インライン画像と画像ブロック
を使用するWordPressで作業しているときは、多くの場合、コンテンツに画像を追加します。 これらの画像は、インライン画像として追加することも、画像ブロックを使用して追加することもできます。 ギャラリーやスライドショーを追加することもできますが、このチュートリアルでは、インライン画像と画像ブロックの使用の違いに焦点を当てます。 以下の手順で両方を追加する方法を学習します。
- インライン画像を追加する方法
- 画像ブロックを追加する方法
- インライン画像と画像ブロックの違い
InmotionのWordPressホスティングに移動して、WordPressサイト
インライン画像の追加
以下の手順を実行するには、WordPress管理者ダッシュボードにログインしてください。
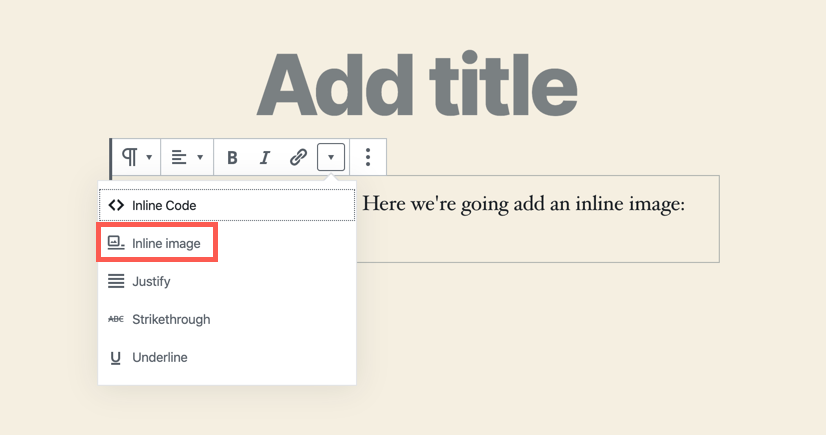
- インライン画像は、テキストの行または段落の後に最も頻繁に使用されます。 テキストを追加してから、テキスト段落のブロックメニューに移動し、ドロップダウン矢印をクリックすると、オプションが表示されます。

- その後、メディアライブラリをアップロードまたは使用して、使用する画像を選択するように求められます。
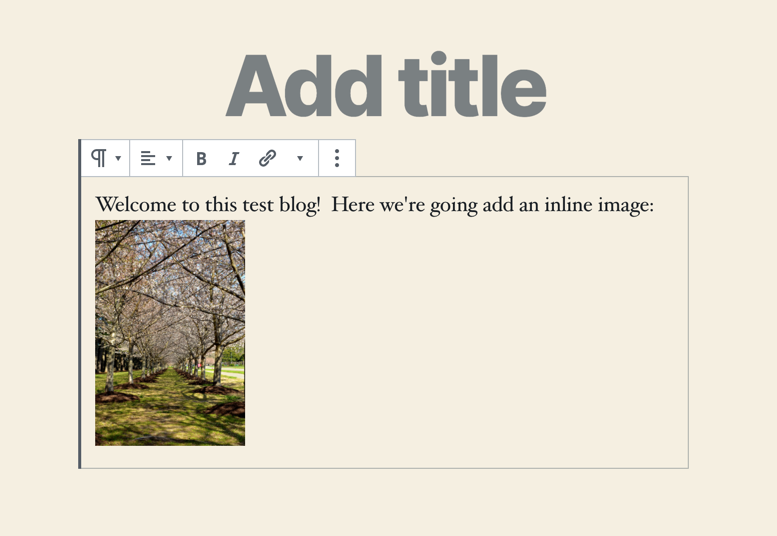
- 画像が追加されると、段落ブロック内のカーソルの位置が表示されます。

