Inline képek használata a Képblokkhoz képest
amikor a WordPressben dolgozik, gyakran képeket ad hozzá a tartalmához. Ezek a képek hozzáadhatók inline képekként vagy a Képblokk használatával. Hozzáadhat galériákat vagy diavetítéseket is, de ebben az oktatóanyagban az inline képek és a képblokk közötti különbségre összpontosítunk. Az alábbi lépésekben megtudhatja, hogyan kell hozzáadni mindkettőt.
- hogyan adjunk egy inline kép
- hogyan adjunk egy kép blokk
- különbségek a inline kép és a kép blokk
Keressen egy új otthont a WordPress oldal megy InMotion WordPress Hosting.
Inline Kép hozzáadása
az alábbi lépések végrehajtásához kérjük, jelentkezzen be a WordPress rendszergazda irányítópultjára.
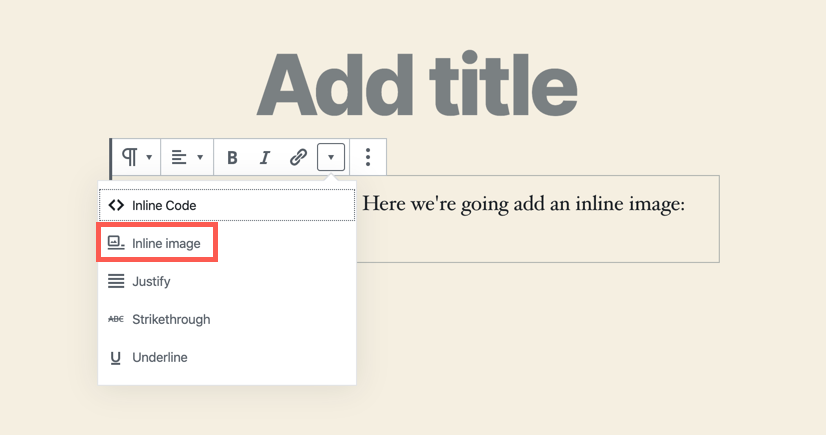
- az inline képet leggyakrabban egy sor vagy bekezdés után használják. Az opciót szöveg hozzáadásával találja meg, majd a szöveges bekezdés blokk menüjébe lép, majd a legördülő nyílra kattint.

- ezután a rendszer kéri, hogy töltse fel vagy használja a médiakönyvtárat a használni kívánt kép kiválasztásához.
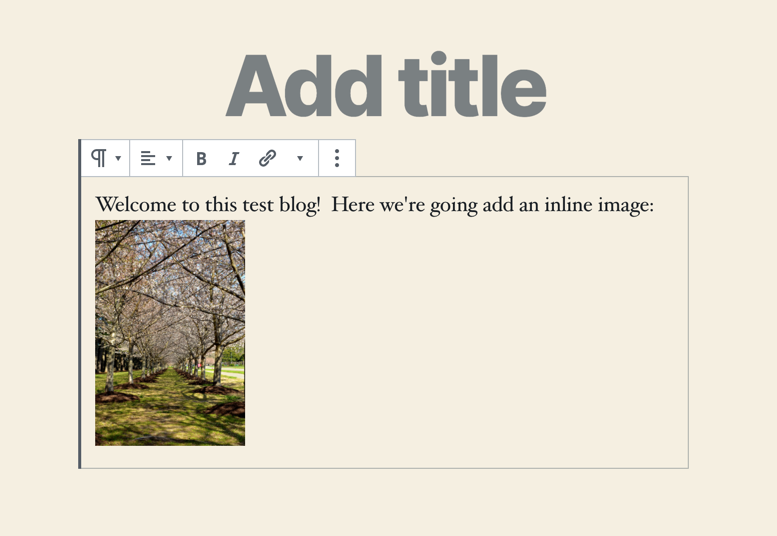
- a kép hozzáadása után megjelenik a kurzor helye a bekezdésblokkban.

