Opérationnel avec MapKit
La vue de carte par défaut fonctionne très bien dès la sortie de la boîte – vous pouvez faire un panoramique, zoomer et dézoomer, etc. Si vous vous demandiez, vous devez maintenir l’option enfoncée pour déclencher un geste de « pincement » virtuel – il suffit de cliquer et de faire glisser comme si vous bougeiez un doigt, et l’autre « doigt » se déplacera dans la direction opposée.
À l’aide de l’assistant éditeur, créez une sortie pour votre vue cartographique appelée mapView. Vous devez également définir votre contrôleur de vue pour qu’il soit le délégué de la vue de la carte en faisant glisser Ctrl de la vue de la carte vers le bouton contrôleur de vue orange et blanc juste au-dessus de la zone de mise en page. Vous devrez également ajouter import MapKit à ViewController.swift comprend donc ce qu’est MKMapView.
Remarque: Si vous ne définissez pas le délégué de la carte, le reste de ce projet ne fonctionnera pas trop bien.
Une fois cela fait, nous allons ajouter des annotations à notre carte. Les annotations sont des objets qui contiennent un titre, un sous-titre et une position. Les deux premiers sont les deux chaînes, le troisième est un nouveau type de données appelé CLLocationCoordinate2D, qui est une structure qui contient une latitude et une longitude pour l’endroit où l’annotation doit être placée.
Les annotations de carte ne sont pas décrites comme une classe, mais comme un protocole. C’est quelque chose que vous n’avez jamais vu auparavant, car jusqu’à présent, les protocoles concernaient tous les méthodes. Mais si nous voulons nous conformer au protocole MKAnnotation, qui est celui que nous devons adopter pour créer des annotations de carte, il indique que nous devons avoir une coordonnée dans notre annotation. C’est logique, car il ne sert à rien d’avoir une annotation sur une carte si nous ne savons pas où elle se trouve. Le titre et le sous-titre sont facultatifs, mais nous les fournirons quand même.
Créez un nouveau fichier et choisissez la classe iOS > Source > Cocoa Touch. Faites-en une sous-classe de NSObject et nommez-la « Capitale ». Avec les annotations de carte, vous ne pouvez pas utiliser de structures et vous devez hériter de NSObject car il doit être interactif avec le code Objective-C d’Apple.
Modifier le contenu du capital.rapide à cela:
Il y a nos trois propriétés, ainsi qu’un initialiseur de base qui copie simplement les données qu’il a données. Encore une fois, nous devons utiliser self. ici car les paramètres transmis portent le même nom que nos propriétés. J’ai ajouté import MapKit au fichier car c’est là que MKAnnotation et CLLocationCoordinate2D sont définis.
Avec cette sous-classe personnalisée, nous pouvons créer des capitales en transmettant leur nom, leurs coordonnées et leurs informations – J’utiliserai la propriété info pour détenir une pépite d’information inestimable (lire: hors du commun, j’ai aspiré à la géographie) sur chaque ville. Vous êtes invités à faire mieux!
Mettez ces lignes dans la méthode viewDidLoad() de ViewController.swift:
Ces Capital objets sont conformes au protocole MKAnnotation, ce qui signifie que nous pouvons les envoyer à map view pour affichage en utilisant la méthode addAnnotation(). Mettez ceci juste avant la fin de viewDidLoad():
Vous pouvez également ajouter plusieurs annotations à la fois en utilisant la méthode addAnnotations(). En utilisant ceci, vous remplaceriez ces cinq lignes par ceci:
mapView.addAnnotations()Cela crée un tableau à partir des annotations et l’envoie en un seul morceau à la vue de la carte.
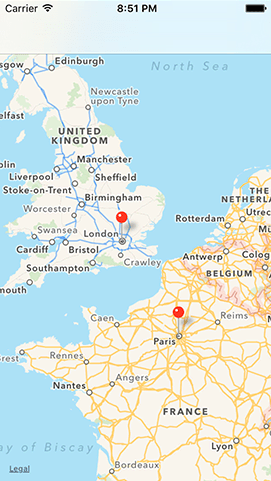
Si vous exécutez votre programme maintenant, vous verrez des épingles sur la carte pour chaque ville, et vous pouvez appuyer sur l’une d’elles pour voir le nom de la ville. Mais où est la propriété info ? Pour afficher plus d’informations, nous devons personnaliser la vue utilisée pour afficher les annotations.


SPONSORISÉ Êtes-vous fatigué de perdre du temps à déboguer votre application Swift? Le SDK d’Instabug est là pour vous aider à minimiser le temps de débogage en vous fournissant les détails complets de l’appareil, les journaux réseau et les étapes de reproduction avec chaque rapport de bogue. Toutes les données sont jointes automatiquement. Il suffit d’une ligne de code pour la configuration. Commencez votre essai gratuit maintenant et expédiez des applications de qualité!
Essayez-le gratuitement
Sponsorisez le piratage avec Swift et atteignez la plus grande communauté Swift au monde!