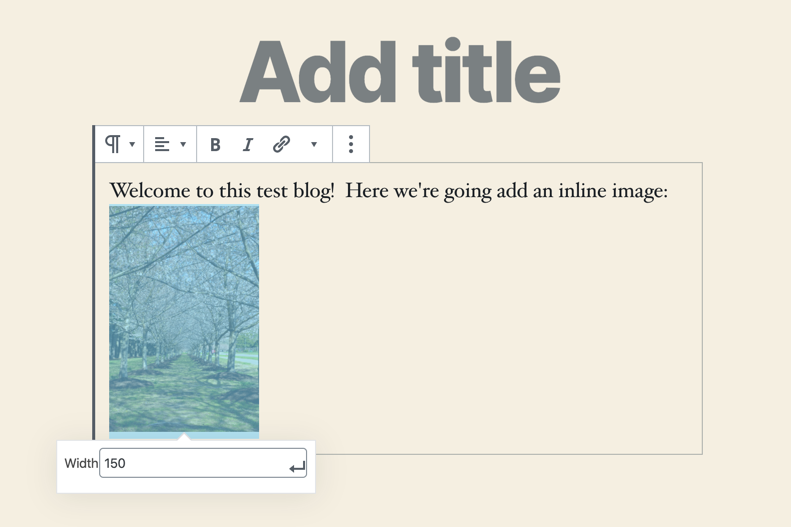
- 画像をクリックすると、インライン画像の幅のみを変更できます。

インライン画像は、ステップのサムネイルとして使用できますが、リンクしたり、別の要素にリンクしたりする方法はありません。
画像ブロックの追加
WordPressの新しいGutenbergエディタで画像を追加する最も一般的な方法は、画像ブロックを使用することです。 画像ブロックを使用すると、altテキストを編集したり、画像サイズを変更したり、特定のサイズをピクセル単位で設定したり、パーセンテージを設定したりすることができます。 WordPressエディターのすべてのブロックと同様に、CSSクラスをブロックに追加することもできます。 インライン画像と同様に、以下の手順を実行するには、WordPress管理者ダッシュボードにログインする必要があります。
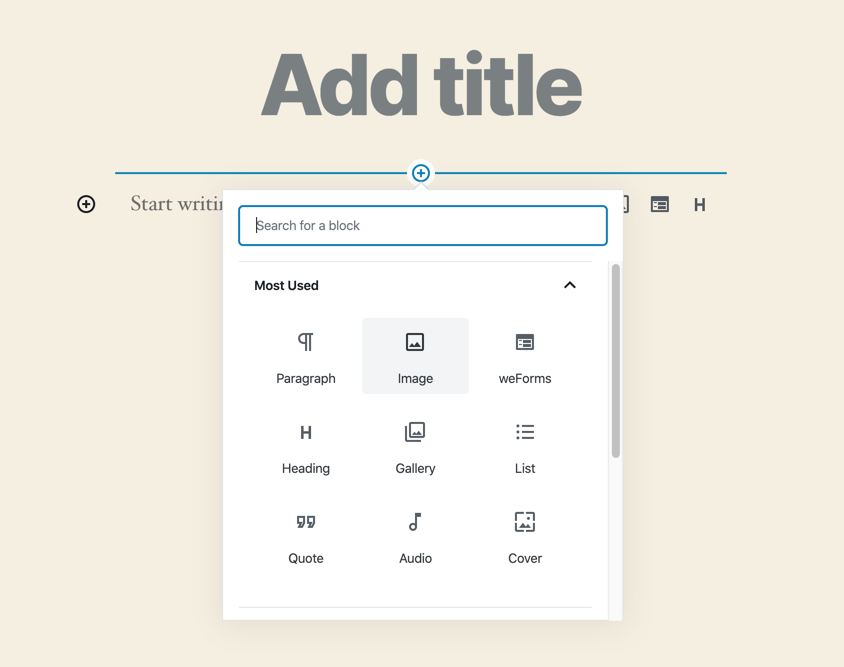
- +記号をクリックしてブロックを追加し、画像ブロックを選択します。

- その後、メディアライブラリ内の画像をアップロードまたは選択するように求められます。

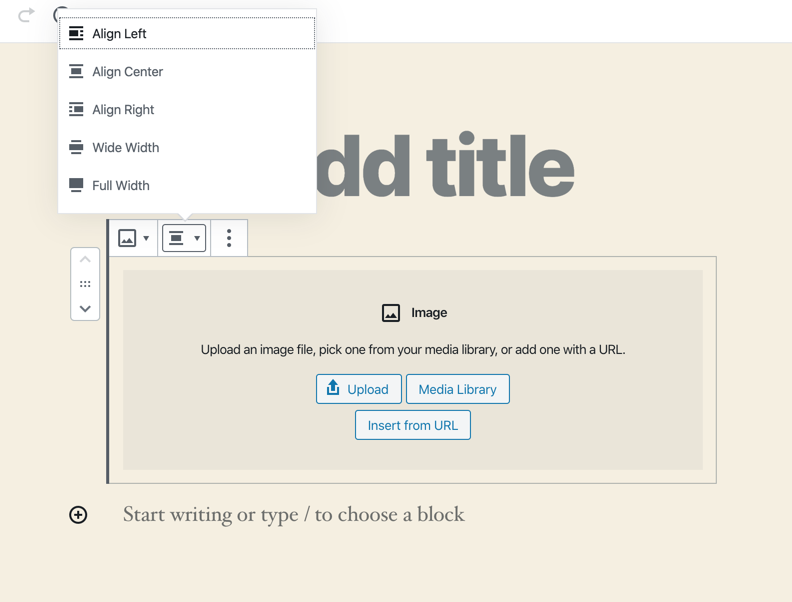
- 画像ライブラリから画像をアップロードまたは選択したら、ブロックメニューのドロップダウン矢印をクリックして、画像の整列方法を選択できます。 また、ワイド幅(ワイドテンプレートの場合)を選択するか、最大画像サイズに基づいて全幅が画面に表示されるようにすることもできます。

