Utilizzo di immagini in linea rispetto al blocco immagine
Quando lavori in WordPress spesso aggiungi immagini ai tuoi contenuti. Queste immagini possono essere aggiunte come immagini in linea o utilizzando il blocco immagine. È inoltre possibile aggiungere gallerie o presentazioni, ma in questo tutorial, ci concentreremo sulla differenza tra l’utilizzo di immagini in linea e il blocco immagine. Imparerai come aggiungere entrambi nei passaggi seguenti.
- Come aggiungere un’immagine in linea
- Come aggiungere un blocco immagine
- Differenze tra l’immagine in linea e il blocco immagine
Trova una nuova casa per il tuo sito WordPress andando su WordPress Hosting di InMotion.
Aggiunta di un’immagine in linea
Per seguire i passaggi riportati di seguito, accedi alla Dashboard dell’amministratore di WordPress.
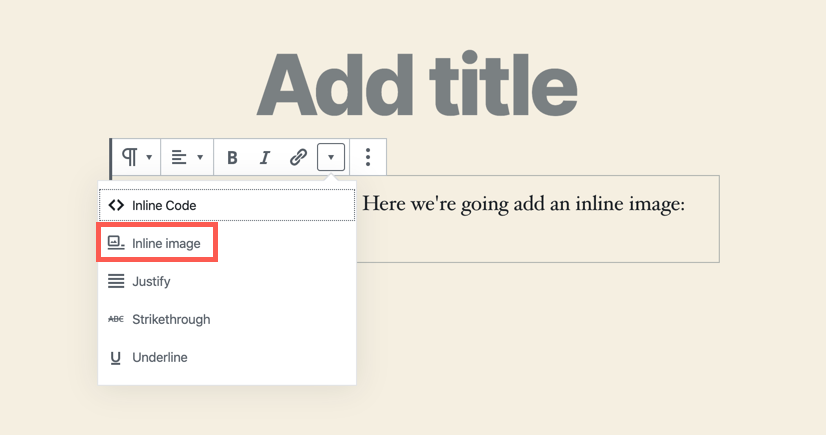
- Un’immagine in linea viene spesso utilizzata dopo una riga o un paragrafo di testo. Troverai l’opzione aggiungendo del testo, quindi andando al menu Blocca per il paragrafo di testo e facendo clic sulla freccia a discesa.

- Verrà quindi richiesto di caricare o utilizzare la libreria multimediale per scegliere l’immagine da utilizzare.
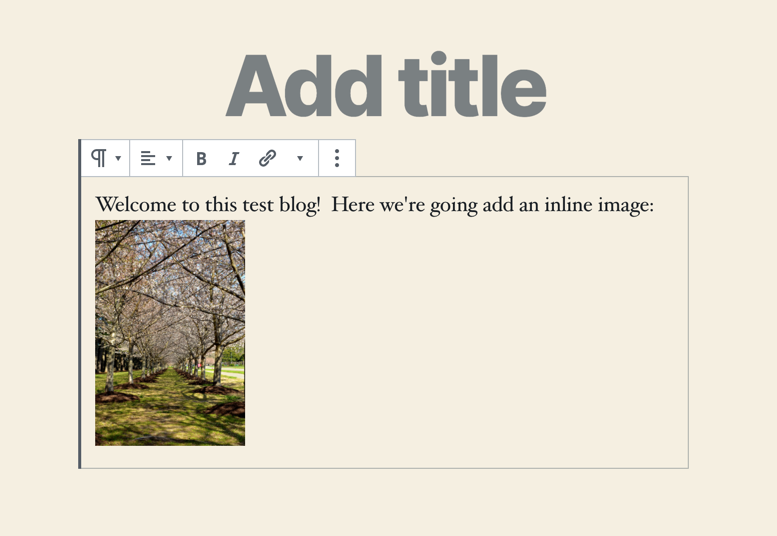
- Una volta aggiunta l’immagine, apparirà dove si trovava il cursore all’interno del blocco paragrafo.

