En utilisant des Images en ligne par rapport au Bloc d’images
Lorsque vous travaillez dans WordPress, vous ajoutez souvent des images à votre contenu. Ces images peuvent être ajoutées en tant qu’images en ligne ou en utilisant le bloc d’images. Vous pouvez également ajouter des galeries ou des diaporamas, mais dans ce tutoriel, nous nous concentrerons sur la différence entre l’utilisation d’images en ligne et le bloc d’images. Vous apprendrez à ajouter les deux dans les étapes ci-dessous.
- Comment ajouter une image en ligne
- Comment ajouter un bloc d’image
- Différences entre l’image en ligne et le bloc d’image
Trouvez une nouvelle maison pour votre site WordPress en vous rendant sur l’hébergement WordPress d’InMotion.
Ajout d’une image en ligne
Afin de suivre les étapes ci-dessous, veuillez vous connecter au tableau de bord de l’administrateur WordPress.
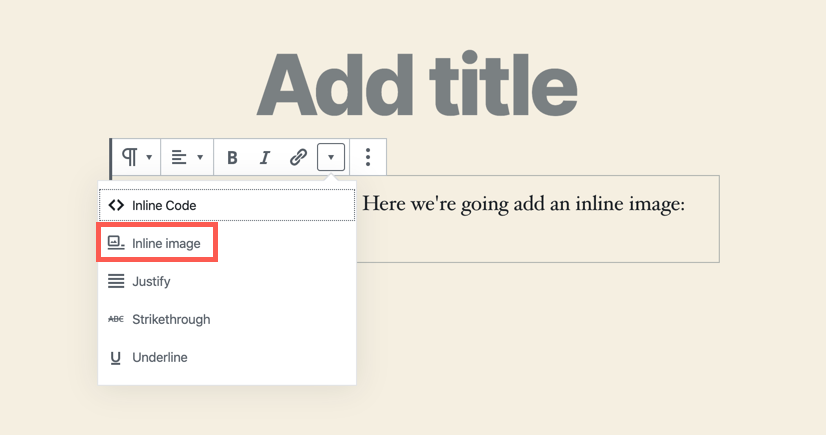
- Une image en ligne est le plus souvent utilisée après une ligne ou un paragraphe de texte. Vous trouverez l’option en ajoutant du texte, puis en allant dans le menu de blocage du paragraphe de texte et en cliquant sur la flèche déroulante.

- Vous serez alors invité à télécharger ou à utiliser la médiathèque pour choisir l’image à utiliser.
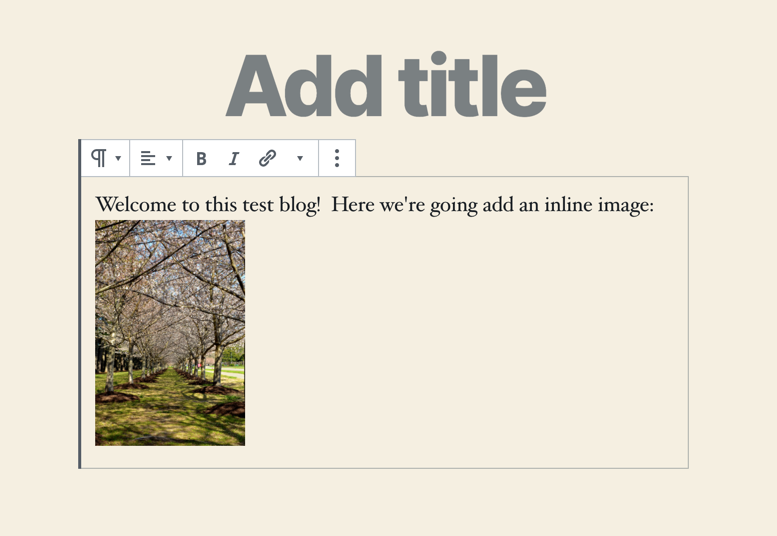
- Une fois l’image ajoutée, elle apparaîtra à l’endroit où se trouvait votre curseur dans le bloc de paragraphe.