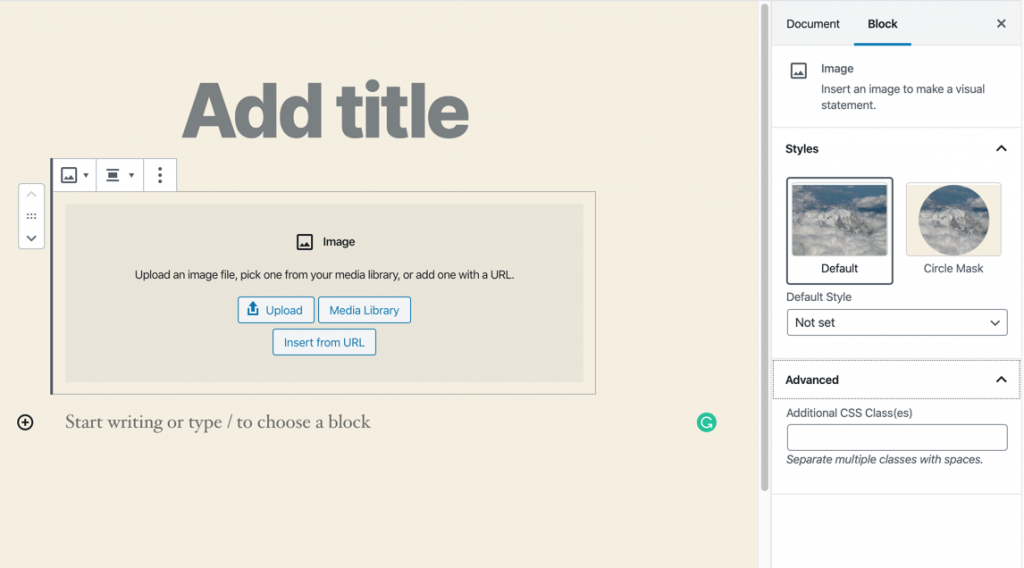
- また、画面の右側の列でブロックのプロパティを調整することもできます。 これらのオプションには、Altテキスト、画像サイズ、幅、高さ、および事前設定されたパーセンテージオプションが含まれます。 これらは、選択したテーマによって異なります。 他のGutenbergブロックと同様に、CSSクラスをブロックに追加するオプションもあります。 下のスクリーンショットは、テーマが許可するようにスタイルを変更する方法を示しています。

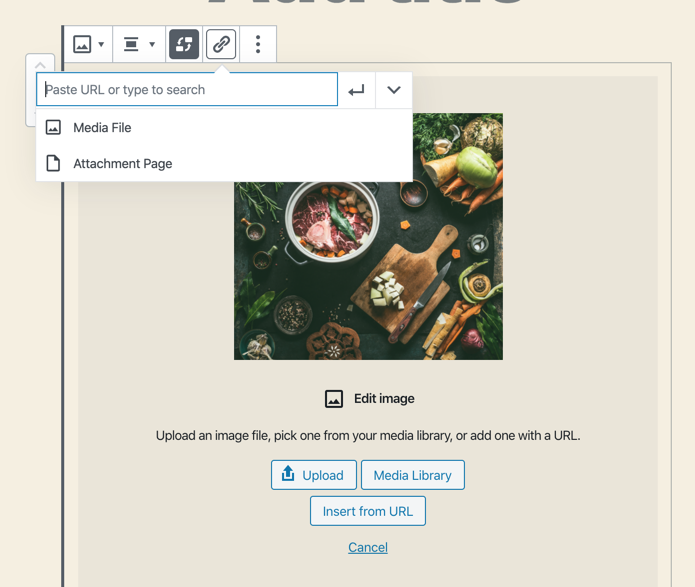
- 画像のドロップダウン矢印をクリックすると、画像を添付ページまたはWordPress内で作成された画像のメディアファイルにリンクすることができます。

インライン画像と画像ブロックの違い
インライン画像とブロックの間にはいくつかの違いがあります。 インライン画像は、表示中に拡大することはできません。 また、imageブロックにはどのオプションも提供されていません。 画像ブロックを使用すると、はるかに柔軟性があります。 インライン画像の主な利点は、テキストの近くで使用できることです。
インライン画像とブロック画像は異なりますが、WordPressの投稿やページに画像を追加するときに使用できる強さと弱さがあります。
新しいWordPressエディタ、Gutenberg、および別のGutenbergプラグインの機能については、役に立つGutenbergの記事をご覧ください!