Mi Az A Webalkalmazás-Architektúra?
csakúgy, mint egy termék megtervezése, webhelyének is szüksége van egy jól kidolgozott tervrajzra, hogy a lehető leghatékonyabban működjön. Ami az UI / UX tervezési lépést illeti, ezt prototípuskészítésnek nevezzük, de ebben az esetben a “web application architecture” kifejezést használjuk.”
ebben a cikkben a Designveloper munkatársai megvitatják ezt a témát, és bemutatják Önt más kapcsolódó ismeretekkel.
Mi A Webalkalmazások Architektúrája?
alapvetően a webalkalmazás-architektúra egy keretrendszer (vagy egyesek mechanizmusnak nevezhetik), amely meghatározza a fő külső és belső összetevőket, az alkalmazásösszetevők (köztes szoftverrendszer, felhasználói felületek és adatbázisok) közötti kapcsolatot és interakciót. Így a webes élmény engedélyezve lesz, és az ügyfelek használhatják.

elsődleges feladata, hogy biztosítsa, hogy minden összetevő egyszerre működjön, és erős alap legyen a későbbi építéshez és beállításhoz.
sok fejlesztő egyszerűen kihagyja a terv létrehozásának lépését, és azonnal fejleszti a webes alkalmazást. Mindazonáltal, ha olyan skálázható terméket szeretne építeni, amely nagy hatékonyságú, megbízható, robusztus és biztonságos, a webalkalmazások architektúráját nem szabad figyelmen kívül hagyni.
minden érdekelt félnek, beleértve a fejlesztőket, az ügyfeleket vagy akár a végfelhasználókat is, csatlakoznia kell a webes alkalmazások architektúrájának tervezéséhez, hogy az elvárásoknak megfelelően testre szabhassa.
a. Web Application Architecture Components
a Web application architecture különböző típusú komponensekkel rendelkezik, és 2 fő kategóriába sorolhatók, amelyek a felhasználói felület összetevői és a szerkezeti elemek.
a felhasználói felület összetevői felelősek a webes alkalmazások interfészeinek és élményének létrehozásáért. Más szóval, ezek az összetevők kapcsolódnak a webes alkalmazás kijelzőjéhez, beállításaihoz és konfigurációihoz. Számos elemet tartalmaznak, például irányítópultokat, statisztikai adatokat, értesítési elemeket, elrendezéseket, tevékenységkövetést, konfigurációs beállításokat stb.

másrészt a szerkezeti elemek létfontosságú szerepet játszanak egy bizonyos webalkalmazás funkcionalitásának felépítésében. Így ezek azok az összetevők, amelyek lehetővé teszik a felhasználók számára, hogy kölcsönhatásba lépjenek a webalkalmazással. Egyszerűen fogalmazva, vannak 3 közülük:
(1) a webalkalmazás-kiszolgáló. A Python, PHP, Java,. NET által kifejlesztett, ez az üzleti logikát (vagy szabályokat és korlátozásokat) alkalmazza és támogatja, hogy a webes alkalmazások automatikusan futhassanak..
(2) az adatbázis-kiszolgáló. Tárolja, beolvassa és biztosítja a webes alkalmazás működtetéséhez szükséges információkat.
(3) a böngésző. A felhasználók ezen a programon keresztül kommunikálnak és kommunikálnak a webes alkalmazással. A CSS, A HTML és a JavaScript a 3 programozási nyelv, amelyet ennek az összetevőnek a fejlesztésére használnak.
B. A webes alkalmazások architektúrájának típusai
különböző tényezőktől függően, mint például a célok, az alkalmazás logikájának megválasztása, funkciói, jellemzői, valamint az üzleti prioritások, a fejlesztők az alábbi 3 fő és trendtípus közül 1-et vesznek fel a webalkalmazások architektúrájának strukturálásához.
(1) egyoldalas alkalmazások. Úgy működnek, mint egy asztali alkalmazás, amely (a Wikipedia szerint) ” kölcsönhatásba léphet a webböngészővel azáltal, hogy átírja az aktuális weboldalt a webszerver új adataival, ahelyett, hogy a böngésző alapértelmezett módszere teljes új oldalakat töltene be.”Így az ügyfelek jobb felhasználói élményt élvezhetnek, mivel a webes alkalmazás nem okoz megszakítást. Jelenleg ez a legnépszerűbb webes alkalmazás architektúra.
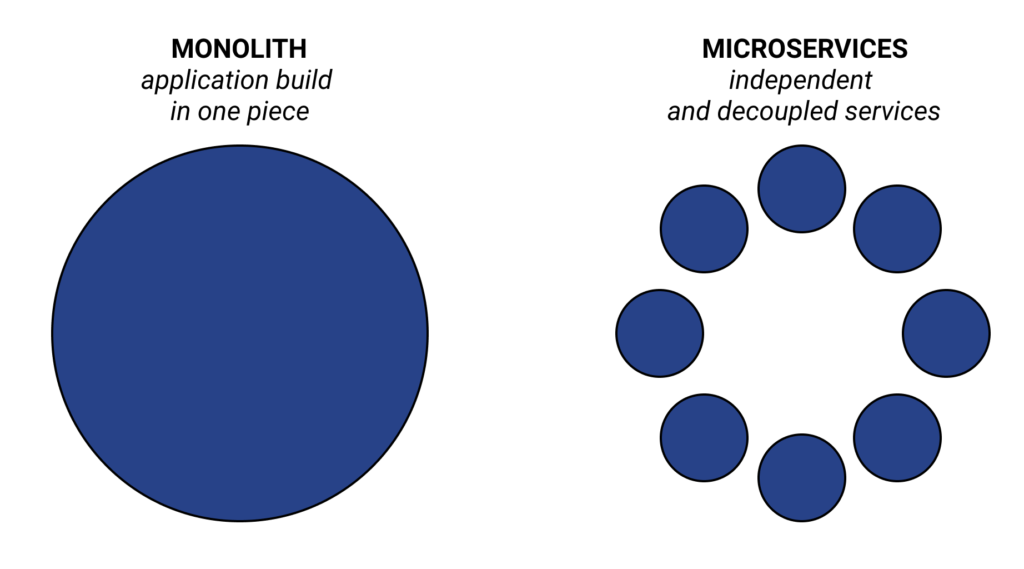
(2) mikroszolgáltatási architektúrák. Ez az a gyakorlat, hogy egy webes alkalmazást kis autonóm egységekre osztanak, és mindegyiket külön-külön fejlesztik. Az ilyen típusú architektúrával a fejlesztők gyorsabban elindíthatják terméküket, mert könnyű, és egyszerre csak egy funkcióval rendelkezik.

