角度1と角度2の違い
この記事では、角度1の違いについて説明します。xとAngular2これを読者として使用すると、Angular1のoutdatingを知ることができます。xと角2の進化。 それらの間には多くの違いがありますが、そのうちのいくつかはここにありますので、ここでは以下の議論をします: –
1.Angular2は書き換えられたため完全に新しいものであり、前任者のAngular1への更新ではありません。
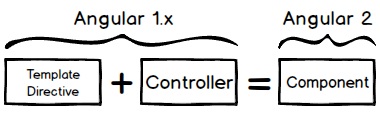
2.It 以前はAngular1に存在していたコントローラを交換しました。Angular2のcomponentのような新しく導入されたweb標準を使用したx。

3.角1xはAngular scopeを使用しますが、Angular2またはAngular4では、代わりにzoneを使用します。コード検出の変更のためのjs。
4.Angular2またはAngular4はモバイルサポートに焦点を当てていますが、Angular1ではより焦点を当てています。x程度に限定されていた。
5.ここでAngular2では、javascriptのsugarcoatedとsupersetであるTypeScriptを使用し、Angular1ではすべてのES6仕様を満たしています。xそのような概念は使用されていませんでした。
6.Angular2は階層依存性注入システムを使用し、パフォーマンスを向上させる単方向ツリーベースの変更検出を実装しています。
7.依存性注入を達成する方法は、すべてがAngular2に基づくクラスであるため、コンストラクタを介して行われます。
8.In Angular2のローカル変数は、ハッシュ(#)接頭辞を使用して定義されます。
9.Angular2では構造指令構文が変更され、Angular1では”ng-repeat”が使用されています。使用されたx構文は”*ngFor”でした。
10.Camelの場合の構文は、Angular2では”ngClass”や”ngModel”のような組み込みのディレクティブに使用されますが、Angular1では”ng-class”や”ng-model”でした。
11. Angularをブートストラップする唯一の方法は、Angular2のコードを使用することですが、Angular1のコードを使用することです。x angularをブートストラップするには2つの方法があり、1つは”ng-app”属性を使用し、もう1つはコードを使用します。
12.In 角1x,”$routeProvider.when()”がルーティングを設定するために使用されます。 Angular2には”@RouteConfig{(。..})”代わりに。 “ng-view”はAngular1で利用可能です。XはAngular2で””で変更されました。 ルーティングは別のモジュールなので、インポートする必要があります。 また、ルーティングを機能させるためには、さらに二つの新しい設定が必要です。 Htmlページでは、Angular1で使用されている”ng-href”。XはAngular2で””によって変更されます。
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.以前に使用されていたプロパティの多くは、角度1を使用していました。Angular2はHTML DOM要素のプロパティを直接使用するため、”ng-href”、”ng-src”、”ng-hide”のようなxは廃止され、新しいプロパティは”href”、”src”、”hide”であり、同じ出力を取得します。
14.Angular1で使用される一方向のデータバインディング指令”ng-bind”。xは有効なHTML DOM要素プロパティであるため、Angular2で置き換えられました。
15.Angular1で使用される双方向データバインディング「ng-model」。XはAngular2に置き換えられました。
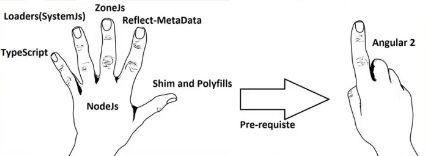
16.角1XはAngular2と比較して簡単に設定できます。 ライブラリの参照を追加してから、Angular1を使い始めるだけです。xプロジェクト。 一方、Angular2はzoneのような他の4つの重要なファイルに依存します。js、システム。js、シム…js、reflect-metadata、nodeのような設定。jsとTypeScriptがなければ、Angular2プロジェクトを開始することはできません。

読者としてあなたがAngular1の違いを理解していることを願っています。xと角2。 また、プロジェクトベースであり、Angular2の優れたスタートアップとして推奨される以下のビデオをご覧ください:-