Colori ottimali per migliorare la leggibilità per le persone con dislessia
WAI R& D Simposi “Personalizzazione del testo Home “Atti” Questo articolo.
Questo documento è un contributo alla personalizzazione del testo per la leggibilità Simposio online. Non è stato sviluppato dalla W3C Web Accessibility Initiative (WAI) e non rappresenta necessariamente la visione del consenso dello staff, dei partecipanti o dei membri del W3C.
- Luz Rello. Universitat Pompeu Fabra, [email protected]
- Ricardo Baeza-Yates. Yahoo! Ricerca & Universitat Pompeu Fabra, rbaeza @ acm.
Descrizione del problema
In questo studio analizziamo come un aspetto specifico della personalizzazione del testo, dei colori del testo e dello sfondo, possa migliorare la leggibilità delle persone con dislessia. Il nostro studio sugli utenti mette a confronto due tipi di dati, quantitativi (prestazioni dell’utente) e qualitativi (preferenze dell’utente), prendendo in considerazione le raccomandazioni precedenti e il rapporto di luminosità del colore prescritto dal WCAG 2.0. (W3C, 2008).
Background
Il ruolo dei colori nella leggibilità è stato ampiamente discusso in relazione alla dislessia, una disabilità di lettura che si verifica in circa il 10-17, 5% degli inglesi e il 7,5-11,8% della popolazione di lingua spagnola (Rello e Baeza-Yates, 2012). Tuttavia, quando si legge il Web, il testo colorato povero è uno dei problemi chiave incontrati dalle persone con dislessia (McCarthy e Swierenga, 2010).
Precedenti studi sugli utenti hanno dimostrato che specifici colori di testo e sfondo potrebbero essere utili per la lettura sullo schermo (Gregor e Newell 2000; Rello, Baeza – Yates e Kanvinde, 2012). Inoltre, i suggerimenti di personalizzazione del testo concordano ampiamente sul fatto che le persone con dislessia normalmente preferiscono differenze di luminosità e colore inferiori tra testo e sfondo rispetto al lettore medio (Bradford, 2011; Pedley 2006; British Dyslexia Association, 2012). Tuttavia, la relazione tra questa preferenza e il rapporto minimo di luminosità del colore prescritto dal W3C non è stata studiata.
Nel nostro studio testiamo empiricamente le raccomandazioni precedenti e le confrontiamo con l’algoritmo W3C e la lettura standard di un gruppo di controllo.
Approccio
Il nostro approccio separa le esigenze di accessibilità e le preferenze personali che sono spesso mescolate nelle raccomandazioni riguardanti i colori e la leggibilità. Pertanto, i nostri test erano composti da due parti: (a) un insieme di testi da leggere utilizzando l’eye-tracking per studiare le prestazioni di lettura e (b) un questionario per raccogliere le preferenze dell’utente. Attraverso questa metodologia si distinguono gli aspetti di personalizzazione del testo che permette ai lettori con dislessia di leggere in modo più efficace e suggerimenti opzionali per quanto riguarda le loro preferenze. Ogni test è stato eseguito da 23 partecipanti con dislessia (Rello, Baeza-Yates e Kanvinde, 2012) e 92 partecipanti senza dislessia (Rello e Marcos, 2012).
Per la selezione delle coppie di colori abbiamo preso in considerazione: (a) la letteratura precedente, (b) le raccomandazioni, (c) la loro frequenza nel Web e (d) il loro rapporto di contrasto di luminosità. Le coppie di colori studiate sono riportate nella Tabella 1.
| il Testo e colore di sfondo | differenza di Colore | la differenza di Luminosità |
|---|---|---|
| nero (000000) & bianco (FFFFFF) | 765 | 255 |
| nero (000000) & giallo (FFFF00) | 510 | 226 |
| nero (000000) & creme (FAFAC8) | 700 | 244 |
| off-nero (0A0A0A) & off-white (FFFFE5) | 735 | 245 |
| blu (00007D) & bianco (FFFFFF)> | 640 | 241 |
| marrone scuro (1E1E00) & luce verde (B9B900)> | 310 | 137 |
| marrone (282800) & verde scuro (A0A000)> | 240 | 107 |
| blu (00007D) & giallo (FFFF00) | 635 | 212 |
Tabella 1: il Colore e la differenza di luminosità per il testo e il colore di sfondo coppie. I codici RGB per i colori sono presentati tra parentesi e utilizzati per il testo e lo sfondo della cella.