(3) szerver nélküli architektúrák. Az ilyen típusú architektúra kiválasztásakor már nincs szükség az infrastruktúra kezelésére. Csak a funkciók fejlesztésére kell összpontosítania.
néhány közös technológiák létrehozása webalkalmazás-architektúra
Java webalkalmazás-architektúra
ez a gyakorlat lehetővé teszi számunkra, hogy összekapcsolják a különböző Java keretek vagy eszközök fejlesztése a webalkalmazás nem számít, milyen összetett vagy egyszerű. Ennek a tulajdonságnak köszönhetően előnyös a multitier projektekben vagy a vállalati fejlesztési környezetben.
felhőalapú architektúra
minden adat és funkció egy felhőben vagy helyi kiszolgálón kerül tárolásra. Ennek eredményeként a környezet különböző rendszerei kölcsönhatásba léphetnek egymással, annak ellenére, hogy nincsenek közvetlenül összekapcsolva.
RabbitMQ
ez egy olyan hely, amely sorban álló üzeneteket tárol, amíg a fogadó szoftver el nem éri őket. A fejlesztők arra használhatják, hogy a dolgok megjelenjenek, vagy elvégezzék őket annak érdekében, hogy tranzakciós rendszereket építsenek.
.NET Web Server Architecture
a platformok közötti szoftverek, Docker, mikroszolgáltatások kezelése egyetlen számítógépen az egyik legjelentősebb képessége. Emellett nem is kell forráskód az adatok tárolásához, ha ezt az architektúrát is használja.
PHP Web Application Architecture
ez az architektúra ígéretesnek tűnik, ha kevesebb kódot igényel, de erős védelmet, gyors fejlesztést és egyszerű karbantartást kínál.
szögletes.JS
ez a keretrendszer mind platformként, mind HTML és TypeScript keretrendszerként működhet. A fejlesztők NgModules nevű építőelemeket használnak az ilyen architektúra felépítéséhez. A kódméret csökkentése és a lusta Betöltés a webalkalmazás-architektúra 2 legfontosabb előnye.

Python Web keretrendszer
a fejlesztők ezt a programozási nyelvet részesítik előnyben, mivel tömör, könnyen érthető és karbantartható. Ezenkívül a Python kezdőknek is alkalmas, függetlenül attól, hogy ez az idejük a Python használatával, vagy amikor először dolgoznak egy bizonyos projekten.
csomópont.js Framework
nagy hatékonysággal és gyorsabb tervezési folyamattal együtt, Node.a js konzisztens, és segíthet a minták létrehozásában a kódelemek azonosításához és konfigurálásához. Ugyanakkor lehetővé teszi a kód megosztását és újrafelhasználását is. És még sok más mondanivaló.