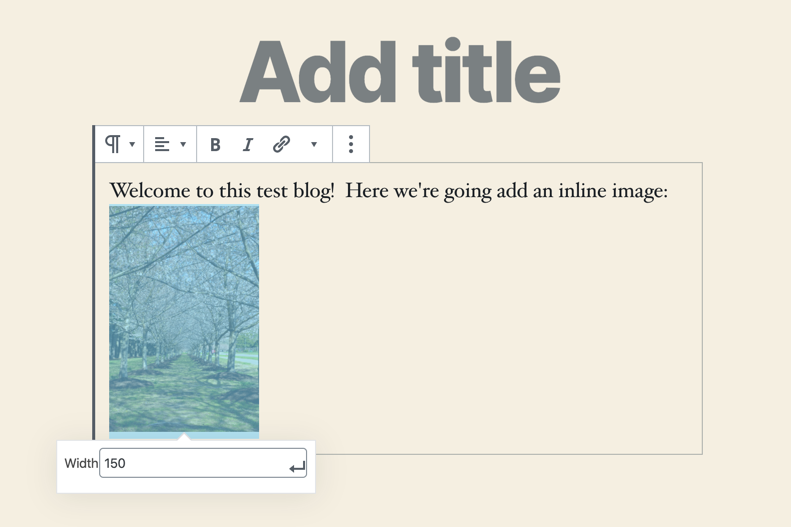
- Vous pouvez modifier uniquement la largeur d’une image en ligne en cliquant sur l’image.

L’image en ligne peut être utilisée comme vignette pour les étapes, mais elle n’est pas liée ou n’a pas de moyen d’être liée à un autre élément.
Ajout d’un Bloc d’image
La façon la plus courante d’ajouter une image dans le nouvel éditeur Gutenberg de WordPress consiste à utiliser un bloc d’image. Le bloc d’image vous offre une certaine flexibilité avec l’image en vous permettant de modifier le texte alternatif, de modifier la taille de l’image et même de définir sa taille spécifique en pixels ou en utilisant des pourcentages définis. Comme tous les blocs de l’éditeur WordPress, vous pouvez également ajouter des classes CSS au bloc. Comme l’image en ligne, vous devrez être connecté au tableau de bord de l’administrateur WordPress pour suivre les étapes ci-dessous.
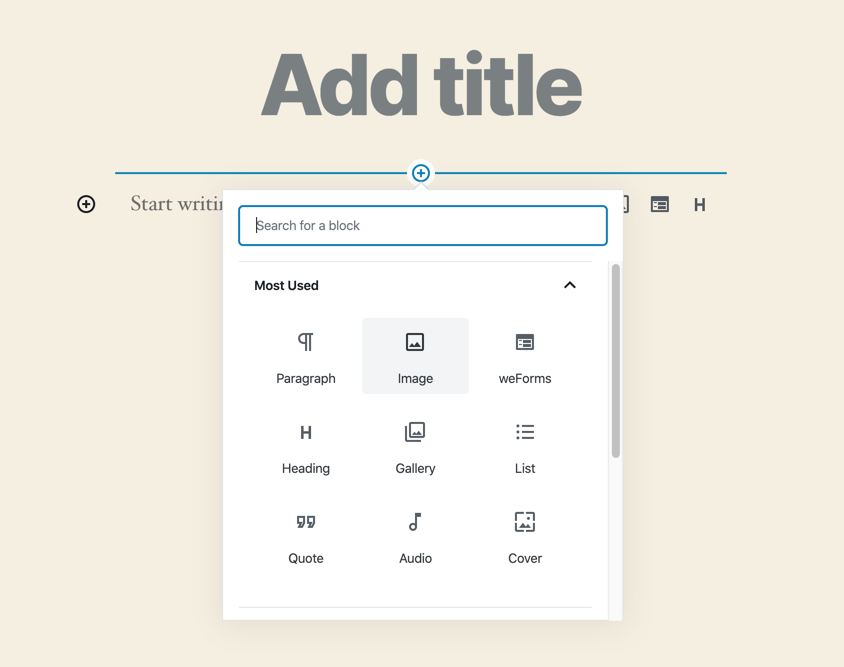
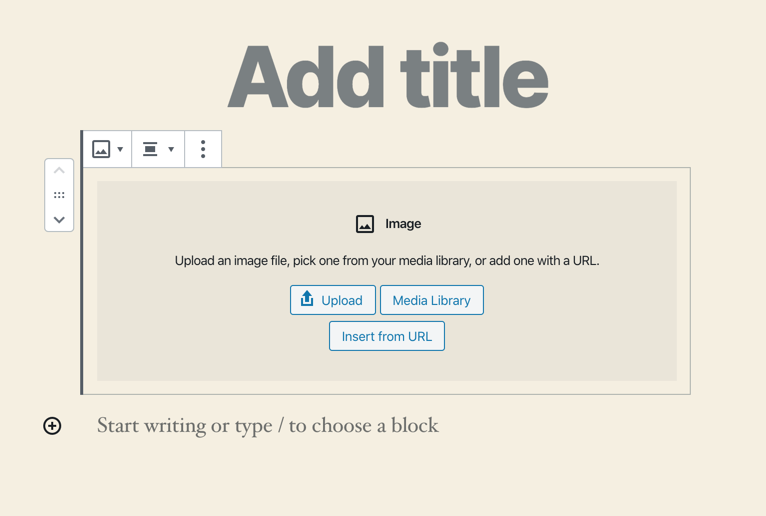
- Cliquez sur le signe + pour ajouter un bloc, puis sélectionnez le bloc image.