Le coppie nero & bianco e blu & bianco sono state scelte perché sono le più comunemente utilizzate. Abbiamo selezionato off-black & off-white perché è raccomandato nell’accessibilità al Web per le persone con dislessia (Bradford, 2011). Le coppie marrone & verde scuro e blu & giallo sono state incluse nello studio perché sono state scelte da persone con dislessia in precedenti esperimenti (Gregor et al., 2003; Gregor e Newell, 2000). Abbiamo scelto il nero & creme perché è usato-e raccomandato-dalla British Dyslexia Association per il loro sito web e abbiamo scelto il nero & giallo a causa del suo alto contrasto.
Poiché la coppia marrone & verde scuro ha un contrasto di colore inferiore a quello richiesto dal WCAG 2.0, abbiamo creato un marrone scuro & verde chiaro con la stessa tonalità di colore ma seguendo l’algoritmo W3C per confrontare entrambe le coppie di colori.
Ciascuna delle coppie di colori è stata presentata in ordine casuale contenente diversi testi comparabili. I testi hanno la stessa lunghezza (22 sillabe), appartengono allo stesso genere e hanno la stessa metrica e ritmo. Sono stati scritti in sans serif arial (Al-Wabil, Zaphiris e Wilson, 2006), dimensioni di 20 punti, testo ingiustificato (Pedley, 2006) e stessa spaziatura riga/parola/carattere.
I testi sono stati presentati ai partecipanti per essere letti in silenzio mentre venivano registrati dall’eye-tracker. Poi, il partecipante ha compilato un questionario per quanto riguarda le loro preferenze personali circa i colori e la loro leggibilità. I partecipanti stavano cercando di estrarre il significato dal testo perché si aspettavano domande di comprensione anche se i questionari riguardavano solo le loro preferenze.
Sfide
Ci sono tre punti deboli nella nostra metodologia che saranno affrontati in esperimenti futuri. Innanzitutto, le coppie di colori sono state presentate in ordine casuale ma non in ordine controbilanciato. Pertanto non possiamo essere certi se alcuni dei risultati potrebbero essere influenzati dalla posizione del frammento testuale nello schermo e se i dati delle preferenze sono distorti dagli effetti dell’ordine. In secondo luogo, i testi sono troppo piccoli per trarre conclusioni forti. In terzo luogo, i testi sono stati presentati da soli sullo schermo, quindi non possiamo prevedere l’effetto del colore in altri contesti di lettura come la navigazione Web.
Risultati
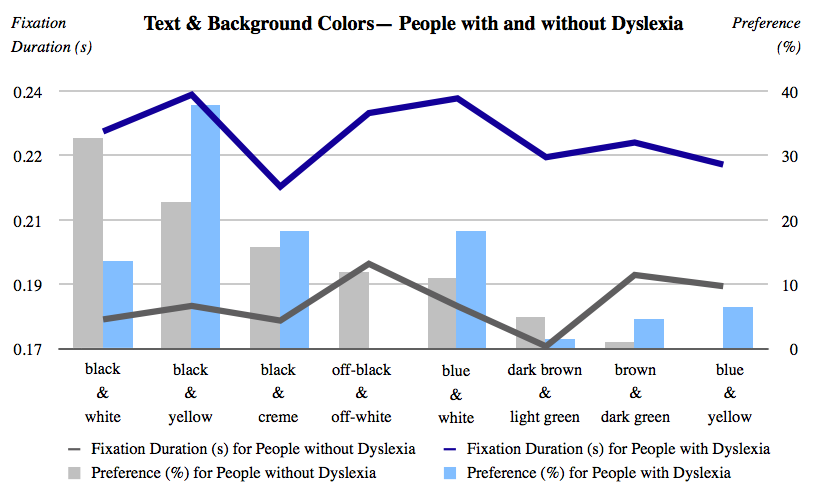
In Figura 1 possiamo vedere il confronto tra le prestazioni e le preferenze dell’utente, tra i diversi valori di colore tra le persone con e senza dislessia. La performance è misurata in tempo di lettura (media della durata della fissazione in secondi) e le preferenze sono rappresentate dalla percentuale di scelta dei partecipanti. Le fissazioni più brevi sono preferite a quelle più lunghe, perché secondo studi precedenti (Just e Carpenter, 1980), i lettori effettuano fissazioni più lunghe nei punti in cui i carichi di elaborazione sono maggiori.
