különbség az 1. szög vs. 2. szög között
ebben az írásban az 1.szög közötti különbséget fogjuk megvitatni.x vs szögletes 2 Ezzel az olvasóval tudni fogja a szög elavulását 1.x és a 2-es szög evolúciója. Sok különbség van közöttük, íme néhány közülük, tehát itt megy a vita az alábbiakban: –
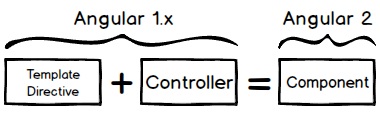
1.Az Angular 2 teljesen új, mivel átírták, és nem az előző Angular 1 frissítése.x.
2.It felváltotta a vezérlőjét, amely korábban az Angular 1-ben létezett.x az újonnan bevezetett webes szabványokkal, például az Angular 2 komponensével.

3.Szög 1.x használ $hatálya mivel szögletes 2 vagy szögletes 4 nem fogja megtalálni, hanem használja zóna.js a kódfelismerés megváltoztatásához.
4.Az Angular 2 vagy Angular 4 inkább a mobil támogatásra összpontosít, míg az Angular 1-ben.x bizonyos mértékig korlátozott volt.
5.Itt Angular 2 használ TypeScript, amely sugarcoated és superset JavaScript és teljesíti az összes ES6 specifikáció míg Angular 1.x nem volt ilyen fogalom.
6.Az Angular 2 hierarchikus függőségi befecskendező rendszert használ, és egyirányú fa alapú változásérzékelést valósít meg, ami növeli a teljesítményt.
7.A Dependency Injection elérésének módja a konstruktorokon keresztül történik, mivel minden osztály alapú szögletes 2.
8.In a 2. szögletes helyi változókat a hash(#) előtag segítségével definiáljuk.
9.A szerkezeti irányelv szintaxisa megváltozik a 2. szögben, itt az” ng-repeat ” szót használjuk, az 1.szögben pedig.x a használt szintaxis “* ngFor ” volt.
10.A Camel case szintaxist az Angular 2-ben használják olyan beépített direktívákhoz, mint az “ngClass” és az “ngModel”, míg az Angular 1-ben az “ng-class” és az “ng-model”volt.
11. Az egyetlen módja annak, hogy bootstrap szögletes keresztül a kódot szögletes 2 mivel szögletes 1.x kétféle módon lehet Bootstrap angular, az egyik az “ng-app” attribútumot használja, a másik pedig a kódon keresztül.
12.In szög 1.x, ” $routeProvider.amikor () ” az Útválasztás konfigurálására szolgál. Ahol az Angular 2-ben van “@RouteConfig{(…}) “helyett. “ng-view” elérhető szögletes 1.x megváltozott a “” A szögletes 2. Az Útválasztás külön modul, ezért importálnunk kell. További két új konfigurációra van szükség az Útválasztás működéséhez, az egyiket irányelvként, a másikat pedig ROUTER_DIRECTIVES-ként kell hozzáadni a szolgáltatók listájához. Míg a HTML oldalon “ng-href” használt szögletes 1.x a 2.szögben “” – vel változik.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Sok a tulajdonságok, amelyeket korábban használt szögletes 1.x mint “ng-href”, “ng-src” és “ng-hide” már elavult, mert Angular 2 közvetlenül használja HTML DOM elemek tulajdonságait, így most használatban új tulajdonságok “href”, “src”, “hide”, hogy ugyanazt a kimenetet.
14.Az 1.szögben használt “ng-bind” egyirányú adatkötési irányelv.x váltotta szögletes 2 mivel érvényes HTML DOM elem tulajdonság.
15.Kétirányú adatkötés “ng-modell” használt szögletes 1.x helyébe a szögletes 2.
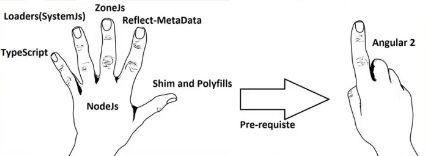
16.Szög 1.az x könnyen beállítható az Angular 2-hez képest. Csak adja hozzá a könyvtár hivatkozását, majd kezdje el az Angular 1-et.x projekt. Míg az Angular 2 más négy fontos fájltól függ, például a zone-tól.js, rendszer.js, shim.js, reflect-metaadatok és beállítások, mint a node.js és TypeScript, amelyek nélkül nem lehet elindítani az Angular 2 projektet.

remélem, hogy Ön, mint olvasó, megértette a különbséget a szög között 1.x és Angular 2. Is megy keresztül az alábbi videó, amely a projekt alapú és ajánlott, mint egy jó startup Angular 2: –