Qu’Est-Ce Que L’Architecture D’Application Web ?
Tout comme la conception d’un produit, votre site Web a besoin d’un plan bien conçu pour qu’il fonctionne aussi efficacement que possible. Quant à l’étape de conception UI/UX, on parle de prototypage mais dans ce cas, nous utilisons le terme « architecture d’application web ». »
Dans cet article, des personnes de Designveloper discuteront de ce sujet et vous présenteront d’autres connaissances connexes.
Qu’Est-Ce Que L’Architecture D’Application Web ?
Fondamentalement, l’architecture d’application Web est un framework (ou certaines personnes pourraient l’appeler un mécanisme) qui énonce ses principaux composants externes et internes, la relation et l’interaction entre ces composants d’application (système middleware, interfaces utilisateur et bases de données). De cette façon, l’expérience Web sera activée et pourra être utilisée par les clients.

Sa mission principale est de s’assurer que tous les composants fonctionnent simultanément et constituent une base solide pour tout construire et tout configurer par la suite.
De nombreux développeurs pourraient simplement sauter l’étape de la création de ce plan et simplement développer l’application Web immédiatement. Néanmoins, si vous souhaitez créer un produit évolutif à haut rendement, fiable, robuste et sécurisé, l’architecture des applications Web ne doit pas être ignorée.
Toutes les parties prenantes, y compris les développeurs, les clients ou même les utilisateurs finaux, doivent participer à la planification de l’architecture des applications Web pour la personnaliser selon les attentes.
a. Composants d’architecture d’application Web
L’architecture d’application Web comprend différents types de composants et peut être divisée en 2 catégories principales, à savoir les composants d’interface utilisateur et les composants structurels.
Les composants d’interface utilisateur sont responsables de la création des interfaces et de l’expérience d’une application Web. En d’autres termes, ces composants sont liés à l’affichage, aux paramètres et aux configurations de votre application Web. Ils comprennent plusieurs éléments tels que des tableaux de bord, des données statistiques, des éléments de notification, des mises en page, un suivi d’activité, des paramètres de configuration, etc.

D’autre part, les composants structurels jouent un rôle essentiel dans la construction de la fonctionnalité d’une certaine application Web. Ce sont donc les composants qui permettent aux utilisateurs d’interagir avec l’application Web. En termes simples, il y en a 3:
(1) Le serveur d’applications web. Développé par Python, PHP, Java, .NET, celui-ci applique et prend en charge la logique métier (ou les règles et restrictions) afin que les applications Web puissent s’exécuter automatiquement..
(2) Le serveur de base de données. Il stocke, récupère et fournit les informations nécessaires au fonctionnement de l’application Web.
(3) Le navigateur. Les utilisateurs communiqueront et interagiront avec l’application Web via ce programme. CSS, HTML et JavaScript sont les 3 langages de programmation utilisés pour développer ce composant.
D. Types d’architecture d’application Web
En fonction de divers facteurs tels que les objectifs, le choix de la logique d’application, ses fonctions, ses fonctionnalités ainsi que les priorités de l’entreprise, les développeurs choisiront 1 des 3 types principaux et tendances ci-dessous pour commencer à structurer l’architecture d’application Web.
(1) Applications d’une seule page. Ils fonctionnent comme une application de bureau qui (selon Wikipedia) « peut interagir avec le navigateur Web en réécrivant la page Web actuelle avec de nouvelles données du serveur Web, au lieu de la méthode par défaut du navigateur chargeant de nouvelles pages entières. » De cette façon, les clients peuvent profiter d’une meilleure expérience utilisateur car l’application Web ne créera aucune interruption. Pour le moment, il s’agit de l’architecture d’application Web la plus populaire.
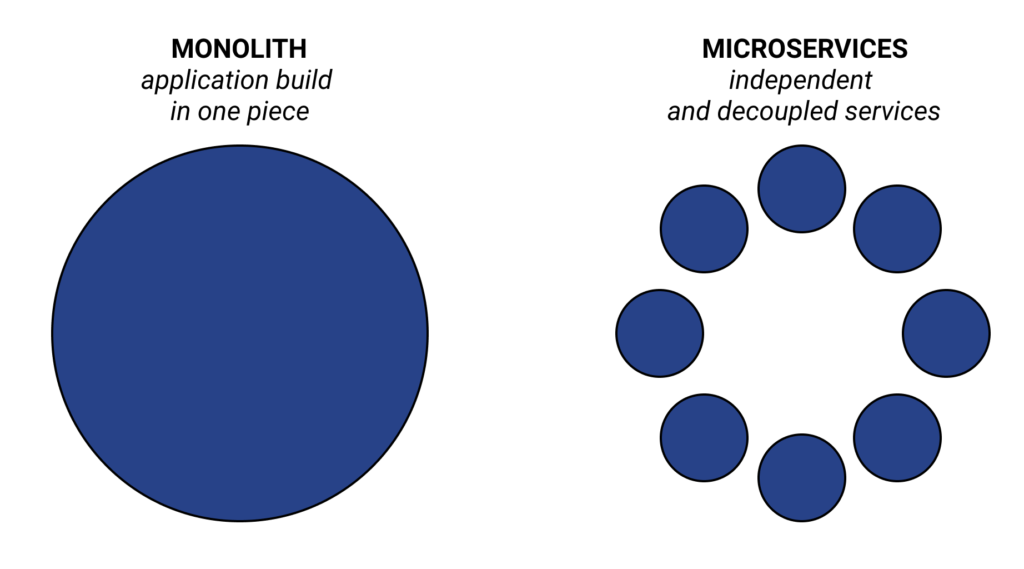
(2) Architectures de microservices. C’est la pratique de diviser une application Web en petites unités autonomes et de développer chacune d’elles séparément. Avec ce type d’architecture, les développeurs peuvent lancer leur produit plus rapidement car il est léger et ne comporte qu’une seule fonctionnalité à la fois.

