Come implementare rapidamente bellissimi grafici nella tua app Android

Le persone per lo più percepiscono le informazioni visivamente: video, foto e grafici attirano l’attenzione e spiegano le cose meglio di semplici numeri o parole. Questo è il motivo per cui molte applicazioni utilizzano grafici chiari e luminosi per presentare le informazioni. In questo articolo, esploriamo come aggiungere grafici alla tua app senza spendere molto tempo (e quindi denaro) per il loro sviluppo.
I grafici sono diventati un elemento estremamente popolare del design moderno dell’interfaccia utente nelle applicazioni mobili. Ci sono molti modi in cui puoi usarli nella tua applicazione e ci sono ancora più modi in cui puoi rendere i tuoi grafici eleganti e belli.
I grafici hanno vantaggi che rendono questo modo di presentare le informazioni uno dei migliori:
- Visual-Secondo diversi studi, le persone percepiscono le informazioni visive molto meglio di qualsiasi altro tipo di informazione. Ad esempio, uno studio condotto da ricercatori dell’Università del Minnesota ha dimostrato che le persone elaborano le immagini 60.000 volte più velocemente del testo. Ciò significa che l’aggiunta di un grafico alla tua app mobile renderà le informazioni più chiare e quindi migliorerà l’esperienza dell’utente.
- Ottimizza lo spazio – Un grafico può anche essere un modo compatto per presentare le informazioni. Invece di usare le tabelle, basta implementare grafici e spazio libero sullo schermo.
È possibile utilizzare i grafici per visualizzare molte informazioni. Ad esempio, Apple utilizza i grafici in Apple Watch per mostrare le informazioni sul fitness.

È inoltre possibile utilizzare i grafici in un app banking o un app per la gestione delle finanze personali per mostrare la spesa e il reddito:

i Grafici possono essere utilizzati in applicazioni per il mobile analytics e di marketing:

E ci sono innumerevoli casi in cui è possibile utilizzare i grafici tua app mobile. Questi tipi di applicazioni utilizzano spesso grafici:
- Banking e di finanza personale
- Fitness e nutrizione
- Analytics
- Social media
- gestione della Batteria
- gestione del Tempo
- Internet delle Cose
- gestione e di Business
Potete trovare un sacco di modi creativi per utilizzare i grafici in altri tipi di applicazioni mobili, come pure.
Ora parliamo di come implementare un grafico nella tua applicazione mobile e non spendere molte ore di sviluppo su di esso.
Una soluzione semplice per la tua app
Creare un grafico utilizzando la grafica può richiedere molto tempo, prolungando lo sviluppo e aumentando i costi. Per evitare ciò, è possibile utilizzare una libreria open source per creare grafici. Ci sono già un sacco di loro on-line, e si può scegliere qualsiasi. In questo articolo vedremo MPAndroidChart di Phil Jay. È nuovo rispetto ad altre librerie di grafici e mi piace perché è stabile. Oltre 3.000 utenti su GitHub sono d’accordo con me. Con questa libreria, è possibile creare diversi tipi di grafici personalizzabili senza molto sforzo. Puoi anche aggiungere animazioni e personalizzarle.
Ora ti mostrerò come disegnare grafici su Android con questa libreria. In questo articolo ci concentreremo su un semplice grafico a barre con animazione, ma prima esploriamo quali tipi di grafici sono disponibili in questa libreria.
MPAndroidChart Library
Tutto quello che devi sapere su MPAndroidChart è che è uno dei modi più semplici per aggiungere grafici alla tua app e che funziona su Android API 8 e versioni successive. Se si desidera utilizzare le animazioni, è necessario API 11 o superiore.
Le animazioni sono un elemento fondamentale delle moderne interfacce utente delle app mobili, motivo per cui è una cosa così grande averli in questa libreria. Troverai oltre 25 animazioni integrate, ma se vuoi qualcosa di speciale puoi anche aggiungerne di personalizzate. Quindi, cosa puoi effettivamente costruire con MPAndroidChart?
- Semplice grafico a barre
- Raggruppati grafico a barre
- grafico a barre Orizzontali
- grafico a linee Semplici
- grafico a linee con cubic linee
- Raggruppati grafico a linee
- linea Combinata e un grafico a barre
- grafico a Torta
- grafico a Dispersione
- grafico a Candele
- Grafico a Radar
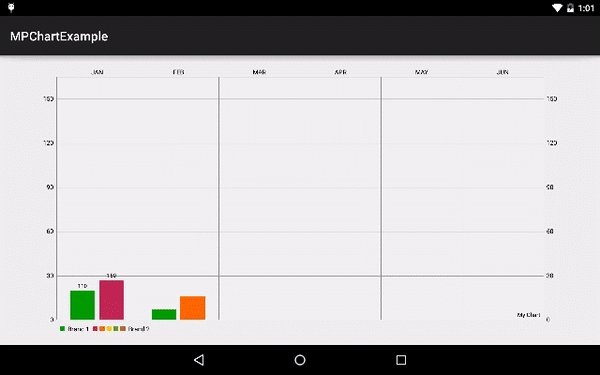
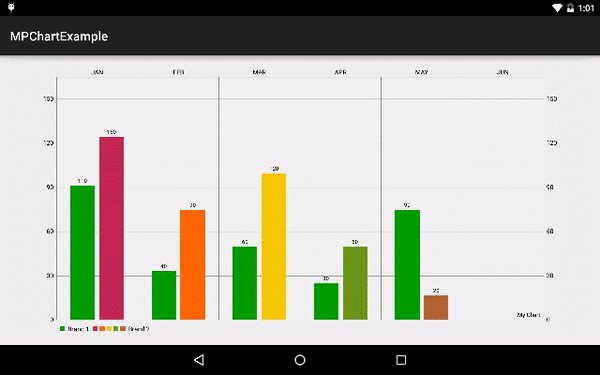
In questo tutorial creeremo un raggruppati grafico a barre con animazione come quello mostrato qui:

Come integrare un grafico animato passo passo
Per iniziare, aggiungere queste righe al tuo file gradle:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Passo 2
Creare un layout per il MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Come si può vedere nel layout sopra, ho usato il com.github.mikefil.grafici.grafico.Tag xml BarChart per creare un grafico a barre Android.
Passo 3
Ora dai un’occhiata al codice attività:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
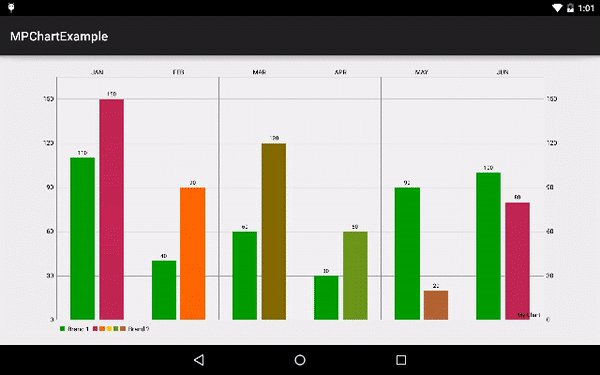
Ciò si tradurrà in un grafico a barre di grande aspetto come questo:

Lasciatemi spiegare come funziona la libreria MPAndroidChart. Come mostrato nella classe sopra, prima viene inizializzato un BarChart. Quindi i dati vengono generati in base al grafico a barre con l’aiuto della classe BarEntry. Questa è una sottoclasse della classe Entry, che è la classe base per tutti i tipi di dati del grafico nella libreria MPAndroidChart.
Inoltre, questo BarEntry viene aggiunto in BarDataSet. Quindi tutti questi valori insieme ai valori dell’asse X vengono impostati nel grafico a barre utilizzando il grafico.Metodo setData (dati). Ora per far sì che il grafico a barre rifletta questi ultimi dati, dobbiamo chiamare chart.metodo invalidate (). Ciò si tradurrà nel grafico a barre di grande aspetto mostrato sopra.
Come ho già detto, la libreria MPAndroidChart è personalizzabile. Diamo un’occhiata ad alcune delle sue caratteristiche chiave.
Animazioni MPAndroidChart
Per animare un grafico dalla libreria MPAndroidChart, vengono utilizzati questi metodi:
- grafico.animateX(2000)-Per l’animazione dell’asse X
- grafico.animateY(2000)-Per l’animazione dell’asse Y
- grafico.animateXY(2000, 2000) — Per l’animazione dell’asse XY
Il codice precedente aggiungerà un’animazione standard. Ma se si desidera modificare lo stile di animazione o vuole fare un’animazione personalizzata, fare riferimento a questa pagina. Si noti che le animazioni funzioneranno solo su API 11 e versioni successive.
Colori MPAndroidChart
Mentre si creano grafici su Android utilizzando la libreria MPAndroidChart, è anche possibile modificare il colore delle barre nel grafico utilizzando questi metodi:
- setColor — Utilizzato per impostare un singolo colore per un set di dati completo
- setColors — Utilizzato per impostare voci in colori diversi all’interno di un set di dati
Questi metodi vengono utilizzati durante la creazione dell’oggetto DataSet mostrato sopra.
Conclusione
MPAndroidChart è una grande libreria che può aiutare gli sviluppatori a creare grafici belli, personalizzati e animati in pochi passaggi. In questo articolo vi ho mostrato come costruire un grafico a barre, ma è possibile creare tutti i tipi di grafici per l’applicazione — basta cambiare i nomi delle classi. Per lo più non dovrai cambiare nulla: la libreria MPAndroidChart è creata in modo tale che in tutti i grafici inserisci le informazioni allo stesso modo.
Se hai domande sull’integrazione o l’utilizzo di grafici nella tua app mobile, non esitare a contattare Mobindustry per una consulenza gratuita. Saremo lieti di aiutarvi.
Ottenere una consulenza gratuita!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/