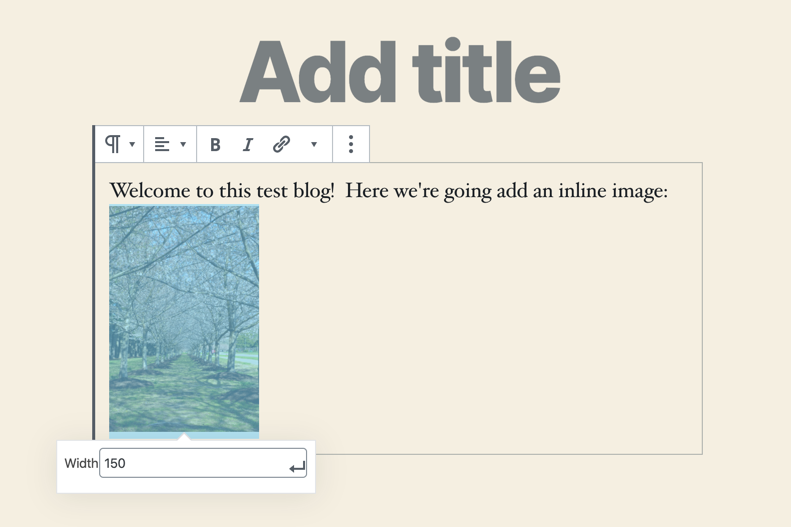
- a képre kattintva csak az inline kép szélességét módosíthatja.

a inline kép használható miniatűrként a lépésekhez, de nem kapcsolódik, vagy nem lehet más elemhez kapcsolni.
Képblokk hozzáadása
a kép hozzáadásának leggyakoribb módja a WordPress új Gutenberg szerkesztőjében egy képblokk használata. A képblokk bizonyos rugalmasságot tesz lehetővé a képpel, lehetővé téve az alt szöveg szerkesztését, a képméret megváltoztatását, sőt annak konkrét méretét pixelben vagy meghatározott százalékok használatával is beállíthatja. A WordPress szerkesztő összes blokkjához hasonlóan CSS osztályokat is hozzáadhat a blokkhoz. Az inline képhez hasonlóan az alábbi lépések végrehajtásához be kell jelentkeznie a WordPress rendszergazda irányítópultjába.
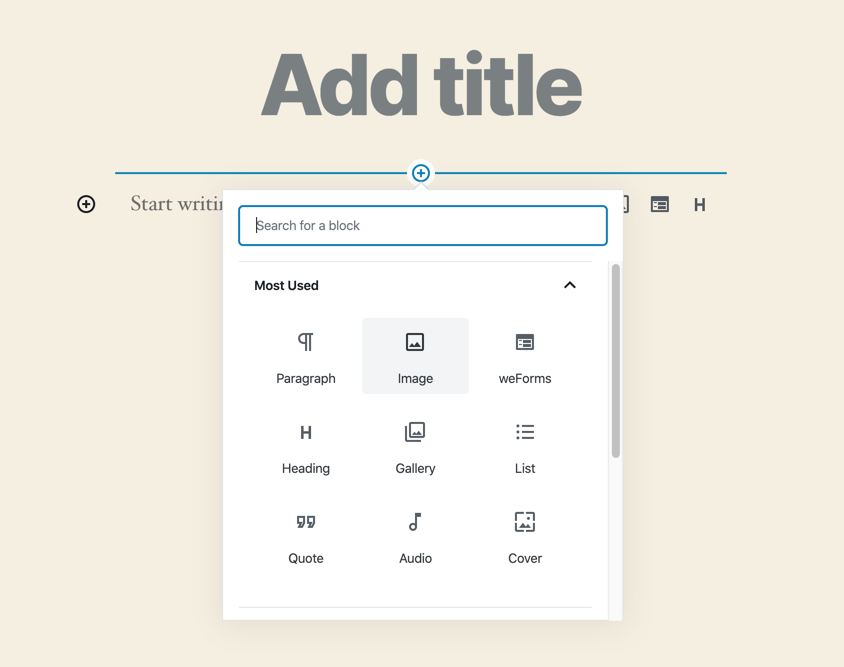
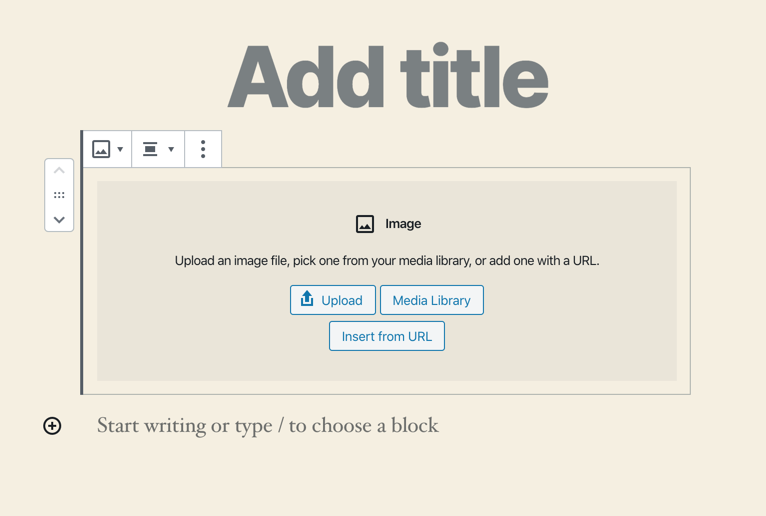
- kattintson a + jelre egy blokk hozzáadásához, majd válassza ki a képblokkot.