(3) Architectures sans serveur. Lors du choix de ce type d’architecture, la nécessité de gérer l’infrastructure n’est plus là. Tout ce sur quoi vous devez vous concentrer est de développer les fonctionnalités.
Quelques Technologies courantes pour créer une Architecture d’application Web
Architecture d’application Web Java
Cette pratique nous permet de combiner divers frameworks ou outils Java pour développer l’application Web, quelle que soit sa complexité ou sa simplicité. Grâce à cette caractéristique, il est préférable de l’utiliser dans des projets multitier ou dans l’environnement de développement d’entreprise.
Architecture basée sur le Cloud
Toutes les données et fonctions seront stockées sur un serveur cloud ou local. En conséquence, différents systèmes d’un environnement peuvent interagir les uns avec les autres même s’ils ne sont pas directement connectés.
RabbitMQ
C’est un endroit qui stocke les messages en file d’attente jusqu’à ce que le logiciel récepteur puisse les atteindre. Les développeurs peuvent l’utiliser pour faire apparaître les choses ou les faire mettre en ordre lors de la construction de systèmes transactionnels.
.Architecture de serveur Web NET
La gestion de logiciels multiplateformes, Docker, microservices sur un seul ordinateur est l’une de ses capacités les plus importantes. En plus de cela, vous n’avez même pas besoin de code source pour stocker des données si vous utilisez également cette architecture.
Architecture d’application Web PHP
Cette architecture semble prometteuse lorsqu’elle nécessite moins de code mais offre une protection solide, un développement rapide et une maintenance simple.
Angulaire.JS
Ce framework peut fonctionner à la fois comme plate-forme et comme framework pour HTML et TypeScript. Les développeurs utilisent des blocs de construction appelés NgModules pour structurer une telle architecture. La taille de code réduite et le chargement paresseux sont les 2 avantages les plus significatifs de cette architecture d’application Web.

Framework Web Python
Les développeurs préfèrent ce langage de programmation car il est concis, facile à comprendre et bon pour la maintenance. De plus, Python convient également aux débutants, qu’il s’agisse de leur utilisation de Python ou de la première fois qu’ils travaillent sur un certain projet.
Nœud.cadre js
Avec une efficacité élevée et un processus de conception plus rapide, Node.js est cohérent et peut aider à la création de modèles pour identifier les éléments de code et les configurer. Néanmoins, il permet également le partage et la réutilisation de code. Et beaucoup d’autres à dire.