La più grande differenza tra i gruppi è sulla coppia nera & bianca: mentre la maggioranza delle persone senza dislessia lo preferisce (32,67%), solo il 13,64% dei partecipanti con dislessia ha scelto il testo nero su sfondo bianco.
I partecipanti senza dislessia tendono a preferire coppie di colori con un contrasto di colore e luminosità più elevato mentre le persone con dislessia leggono più velocemente quando le coppie di colori hanno contrasti più bassi. Ad esempio, la coppia di colori che è stata la più veloce da leggere dai partecipanti con dislessia era nera & crema (media di 0,214 per la durata della fissazione) mentre il testo nero su sfondo giallo presenta la più grande media della durata della fissazione (0,239 secondi). Sebbene la coppia off-black & off-white sia quella raccomandata nel Web design per dislessici (Bradford, 2011), nessuno degli utenti con dislessia l’ha selezionata. Questa coppia presenta la media di durata della fissazione più alta per i partecipanti senza dislessia (0,193 secondi).

Figura 1: Durata della fissazione e preferenze utente ( % ) per le persone con e senza dislessia (descrizione dettagliata alla fine del documento).
L’algoritmo W3C suggerisce di evitare differenze di luminosità inferiori a 125 e differenze di colore inferiori a 500. I nostri risultati sono coerenti con questa soglia, dal momento che l’unica coppia che non corrisponde con l’algoritmo del W3C (marrone & verde scuro) presentato ad alta durate di fissazione per entrambi i gruppi (il secondo e il terzo più alto per le persone con e senza dislessia, rispettivamente) e sono stati anche appena scelto dai partecipanti (4.55% per i partecipanti senza dislessia e 0.99% per i partecipanti con la dislessia). Sorprendentemente, la coppia marrone scuro & verde chiaro che è molto simile in termini di tonalità di colore ma differisce dal marrone & verde scuro in termini di luminosità e contrasto di colore presenta rispettivamente la durata delle fissazioni più bassa e la seconda più bassa per le persone con dislessia e senza dislessia.
I nostri risultati suggeriscono che le preferenze di personalizzazione del testo devono essere integrate da dati quantitativi dalle prestazioni di lettura effettive poiché non abbiamo trovato alcuna correlazione tra le prestazioni di lettura e la scelta personale degli utenti. I colori devono essere presi in considerazione dagli sviluppatori dell’interfaccia. Anche se le persone con dislessia leggono più velocemente usando contrasti di colore inferiori rispetto al gruppo di controllo, questi non sono inferiori all’algoritmo W3C.
Ricerche future
Gli esperimenti in corso affrontano le sfide presentate nella Sezione 4. Attualmente stiamo effettuando più test con più partecipanti. Questi test includono (1) un’ulteriore randomizzazione della posizione dei testi, (2) testi più lunghi e (3) l’inserimento dei testi in contesti di lettura frequenti nel Web come il layout di Wikipedia.
