失読症の人々のための読みやすさを向上させるための最適な色
WAI R&Dシンポジウム”テキストカスタマイズホーム”Proceedings”This paper.
この論文は、読みやすさのためのテキストカスタマイズオンラインシンポジウムへの貢献です。 これはW3C Web Accessibility Initiative(WAI)によって開発されたものではなく、必ずしもW3Cスタッフ、参加者、またはメンバーのコンセンサスビューを表すものではありません。
- ポンペウ-ファブラ大学,[email protected]
- リカルド-バエザ-イェーツ Yahoo! 研究&ポンペウ-ファブラ大学,rbaeza@acm.
問題の説明
本研究では、テキストのカスタマイズ、テキストと背景色の特定の側面が、失読症の人々の可読性をどのように改善できるかを分析します。 ユーザー調査では、以前の推奨事項とWCAG2.0で規定された色光度比を考慮して、定量的(ユーザーパフォーマンス)と定性的(ユーザー好み)の2種類のデータを比較します。 (W3C、2008年)。
背景
読みやすさにおける色の役割は、英語の10-17.5%、スペイン語圏の人口の7.5-11.8%に発生する失読症との関係で広く議論されている(Rello and Baeza-Yates、2012)。 しかし、ウェブを読むとき、貧弱な色のテキストは失読症の人々が遭遇する重要な問題の1つです(McCarthy and Swierenga、2010)。
以前のユーザー調査では、特定のテキストと背景色が画面上で読むのに有益であることが示されていました(Gregor and Newell2000; ることができます。 さらに、テキストのカスタマイズの提案は、失読症を持つ人々は、通常、平均的な読者と比較して、テキストと背景の明るさと色の違いが低いことを好むこ しかし、この好みとW3Cによって規定された最小色光度比との関係は研究されていない。
私たちの研究では、以前の推奨事項を経験的にテストし、それらをW3Cアルゴリズムおよび対照群の標準読み取りと比較します。
アプローチ
私たちのアプローチは、色や読みやすさに関する推奨事項で頻繁に混在しているアクセシビリティのニーズと個人的な好みを分離します。 したがって,本試験は,(a)読書性能を研究するためにアイトラッキングを用いて読むべきテキストのセットと,(b)ユーザの好みを収集するためのアンケートで構成されていた。 この方法論を通じて、失読症の読者がより効果的に読むことを可能にするテキストのカスタマイズの側面と、自分の好みに関するオプションの提案 各テストは、失読症のある23人の参加者(Rello、Baeza-YatesおよびKanvinde、2012)および失読症のない92人の参加者(RelloおよびMarcos、2012)によって実施された。
色のペアを選択するために、(a)以前の文献、(b)推奨事項、(c)ウェブ内での頻度、および(d)光度コントラスト比を考慮しました。 研究された色の対を表1に示す。
| テキストと背景色 | 色の違い | 明るさの違い |
|---|---|---|
| ブラック(000000)&ホワイト(FFFFFF) | 765 | 255 |
| ブラック(000000)&イエロー(FFFF00) | 510 | 226 |
| ブラック(000000)&クリーム(ファファック8) | 700 | 244 |
| オフブラック(0A0A0A)&オフホワイト(FFFFE5) | 735 | 245 |
| ブルー(00007D)&ホワイト(FFFFFF)> | 640 | 241 |
| ダークブラウン(1E1E00)&ライトグリーン(B9B900)> | 310 | 137 |
| ブラウン(282800)&ダークグリーン(A0A000)> | 240 | 107 |
| ブルー(00007D)&イエロー(FFFF00) | 635 | 212 |
表1:テキストと背景色のペアの色と明るさの違い。 色のRGBコードは括弧内に表示され、セルのテキストと背景に使用されます。
黒&白と青&白のペアが最も一般的に使用されているため、選択されました。 オフブラック&オフホワイトを選択したのは、失読症の人のためのウェブアクセシビリティで推奨されているためです(Bradford、2011)。 茶色の&暗緑色と青色の&黄色のペアは、以前の実験で失読症を持つ人々によって選択されたため、研究に含まれていました(Gregor et al. ることを示した。 英国失読症協会のウェブサイトで使用され推奨されているため、black&cremeを選択し、コントラストが高いためblack&yellowを選択しました。
ペアbrown&dark greenはWCAG2.0で必要とされる色コントラストが低いため、w3Cアルゴリズムに従って、同じ色相を持つdark brown&light greenを作成し、両方の色ペア