- Vous serez alors invité à télécharger ou à sélectionner une image dans la médiathèque.

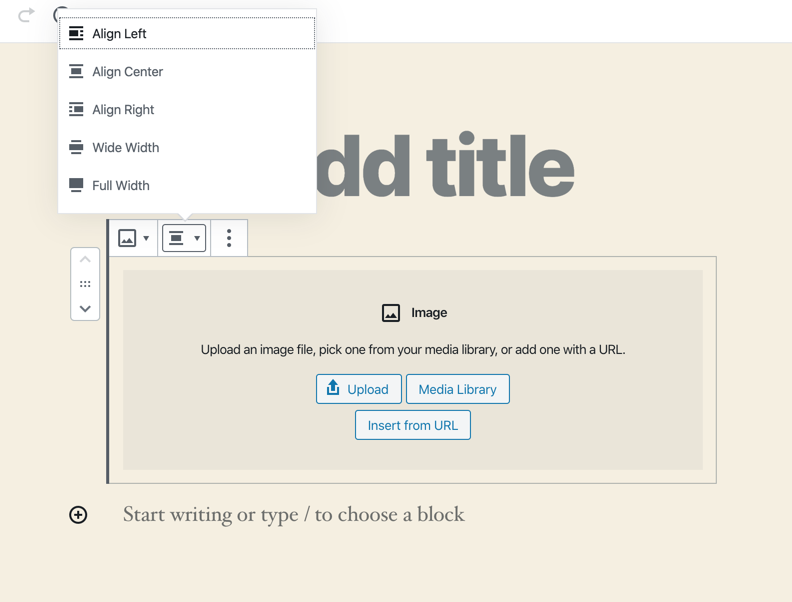
- Une fois que vous avez téléchargé ou sélectionné une image dans la bibliothèque d’images, vous pourrez cliquer sur la flèche déroulante dans le menu bloquer et sélectionner comment aligner l’image. Vous pouvez également sélectionner Large largeur (pour un modèle large), ou Pleine largeur remplit l’écran en fonction de la plus grande taille d’image.