Ringraziamenti
Vorremmo ringraziare Shadi Abou-Zahra (W3C) per i suoi preziosi commenti e feedback su questa ricerca. Siamo anche in debito con Mari-Carmen Marcos (Universitat Pompeu Fabra) per la sua assistenza con l’eye tracker, a Joaquim Llisterri (Universidad Autónoma de Barcelona) per il suo aiuto distribuendo il nostro annuncio di esperimenti tra esperti, e a tutti i volontari e le persone con dislessia che hanno eseguito gli esperimenti.
- Al-Wabil, A., Zaphiris, P. & Wilson, S. (2007), ‘ Navigazione Web per individui con dislessia: an exploratory study’, Universal Acess in Human Computer Interaction. Coping with Diversity pp. 593-602.
- Bradford, J. (2012) Progettazione di pagine web per lettori dislessici. Disponibile: http://www.dyslexia-parent.com/mag35.html. Ultimo accesso 20 settembre 2012.
- British Dyslexia Association. (2012) Guida di stile Dislessia. Disponibile: http://www.bdadyslexia.org.uk/. Ultimo accesso 20 settembre 2012.
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), ‘Seeword a personal word processing environment for dislexic computer users’, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. & Newell, AF (2000), An empirical investigation of ways in which some of the problems encountered by some dyslexics may be alleviated using computer techniques, in Proceedings of the fourth international ACM conference on Assistive technologies, ASSETS 2000, ACM, New York, NY, USA, pp. 85-91.
- Just, M. & Carpenter, P. (1980), ‘A theory of reading: From eye fixations to comprehension’, Psychological review 87, 329-354.
- McCarthy, J. E. & Swierenga, S. J. (2010), ‘ Cosa sappiamo sulla dislessia e l’accessibilità al web: a research review”, Accesso universale nella società dell’informazione 9, 147-152.
- Pedley, M. (2006), ‘Progettare per dislessici: Parte 3 di 3’. Disponibile: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3. Ultimo accesso 20 settembre 2012.
- Rello ,L. & Baeza-Yates, R. (2012b),’ The presence of english and spanish dyslexia in the web’, New Review of Hypermedia and Multimedia pp. 1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), Layout guidelines for web text and a web service to improve accessibility for dislexics, in International Cross Disciplinary Conference on Web Accessibility (W4A 2012), ACM Press, Lyon, France.
- Rello, L. & Marcos, M. (2012), Uno studio di tracciamento oculare sulla personalizzazione del testo per le prestazioni e le preferenze degli utenti, nell’ottava edizione del Latin American Web Congress (LA-WEB 2012), IEEE Press, Cartagena, Colombia.
- World Wide Web Consortium (2008) Web Content Accessibility Guidelines (WCAG) 2.0. Disponibile da: http://www.w3.org/TR/WCAG/ Ultimo accesso 20 ottobre 2012.
Appendice: Descrizione della Figura 1
Valori di durata della fissazione in secondi e percentuali della preferenza dell’utente per le persone con a senza dislessia. Le coppie di colori per lo più preferite dalle persone con dislessia erano (ordinate dai più preferiti ai meno preferiti): nero & giallo; nero & creme; blu & bianco; nero & bianco; blu & giallo; marrone scuro & verde chiaro; marrone & verde scuro e off-black & off-white. Le coppie di colori preferite per lo più da persone senza dislessia erano (ordinate dai più preferiti ai meno preferiti): nero & bianco; nero & giallo; nero & creme; off-black & off-white; blu & bianco; marrone scuro & verde chiaro; marrone & verde scuro e blu & giallo. In termini di prestazioni, le coppie di colori lette dalle persone con dislessia erano (ordinate dal più veloce al più lento): nero & creme; blu & giallo; marrone scuro & verde chiaro, marrone & verde scuro, nero & bianco; off-black & off-white; blu & bianco e nero & giallo. In termini di prestazioni, le coppie di colori lette da persone senza dislessia erano (ordinate dal più veloce al più lento): marrone scuro & verde chiaro; nero & creme; nero & bianco; nero & giallo; blu & giallo; marrone & verde scuro e off-black & off-white.