucoup des propriétés qui étaient précédemment utilisées Angulaires 1.x comme « ng-href », « ng-src » et « ng-hide » est maintenant obsolète car Angular 2 utilise directement les propriétés des éléments DOM HTML, de sorte que les nouvelles propriétés sont désormais « href », « src », « hide » pour obtenir la même sortie.
14.Directive de liaison de données unidirectionnelle « ng-bind » utilisée dans Angular 1.x a été remplacé par in Angular 2 car il s’agit d’une propriété d’élément HTML DOM valide.
15.Liaison de données bidirectionnelle « modèle ng » utilisé dans Angular 1.x a été remplacé par in Angulaire 2.
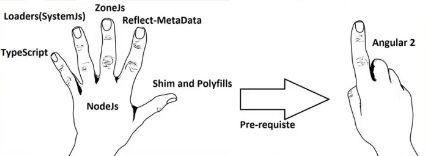
16.Angulaire 1.x est facile à configurer par rapport à Angular 2. Ajoutez simplement la référence de la bibliothèque, puis commencez avec Angular 1.projet x. Alors qu’Angular 2 dépend de quatre autres fichiers importants comme zone.js, système.js, cale.js, reflect – métadonnées et configurations comme node.js et TypeScript sans lesquels on ne peut pas démarrer le projet Angular 2.

J’espère que vous, en tant que lecteur, avez compris la différence entre Angular 1.x et Angulaire 2. Passez également par la vidéo ci-dessous qui est basée sur un projet et recommandée comme un bon démarrage pour Angular 2: –