- ezután a rendszer kéri, hogy töltsön fel vagy válasszon ki egy képet a médiakönyvtárban.

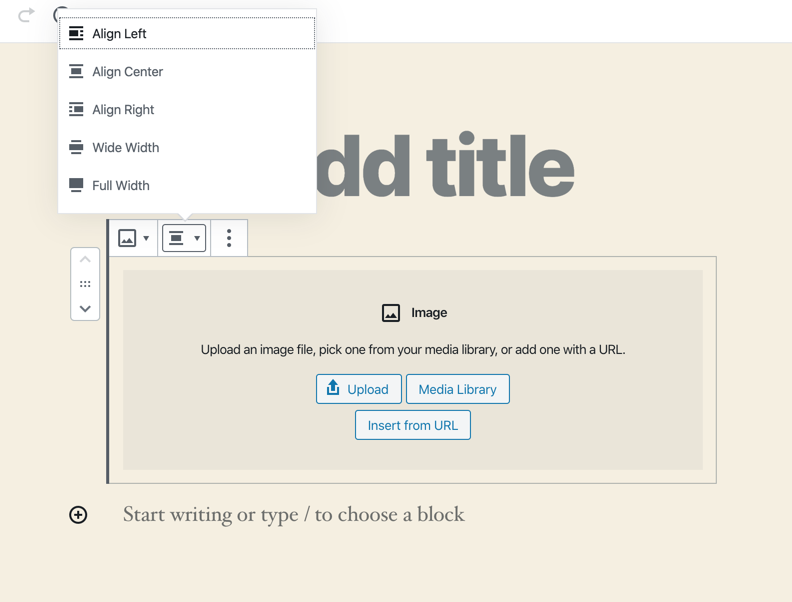
- miután feltöltött vagy kiválasztott egy képet a képkönyvtárból, a blokk menüben a legördülő nyílra kattintva kiválaszthatja a kép igazítását. Kiválaszthatja a széles szélességet is (széles sablonhoz), vagy a teljes szélesség kitölti a képernyőt a legnagyobb képméret alapján.