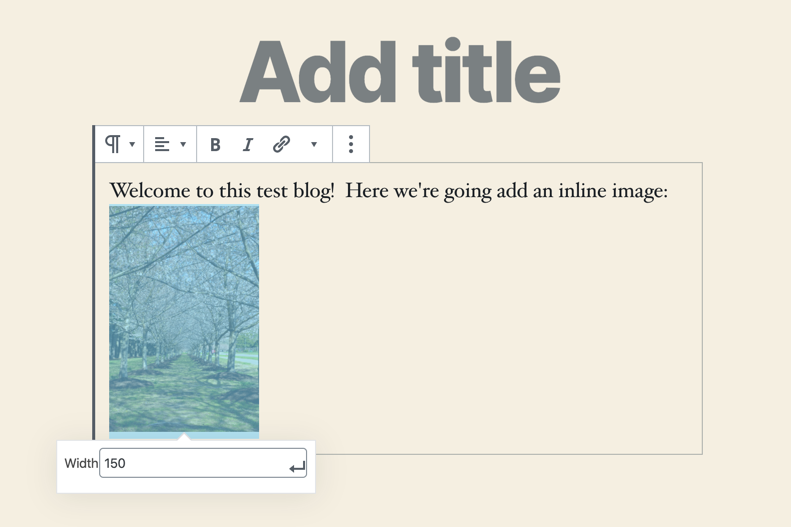
- È possibile modificare solo la larghezza di un’immagine in linea facendo clic sull’immagine.

L’immagine inline può essere utilizzata come miniatura per i passaggi, ma non collega o ha un modo per essere collegata a un altro elemento.
Aggiunta di un blocco immagine
Il modo più comune per aggiungere un’immagine nel nuovo editor Gutenberg di WordPress è quello di utilizzare un blocco immagine. Il blocco immagine consente una certa flessibilità con l’immagine nel consentire di modificare il testo alt, modificare le dimensioni dell’immagine, e anche impostare la sua dimensione specifica in pixel o utilizzando le percentuali impostate. Come tutti i blocchi nell’editor di WordPress, puoi anche aggiungere classi CSS al blocco. Come l’immagine in linea, dovrai accedere alla Dashboard dell’amministratore di WordPress per seguire i passaggi seguenti.
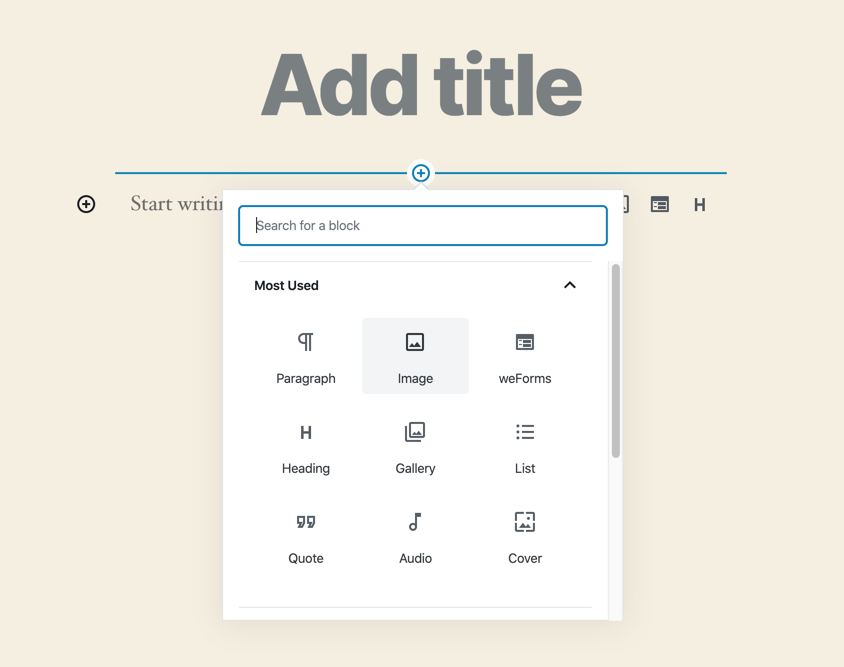
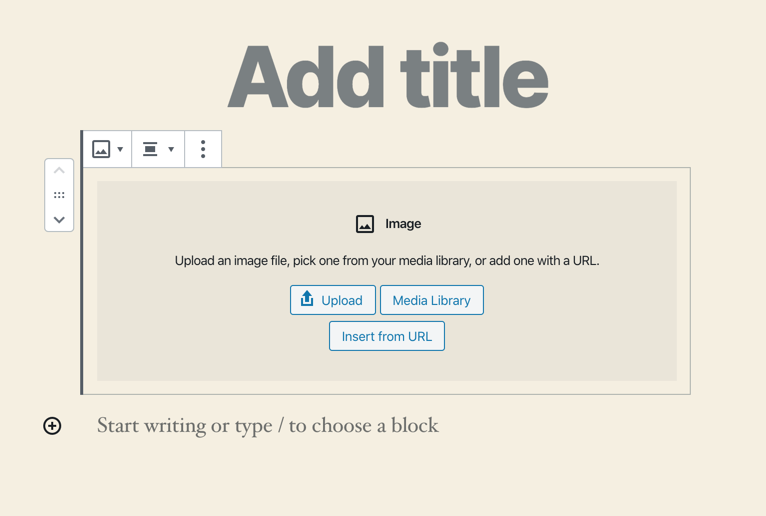
- Fare clic sul segno + per aggiungere un blocco, quindi selezionare il blocco immagine.