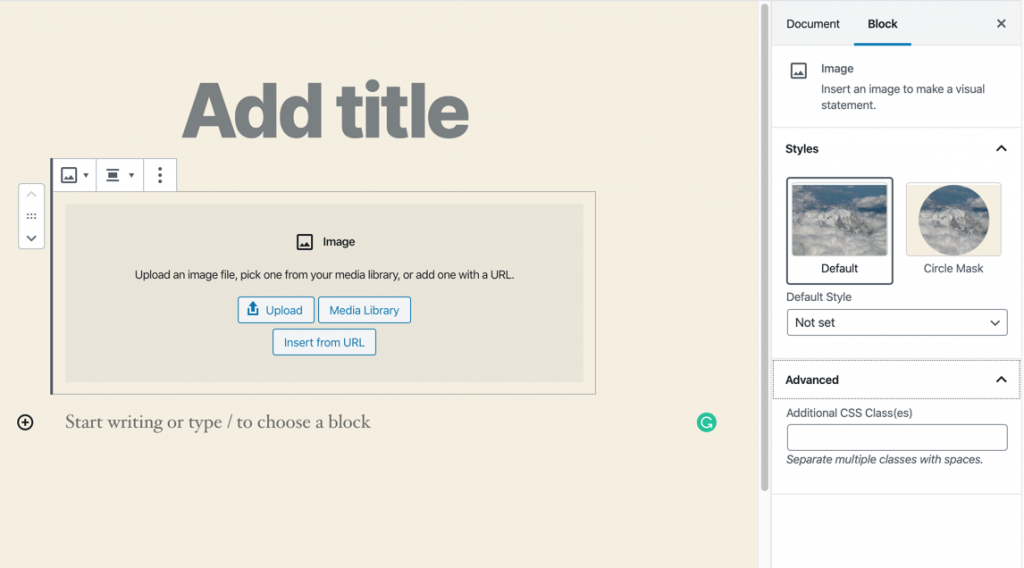
- Vous pouvez également ajuster les propriétés du bloc dans la colonne de droite de l’écran. Ces options peuvent inclure le texte alternatif, la taille de l’image, la largeur, la hauteur et les options de pourcentage prédéfinies. Ceux-ci différeront en fonction du thème que vous avez sélectionné. Comme tout bloc Gutenberg, il est également possible d’ajouter des classes CSS au bloc. La capture d’écran ci-dessous montre comment vous pouvez apporter des modifications au style selon le thème.

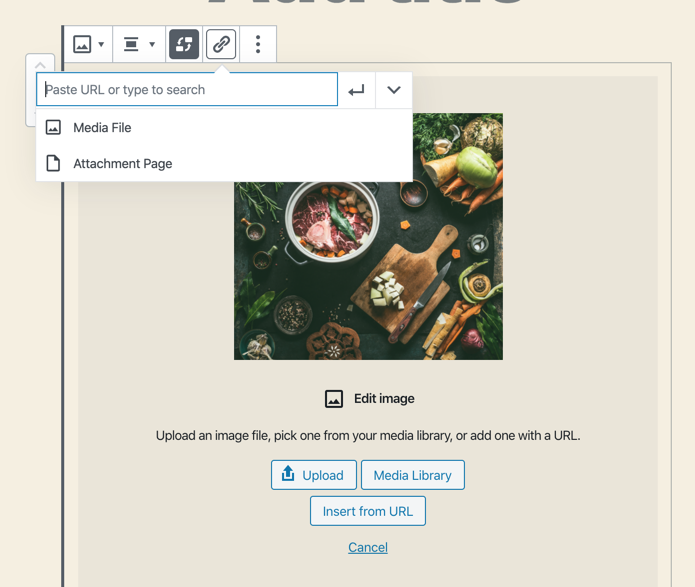
- Vous pouvez également cliquer sur la flèche déroulante de l’image et vous pourrez lier l’image à la page de pièce jointe ou au fichier multimédia de l’image créée dans WordPress.

Différences Entre une Image en ligne et un Bloc d’image
Il existe quelques différences entre les images en ligne et les blocages. Les images en ligne ne peuvent pas être agrandies lorsqu’elles sont affichées. Vous n’avez également aucune des options fournies au bloc d’image. Vous avez beaucoup plus de flexibilité lors de l’utilisation du bloc d’image. Le principal avantage de l’image en ligne est qu’elle peut être utilisée près du texte.
L’image en ligne et l’image en bloc sont différentes, mais chacune a une force et une faiblesse que vous pouvez utiliser lorsque vous ajoutez une image à votre publication ou page WordPress.
En savoir plus sur le nouvel éditeur WordPress, Gutenberg, et les capacités du plugin Gutenberg séparé avec nos articles Gutenberg utiles!