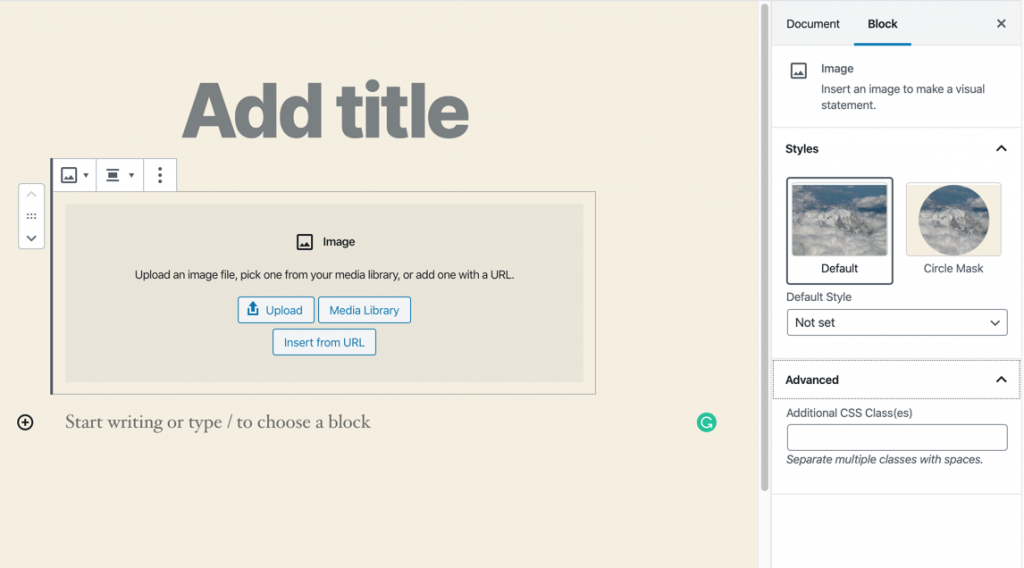
- a blokk tulajdonságait a képernyő jobb oldali oszlopában is beállíthatja. Ezek a beállítások közé tartozhatnak az Alt szöveg, a Képméret, a szélesség, a magasság és az előre beállított százalékos beállítások. Ezek a kiválasztott téma alapján különböznek. Mint minden Gutenberg blokk, lehetőség van CSS osztályok hozzáadására is a blokkhoz. Az alábbi képernyőkép megmutatja, hogyan módosíthatja a stílust, ahogy a téma lehetővé teszi.

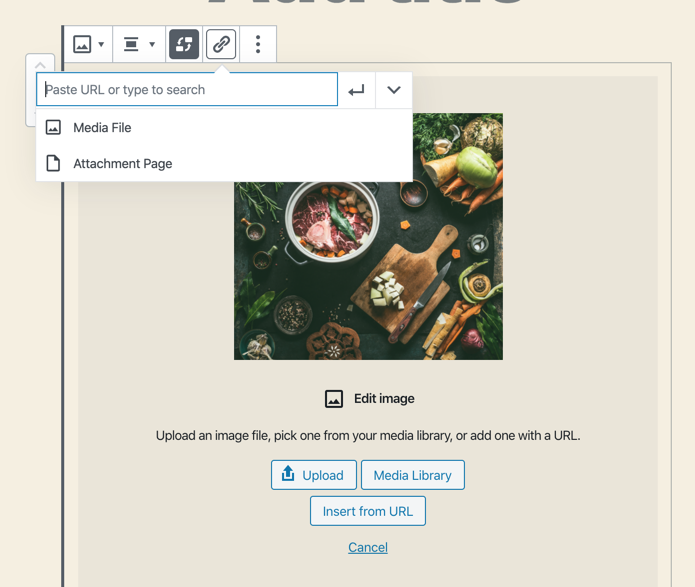
- a kép legördülő nyíljára is kattinthat, és összekapcsolhatja a képet a melléklet oldalával vagy a WordPress-ben létrehozott kép médiafájljával.

különbségek az Inline kép és a Képblokk között
néhány különbség van az inline képek és az elzáródások között. A beágyazott képeket nem lehet nagyítani megjelenítéskor. A képblokk egyik lehetősége sem áll rendelkezésre. Sokkal nagyobb rugalmassággal rendelkezik a képblokk használatakor. Az inline kép fő előnye, hogy a szöveg közelében használható.
az inline kép és a blokkkép különböző, de mindegyiknek van egy erőssége és gyengesége, amelyet felhasználhat, amikor képet ad hozzá a WordPress bejegyzéséhez vagy oldalához.
Tudjon meg többet az új WordPress szerkesztőről, a Gutenbergről és a különálló Gutenberg plugin képességeiről hasznos Gutenberg cikkeinkkel!