hogyan lehet gyorsan végrehajtani a gyönyörű diagramokat az Android alkalmazásban

az emberek többnyire vizuálisan érzékelik az információkat: a videók, fotók és diagramok felhívják a figyelmet és jobban elmagyarázzák a dolgokat, mint a sima számok vagy szavak. Ez az oka annak, hogy sok alkalmazás világos és világos diagramokat használ az információk bemutatására. Ebben a cikkben azt tárjuk fel, hogyan lehet diagramokat hozzáadni az alkalmazáshoz anélkül, hogy sok időt (és ezért pénzt) költene a fejlesztésükre.
diagramok váltak rendkívül népszerű eleme a modern UI design a mobil alkalmazások. Számos módon használhatja őket az alkalmazásban, és még több módon lehet a diagramokat karcsúvá és gyönyörűvé tenni.
a diagramoknak olyan előnyei vannak, amelyek az információ bemutatásának ezt a módját az egyik legjobbá teszik:
- vizuális-több tanulmány szerint az emberek sokkal jobban érzékelik a vizuális információkat, mint bármely más információ. Például a Minnesotai Egyetem kutatóinak tanulmánya kimutatta, hogy az emberek 60 000-szer gyorsabban dolgozzák fel a látványt, mint a szöveg. Ez azt jelenti, hogy egy diagram hozzáadása a mobilalkalmazáshoz egyértelműbbé teszi az információkat, és ezáltal javítja a felhasználói élményt.
- optimalizálja a helyet — a diagram az információk bemutatásának kompakt módja is lehet. A táblázatok használata helyett csak diagramokat és szabad képernyőterületet használjon.
a diagramok segítségével sok információt jeleníthet meg. Az Apple például az Apple Watch diagramjait használja a fitneszinformációk megjelenítéséhez.

a banki alkalmazásban vagy a Személyes pénzügyek kezelésére szolgáló alkalmazásban diagramokat is használhat a kiadások és a bevételek megjelenítéséhez:

a diagramok felhasználhatók a mobil analitikai és marketing alkalmazásokban:

számtalan olyan eset van, amikor diagramokat használhat a mobilalkalmazásában. Az ilyen típusú alkalmazások gyakran diagramokat használnak:
- banki és személyes pénzügyek
- fitnesz és táplálkozás
- analitika
- logisztika
- közösségi média
- akkumulátorkezelés
- időgazdálkodás
- tárgyak internete
- üzlet és menedzsment
számos kreatív módszert talál a diagramok használatára más típusú mobil alkalmazásokban is.
most beszéljünk arról, hogyan valósítsunk meg egy diagramot a mobilalkalmazásban, és ne töltsünk sok fejlesztési órát rajta.
egy egyszerű megoldás az app
létrehozása diagram segítségével grafika is sok időt vesz igénybe, meghosszabbítva a fejlesztés és a növekvő költségeket. Ennek elkerülése érdekében nyílt forráskódú könyvtárat használhat diagramok létrehozásához. Már rengeteg van online, és bármelyik közül választhat. Ebben a cikkben megnézzük MPAndroidChart Phil Jay. Új a többi diagramkönyvtárhoz képest, és szeretem, mert stabil. A GitHub több mint 3000 felhasználója egyetért velem. Ezzel a könyvtárral különféle testreszabható diagramokat hozhat létre különösebb erőfeszítés nélkül. Animációkat is hozzáadhat és testreszabhatja őket.
most megmutatom, hogyan kell felhívni diagramok Android ezzel a könyvtárral. Ebben a cikkben egy egyszerű oszlopdiagramra összpontosítunk animációval, de először vizsgáljuk meg, hogy milyen típusú diagramok érhetők el ebben a könyvtárban.
MPAndroidChart Library
mindössze annyit kell tudni MPAndroidChart, hogy ez az egyik legegyszerűbb módja, hogy adjunk diagramok az alkalmazás, és hogy működik az Android API 8 felett. Ha animációkat szeretne használni, akkor API-ra van szüksége 11 vagy újabb.
animációk központi eleme a modern mobil app UI, ezért ez egy ilyen nagy dolog, hogy őket ebben a könyvtárban. Több mint 25 beépített animációt talál, de ha valami különlegeset szeretne, hozzáadhat egyedi animációkat is. Tehát mit lehet valójában építeni MPAndroidChart?
- egyszerű oszlopdiagram
- csoportosított oszlopdiagram
- vízszintes oszlopdiagram
- egyszerű Vonaldiagram
- Vonaldiagram köbös vonalakkal
- csoportosított Vonaldiagram
- kombinált vonal-és oszlopdiagram
- kördiagram
- scatter diagram
- gyertyatartó diagram
- radar diagram
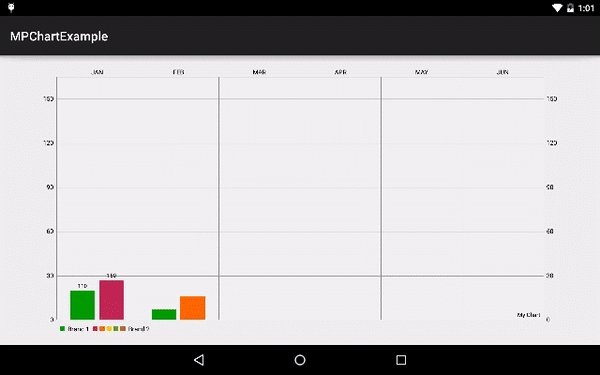
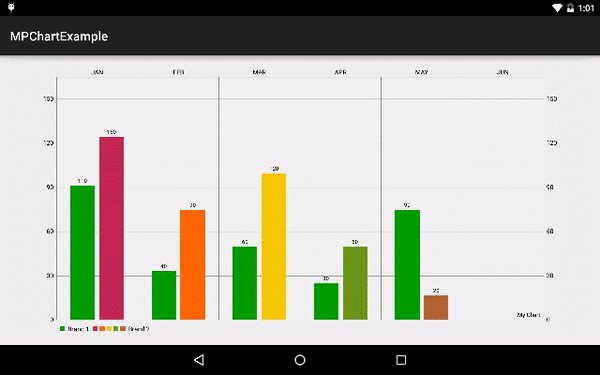
ebben a bemutatóban egy csoportosított oszlopdiagramot készítünk animációval, mint az itt látható:

animált diagram integrálása lépésről lépésre
a kezdéshez először adja hozzá ezeket a sorokat a gradle fájlhoz:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
2. lépés
hozzon létre egy elrendezést az MPAndroidChart számára:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
amint a fenti elrendezésből látható, a com-ot használtam.github.mikefil.térképezés.diagramok.BarChart xml tag, hogy hozzon létre egy Android oszlopdiagram.
3. lépés
most nézd meg a tevékenység kódját:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
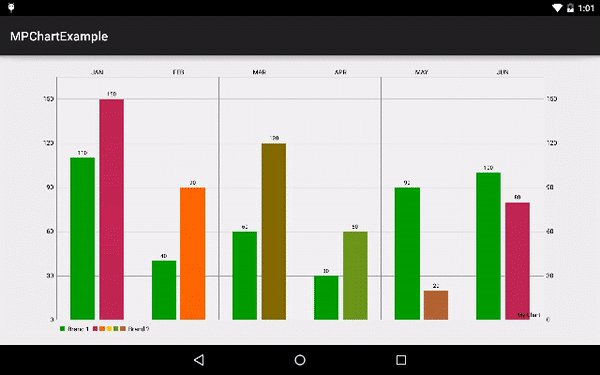
ez egy ilyen nagyszerű oszlopdiagramot eredményez:

hadd magyarázzam el, hogyan működik az MPAndroidChart könyvtár. Amint az a fenti osztályban látható, először egy BarChart inicializálódik. Ezután az adatokat a barentry osztály segítségével a sávdiagram szerint állítják elő. Ez az Entry osztály alosztálya, amely az MPAndroidChart könyvtár összes diagramadattípusának alaposztálya.
Továbbá, ez BarEntry adunk BarDataSet. Ezután ezeket az értékeket az X tengely értékeivel együtt a diagram segítségével a sávdiagramban állítják be.setData (adat) módszer. Most, hogy az oszlopdiagram tükrözze ezeket a legfrissebb adatokat, meg kell hívnunk a diagramot.invalidate () módszer. Ez a fent látható nagyszerű oszlopdiagramot eredményezi.
mint már említettem, az MPAndroidChart könyvtár testreszabható. Vessünk egy pillantást néhány kulcsfontosságú jellemzőjére.
MPAndroidChart animációk
az MPAndroidChart könyvtárból származó diagram animálásához ezeket a módszereket használják:
- táblázat.animateX (2000)-X tengelyes animációhoz
- diagram.animateY (2000)-Az Y tengelyes animációhoz
- diagram.animateXY (2000, 2000)-az XY-axis animációhoz
a fenti kód hozzáad egy szabványos animációt. De ha meg akarja változtatni az animációs stílust, vagy egyedi animációt szeretne készíteni, olvassa el ezt az oldalt. Ne feledje, hogy az animációk csak az API 11-es vagy újabb verzióin fognak működni.
MPAndroidChart színek
miközben diagramokat készít Androidon az MPAndroidChart könyvtár használatával, a következő módszerekkel megváltoztathatja a diagram sávjainak színét is:
- setColor — a teljes adatkészlet egyetlen színének beállítására szolgál
- setColors — az adatkészlet különböző színű bejegyzéseinek beállítására szolgál
ezek a módszerek a fent látható adatkészlet-objektum létrehozásakor használatosak.
következtetés
az MPAndroidChart egy nagyszerű könyvtár, amely segít a fejlesztőknek gyönyörű, testreszabott és animált diagramok létrehozásában néhány lépésben. Ebben a cikkben megmutattam, hogyan lehet oszlopdiagramot készíteni, de mindenféle diagramot létrehozhat az alkalmazásához — csak változtassa meg az osztályneveket. Leginkább nem kell semmit megváltoztatnia: az MPAndroidChart könyvtárat úgy hozzák létre, hogy minden diagramban ugyanúgy adja meg az információkat.
ha bármilyen kérdése van a diagramok integrálásával vagy használatával kapcsolatban a mobilalkalmazásban, ne habozzon kapcsolatba lépni a Mobindustry céggel ingyenes konzultációért. Örömmel segítünk.
Ingyenes konzultáció!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/