あなたのAndroidアプリで美しいチャートをすばやく実装する方法

人々は主に視覚的に情報を知覚します:ビデオ、写真、チャートは注意を喚起し、普通の数字や言葉よりも優れたものを説明します。 これが、多くのアプリケーションが情報を提示するために明るく明確なチャートを使用する理由です。 この記事では、開発に多くの時間(したがってお金)を費やすことなく、アプリにチャートを追加する方法について説明します。
チャートは、モバイルアプリケーションの最新のUIデザインの非常に人気のある要素となっています。 あなたのアプリケーションでそれらを使用する方法はたくさんあり、あなたのチャートを洗練された美しいものにする方法はさらにあります。
チャートには、情報を提示するこの方法を最高のものにする利点があります:
- 視覚-複数の研究によると、人々は他の種類の情報よりもはるかに優れた視覚情報を知覚します。 例えば、ミネソタ大学の研究者による研究では、人々はテキストよりも60,000倍速くビジュアルを処理することが示されました。 これは、モバイルアプリにグラフを追加することで、情報がより明確になり、ユーザーエクスペリエンスが向上することを意味します。
- スペースの最適化—チャートは情報を提示するためのコンパクトな方法でもあります。 テーブルを使用する代わりに、チャートと無料の画面スペースを実装するだけです。
チャートを使用して多くの情報を表示することができます。 たとえば、Appleはapple Watchのグラフを使用してフィットネス情報を表示します。

また、銀行アプリや個人の財政を管理するためのアプリでグラフを使用して、支出と収入を表示することもできます:

グラフは、モバイル分析とマーケティング用のアプリで使用できます:

そして、あなたのモバイルアプリでチャートを使用することができます無数のケースがあります。 これらのタイプのアプリケーションでは、多くの場合、チャートを使用します:
- 銀行と個人金融
- フィットネスと栄養
- 分析
- 物流
- ソーシャルメディア
- バッテリー管理
- 時間管理
- モノのインターネット
- ビジネスと管理
他のタイプのモバイルアプリケーションでも、チャートを使用する創造的な方法がたくさんあります。
それでは、モバイルアプリケーションにチャートを実装し、開発時間をあまり費やさない方法について話しましょう。
あなたのアプリのための簡単なソリューション
グラフィックスを使用してチャートを作成するには、多くの時間がかかり、開発が延長され、コストが増 これを回避するには、オープンソースのライブラリを使用してグラフを作成できます。 そこにオンラインそれらの多くはすでにあり、あなたはいずれかを選択することができます。 この記事では、Phil JayによるMPAndroidChartを見ていきます。 それは他のチャートライブラリと比較して新しいです、そしてそれは安定しているので、私はそれが好きです。 GitHubの3,000人以上のユーザーが私に同意します。 このライブラリを使用すると、多くの労力をかけずにカスタマイズ可能なチャートの異なる種類を作成することができます。 また、アニメーションを追加してカスタマイズすることもできます。
ここでは、このライブラリを使用してAndroid上でチャートを描画する方法を紹介します。 この記事では、アニメーションを使用した単純な棒グラフに焦点を当てますが、最初にこのライブラリで使用できるグラフの種類を調べてみましょう。MPAndroidChartライブラリ
MPAndroidChartについて知っておく必要があるのは、アプリにチャートを追加する最も簡単な方法の1つであり、Android API8以上で動作することです。 アニメーションを使用する場合は、API11以上が必要です。
アニメーションは、現代のモバイルアプリUiのコア要素であるため、このライブラリにそれらを含めることは非常に素晴らしいことです。 あなたは25以上の組み込みのアニメーションを見つけることができますが、特別な何かをしたい場合は、カスタムのものを追加することもできます。 だから、実際にMPAndroidChartで何を構築することができますか?
- 単純な棒グラフ
- グループ化された棒グラフ
- 水平棒グラフ
- 単純な折れ線グラフ
- 立方体の線を持つ折れ線グラフ
- グループ化された折れ線グラフ
- 結合された折れ線と棒グラフ
- >円グラフ
- 散布図
- ローソク足チャート
- レーダーチャート
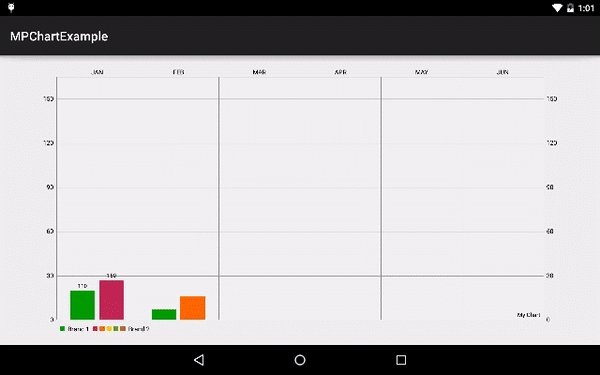
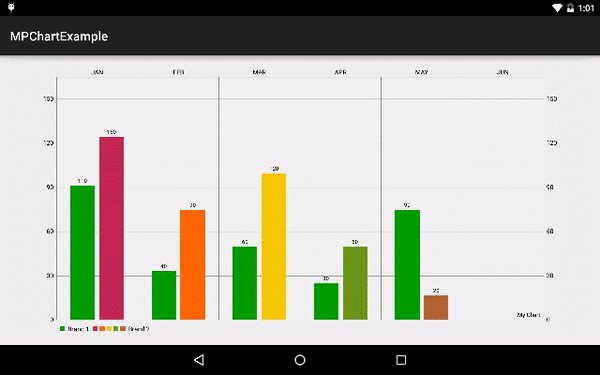
このチュートリアルでは、ここに示すようなアニメーションでグループ化された棒グラフを構築します:

アニメーション化されたチャートを段階的に統合する方法
開始するには、まずこれらの行をgradleファイルに追加します:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
ステップ2
MPAndroidChartのレイアウトを作成する:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
上記のレイアウトでわかるように、私はcomを使用しました。githubだミケフィルチャート作成。チャート。Androidの棒グラフを作成するためのBarChart xmlタグ。
ステップ3
今、アクティビティコードを見てみましょう:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
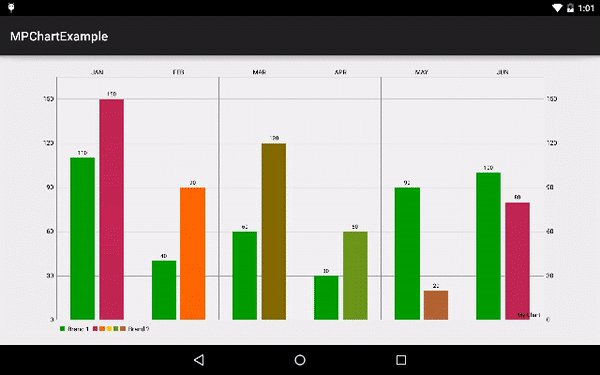
これにより、次のような見栄えの良い棒グラフが作成されます:

私はMPAndroidChartライブラリがどのように動作するかを説明してみましょう。 上記のクラスに示すように、最初にBarChartが初期化されます。 次に、BarEntryクラスの助けを借りて、棒グラフに従ってデータが生成されます。 これは、MPAndroidChartライブラリ内のすべてのチャートデータ型の基本クラスであるEntryクラスのサブクラスです。
さらに、このBarEntryはBarDataSetに追加されます。 次に、これらの値とX軸の値はすべて、グラフを使用して棒グラフに設定されます。setData(data)メソッド。 棒グラフにこの最新のデータを反映させるには、chartを呼び出す必要があります。invalidate()メソッド。 これにより、上に示した見栄えの良い棒グラフが表示されます。
私が言及したように、MPAndroidChartライブラリはカスタマイズ可能です。 のは、その主要な機能のいくつかを見てみましょう。
MPAndroidChart animations
MPAndroidChartライブラリからチャートをアニメーション化するには、次のメソッドを使用します:
- チャート。animateX(2000)—X軸アニメーション
- チャート用。animateY(2000)-Y軸アニメーション
- チャート用。animateXY(2000,2000)—XY軸アニメーション
の場合、上記のコードは標準アニメーションを追加します。 ただし、アニメーションスタイルを変更したい場合や、カスタムアニメーションを作成したい場合は、このページを参照してくださ アニメーションはAPI11以降でのみ動作することに注意してください。
MPAndroidChartの色
MPAndroidChartライブラリを使用してAndroid上でチャートを作成している間、次の方法を使用してチャートの棒の色を変更することもできます:
- setColor—完全なデータセットの単一の色を設定するために使用
- setColors—データセット内の異なる色のエントリを設定するために使用
これらのメソッドは、上
結論
MPAndroidChartは、開発者がわずか数ステップで、美しいカスタマイズされた、アニメーションチャートを作成するのに役立つ素晴らしいライブラリです。 この記事では、棒グラフを作成する方法を説明しましたが、アプリケーションのすべての種類のグラフを作成できます。 ほとんどの場合、何も変更する必要はありません。MPAndroidChartライブラリは、すべてのチャートで同じ方法で情報を入力するように作成されます。
モバイルアプリでチャートを統合または使用することについてご質問がある場合は、無料相談のためにMobindustryに連絡することを躊躇しないでください。 私達は助けて嬉しいです。
無料相談を受ける!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/