それぞれの色のペアは、異なる同等のテキストを含むランダムな順序で提示されました。 テキストは同じ長さ(22音節)を持ち、同じジャンルに属し、同じメトリックとリズムを持っています。 それらはサンセリフarial(Al-Wabil、Zaphiris and Wilson、2006)、20ポイントサイズ、不当なテキスト(Pedley、2006)、および同じ行/単語/文字間隔で書かれていました。
テキストは参加者に提示され、アイトラッカーによって記録されている間、沈黙の中で読まれました。 その後、参加者は、色とその読みやすさについての個人的な好みに関するアンケートを記入しました。 アンケートは自分の好みに関するものだけでしたが、理解の質問を期待していたので、参加者はテキストから意味を抽出しようとしていました。
課題
私たちの方法論には、将来の実験で対処される三つの弱点があります。 第一に,色対はランダムな順序で提示されたが,反平衡順序では提示されなかった。 したがって、結果の一部が画面内のテキストフラグメントの位置によって影響を受ける可能性があるかどうか、および優先データが順序効果によっ 第二に、テキストは強い結論を引き出すには小さすぎます。 第三に、テキストは画面に単独で提示されたため、Webブラウジングなどの他の読書コンテキストでの色の効果を予測することはできません。
結果
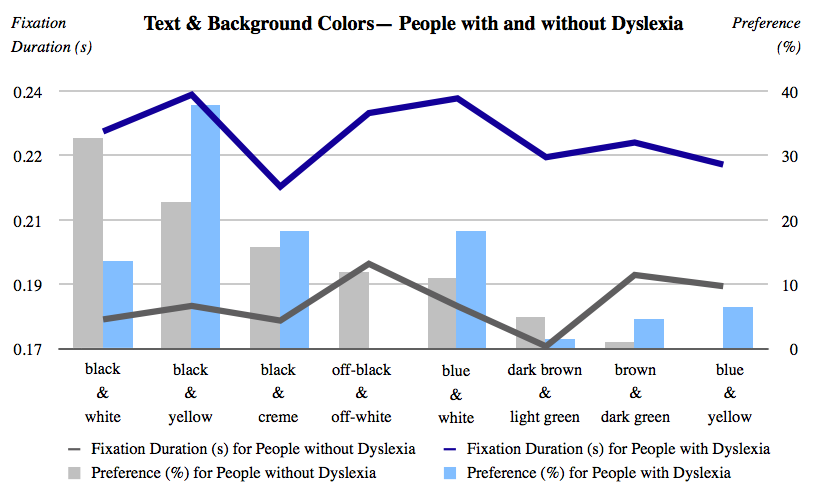
図1では、失読症のある人とない人の異なる色の値の間で、ユーザーのパフォーマンスと好みの比較を見ることができます。 パフォーマンスは、読み取り時間(秒単位の固定期間の平均)で測定され、好みは、参加者の選択の割合で表されます。 以前の研究(Just and Carpenter、1980)によると、読者は処理負荷が大きい点でより長い固定を行うため、より短い固定がより長い固定よりも好ましい。
グループ間の最大の違いは、黒&白のペアにあります:失読症のない人の大部分がそれを好む(32.67%)が、失読症の参加者の13.64%だけが白い背景に黒のテキストを選
失読症のない参加者は、色と明るさのコントラストが高い色のペアを好む傾向がありますが、失読症のある人は、色のペアがコントラストが低い 例えば、失読症の参加者が読むのが最も速い色のペアは黒&クリーム(固定期間の平均0.214)であり、黄色の背景上の黒のテキストは最大の固定期間の平均(0.239秒)を示している。 オフブラック&オフホワイトのペアは、失読症のためのWebデザインで推奨されるものですが(Bradford、2011)、失読症のユーザーのいずれもそれを選択しませんでした。 このペアは、失読症(0.193秒)のない参加者のための最高の固定期間の平均を提示します。

図1:失読症の有無にかかわらず、固定期間(s)とユーザーの好み(%)(詳細な説明は紙の終わりにあります)。
W3Cアルゴリズムは、125未満の明るさの違いと500未満の色の違いを避けることを提案しています。 我々の結果は、W3Cアルゴリズムと一致しなかった唯一のペア(茶色&暗緑色)は、両方のグループ(それぞれ、失読症のない人と失読症のある人のための第二と第三の最高)のための高い固定期間を提示し、またほとんど参加者によって選択されなかったので、このしきい値と一致している(失読症のない参加者のための4.55%と失読症の参加者のための0.99%)。 驚くべきことに、色相の点で非常に類似しているが、明るさと色のコントラストの点で茶色の&ダークグリーンとは異なるダークブラウン&ライトグリーンのペアは、失読症を持つ人々と失読症を持たない人々のための最低および二番目に低い固定期間を示している。
私たちの結果は、読書パフォーマンスとユーザーの個人的な選択との間に相関がないため、実際の読書パフォーマンスからの定量的なデータによってテキスト 色は、インターフェイス開発者によって考慮されるものとします。 失読症の人が対照群よりも低い色のコントラストを使用してより速く読んだとしても、これらはW3Cアルゴリズムよりも低くはありません。
将来の研究
進行中の実験は、セクション4で提示された課題に対処します。 私たちは現在、より多くの参加者とより多くのテストを実施しています。 これらのテストには、(1)テキストの位置のさらなるランダム化、(2)長いテキスト、および(3)WikipediaのレイアウトなどのWebで頻繁に読むコンテキストでテキストの挿入が含まれます。
謝辞
この研究に関する貴重なコメントとフィードバックをいただいたShadi Abou-Zahra(W3C)に感謝したいと思います。 また、マリ-カルメン-マルコス(ポンペウ-ファブラ大学)、ホアキム-リステリ(バルセロナ大学)、専門家の間で実験の発表を配布する彼の助け、そして実験を行ったすべてのボランティアや失読症の人々にもお世話になっている。