- Verrà quindi richiesto di caricare o selezionare un’immagine all’interno della libreria multimediale.

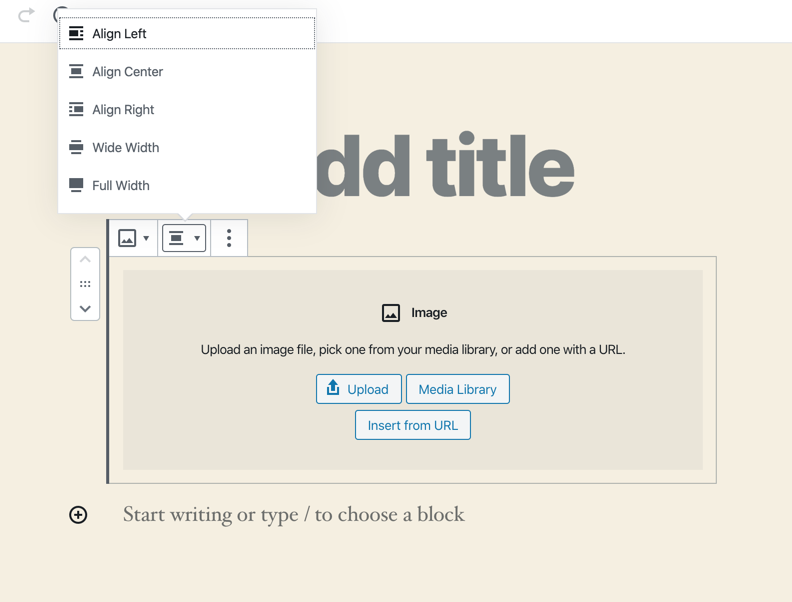
- Dopo aver caricato o selezionato un’immagine dalla libreria di immagini, si sarà in grado di fare clic sulla freccia a discesa nel menu blocco e selezionare come allineare l’immagine. È inoltre possibile selezionare Larghezza larga (per un modello ampio) o Larghezza completa riempie lo schermo in base alle dimensioni dell’immagine più grandi.

