Differenza tra angolare 1 vs angolare 2
In questo articolo discuteremo la differenza tra angolare 1.x vs Angular 2 con questo come lettore imparerai a superare l’angolare 1.x ed evoluzione dell’angolare 2. Ci sono molte differenze tra di loro qui ci sono alcuni di loro, così qui va la discussione in basso: –
1.Angular 2 è completamente nuovo in quanto viene riscritto e non è un aggiornamento del suo predecessore Angular 1.x.
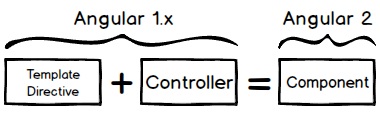
2.It ha sostituito il suo controller che prima esisteva in Angular 1.x con standard web di nuova introduzione come component in Angular 2.

3.Angolare 1.x usa scope scope mentre in Angular 2 o Angular 4 non lo troverai invece usa la zona.js per il cambiamento nel rilevamento del codice.
4.Angular 2 o Angular 4 si concentra maggiormente sul supporto mobile mentre in Angular 1.x era limitato in una certa misura.
5.Qui in Angular 2 usa TypeScript che è sugarcoated e superset di JavaScript e soddisfa tutte le specifiche ES6 mentre in Angular 1.x non c’era un tale concetto usato.
6.Angular 2 utilizza il sistema di iniezione delle dipendenze gerarchico e implementa il rilevamento delle modifiche basato su albero uni-direction che aumenta le prestazioni.
7.Il modo di ottenere l’iniezione di dipendenza è tramite i costruttori poiché tutto è basato sulla classe in Angular 2.
8.In Le variabili locali angolari 2 sono definite usando il prefisso hash (#).
9.La sintassi della direttiva strutturale viene modificata in Angular 2 qui viene utilizzato “ng-repeat” e in Angular 1.la sintassi x utilizzata era “* ngFor”.
10.La sintassi del caso Camel è utilizzata in Angular 2 per le direttive incorporate come” ngClass “e” ngModel “mentre in Angular 1 era” ng-class “e”ng-model”.
11. L’unico modo per avviare angular è tramite il codice in Angular 2 mentre in Angular 1.x ci sono due modi per avviare angular, uno usando l’attributo “ng-app” e l’altro tramite il codice.
12.In Angolare 1.x, ” rout routeProvider.quando () ” viene utilizzato per configurare il routing. Dove in Angolare 2 abbiamo ” @ RouteConfig {(…})” invece. “ng-view” disponibile in angolare 1.x è stato cambiato con “” in Angular 2. Il routing è un modulo separato, quindi dobbiamo importarlo. Inoltre sono necessarie altre due nuove configurazioni per far funzionare il routing, una viene eseguita aggiungendo come direttiva e l’altra deve essere aggiunta come ROUTER_DIRECTIVES nell’elenco dei provider. Mentre nella pagina HTML” ng-href ” utilizzato in Angular 1.x è cambiato da “” in Angolare 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Molte delle proprietà che sono stati precedentemente utilizzati angolare 1.x come “ng-href”, “ng-src” e “ng-hide” è ora obsoleto perché Angular 2 utilizza direttamente le proprietà degli elementi DOM HTML, quindi ora in uso le nuove proprietà sono “href”, “src”, “hide” per ottenere lo stesso output.
14.Direttiva di associazione dati unidirezionale” ng-bind ” utilizzata in Angular 1.x è stato sostituito con in Angular 2 in quanto è valida la proprietà dell’elemento DOM HTML.
15.Binding dati bidirezionale “ng-model” utilizzato in Angular 1.x è stato sostituito con in angolare 2.
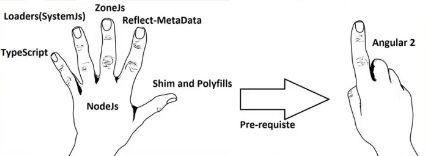
16.Angolare 1.x è facile da configurare rispetto a Angular 2. Basta aggiungere il riferimento della libreria e quindi iniziare con Angular 1.progetto x. Considerando che Angular 2 dipende da altri quattro file importanti come zone.js, sistema.js, shim.js, reflect-metadata e configurazioni come node.js e TypeScript senza i quali non è possibile avviare il progetto Angular 2.

Spero che tu come lettore abbia capito la differenza tra Angular 1.x e Angolare 2. Passa anche attraverso il video qui sotto che è basato sul progetto e consigliato come un buon avvio per Angular 2: –