- Al-Wabil,A.,Zaphiris,P.&Wilson,S.(2007),’ディスレクシアを持つ個人のためのWebナビゲーション: “探索的研究”、人間のコンピュータ相互作用における普遍的なAcess。 593-602頁。
- Bradford,J.(2012)失読症の読者のためのwebページの設計。 http://www.dyslexia-parent.com/mag35.html 2012年9月20日に発売された。
- 英国失読症協会。 (2012)失読症スタイルガイド。 http://www.bdadyslexia.org.uk/ 2012年9月20日に発売された。
- Gregor,P.,Dickinson,A.,Macaffer,A.&Andreasen,p.(2003),’seeword a personal word processing environment for dyslexic computer users’,British Journal of Educational Technology34(3),341-355.
- &Newell,A.F.(2000),いくつかの失読症が遭遇する問題のいくつかは、コンピュータ技術を使用して軽減することができる方法の経験的調査,Proceedings of the fourth international ACM conference on Assistive technologies,ASSETS2000,ACM,New York,NY,USA,pp.85-91.
- Just,M.&Carpenter,P.(1980),’読書の理論:目の固定から理解へ’,心理学的レビュー87,329-354.
- McCarthy,J.E.&Swierenga,S.J.(2010),’失読症とウェブアクセシビリティについて知っていること: 研究レビュー”、情報社会における普遍的なアクセス9、147-152。
- Pedley,M.(2006),’失読症のための設計:パート3of3′. http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3 2012年9月20日に発売された。
- Rello,L.&Baeza-Yates,R.(2012b),’the presence of english and spanish dyslexia in the web’,New Review of Hypermedia and Multimedia pp.1-28.
- Rello,L.,Kanvinde,G.&Baeza-Yates,R. (2012),layout guidelines for web text and a web service to improve accessibility for dyslexics,in International Cross Disciplinary Conference on Web Accessibility(W4A2012),ACM Press,Lyon,France.
- Rello,L.&Marcos,M.(2012),ユーザーのパフォーマンスと好みのためのテキストカスタマイズに関するアイトラッキング研究,ラテンアメリカのWebコングレスの第8版(LA-WEB2012),IEEE Press,Cartagena,Colombia.
- World Wide Web Consortium(2008)Web Content Accessibility Guidelines(WCAG)2.0. から利用可能:http://www.w3.org/TR/WCAG/最終アクセス20October2012.
付録:図1の説明
失読症のない人のためのユーザー好みの秒とパーセンテージでの固定期間の値。 ディスレクシアを持つ人々によって主に好まれた色のペアは、(最も好きなものからあまり好きではないものに順序付けられた):黒&黄色;黒&クリーム;青&白;黒&白;青&黄;ダークブラウン&薄緑;茶色&濃い緑とオフブラック&オフホワイト。 ディスレクシアのない人々によって主に好まれた色のペアは、(最も好きなものからあまり好きではないものに順序付けられた):黒&白;黒&黄;黒&クリーム;オフブラック&オフホワイト;青&白;ダークブラウン&ライトグリーン;茶色&ダークグリーンと青&黄色。 パフォーマンスの面では、ディスレクシアを持つ人々が読んだ色のペアは(最速から最も遅い順):黒&クリーム;青&黄;ダークブラウン&薄緑、茶色&ダークグリーン、黒&白;オフ; 青&白と黒&黄色。 パフォーマンスの面では、ディスレクシアのない人が読んだ色のペアは、ダークブラウン&ライトグリーン;ブラック&クリーム;ブラック&ホワイト;ブラック&イエロー;ブルー&イエロー;ブラウン&ダークグリーンとオフブラック&オフホワイト。