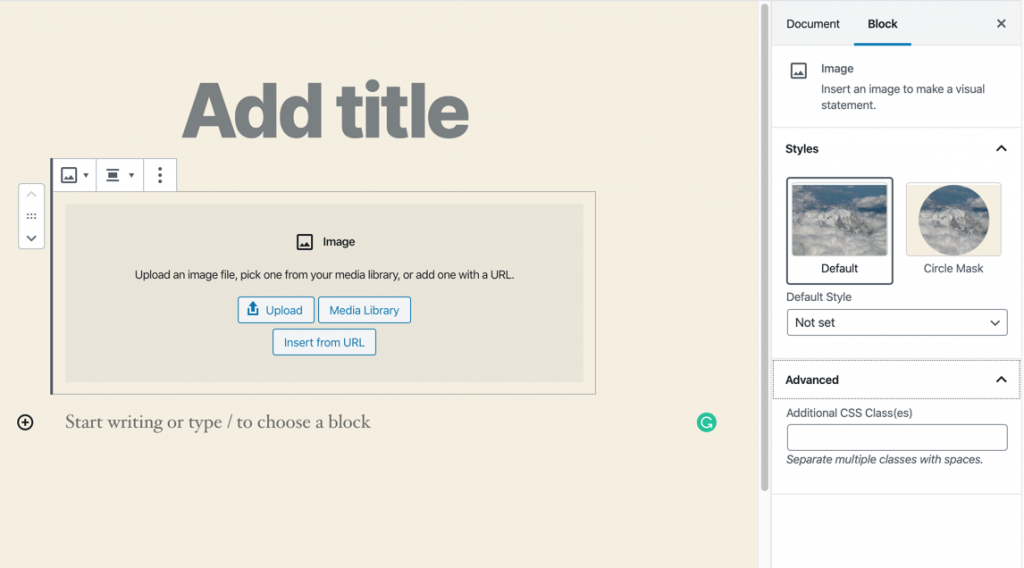
- È inoltre possibile regolare le proprietà del blocco nella colonna di destra dello schermo. Queste opzioni possono includere le opzioni Alt text, Image size, width, height e preset percentage. Questi differiranno in base al tema selezionato. Come ogni blocco Gutenberg, c’è anche la possibilità di aggiungere classi CSS al blocco. Lo screenshot qui sotto mostra come è possibile apportare modifiche allo stile come il tema permette.

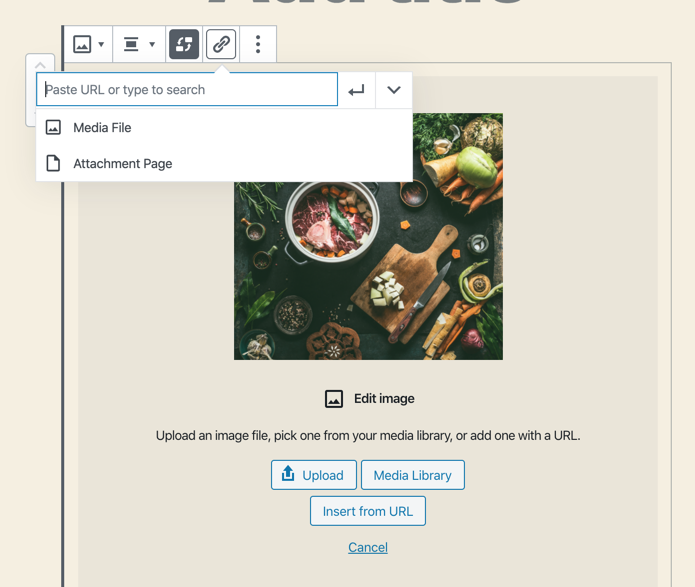
- Puoi anche fare clic sulla freccia a discesa per l’immagine e sarai in grado di collegare l’immagine alla pagina degli allegati o al file multimediale per l’immagine creata all’interno di WordPress.

Differenze tra un’immagine in linea e un blocco immagine
Ci sono alcune differenze tra immagini in linea e blocchi. Le immagini in linea non possono essere ingrandite quando vengono visualizzate. Inoltre, non hai nessuna delle opzioni fornite al blocco immagine. Hai molta più flessibilità quando usi il blocco immagine. Il vantaggio principale dell’immagine in linea è che può essere utilizzata vicino al testo.
L’immagine in linea e l’immagine a blocchi sono diverse, ma ognuna ha una forza e una debolezza che puoi usare quando aggiungi un’immagine al tuo post o pagina di WordPress.
Scopri di più sul nuovo editor di WordPress, Gutenberg, e le funzionalità del plugin Gutenberg separato con i nostri utili articoli Gutenberg!