ArduinoでRGB LEDを使用する方法|Tutorial
このArduinoのチュートリアルでは、RGB LEDが何であるか、Arduinoボードでそれを使用する方法を学びます。 あなたは、次のビデオを見るか、以下の書かれたチュートリアルを読むことができます。
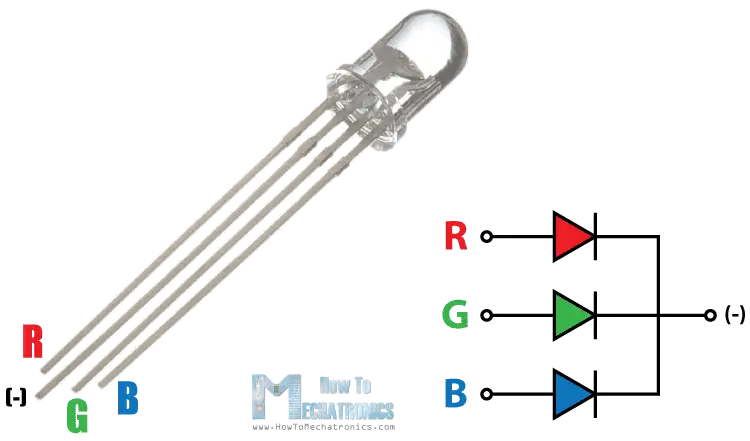
RGB LEDは、赤、緑、青の3つの基本色を混合することにより、異なる色を発光することができます。 従ってそれは単一の場合で詰まる3つの別々のLEDs赤、緑および青から実際に成っています。 そのため、RGB LEDタイプに応じて、4つのリード、3つの色のそれぞれに1つのリード、1つの一般的な陰極または陽極があります。 このチュートリアルでは、私は一般的な陰極のものを使用します。

このチュートリアルに必要なコンポーネント
以下のいずれかのサイトからコンポーネントを取得できます:
- RGB LED…………………………………….. Amazon/Bangggod/AliExpress
- 3×220オーム抵抗……………….. Amazon/Banggood/AliExpress
- Arduinoボード…………………………… Amazon/Banggood/AliExpress
- ブレッドボード、ジャンプワイヤ……… Amazon/Banggood/AliExpress
開示されている関連会社リンクになります。 Amazonのアソシエイトとして、私は予選の購入から獲得します。

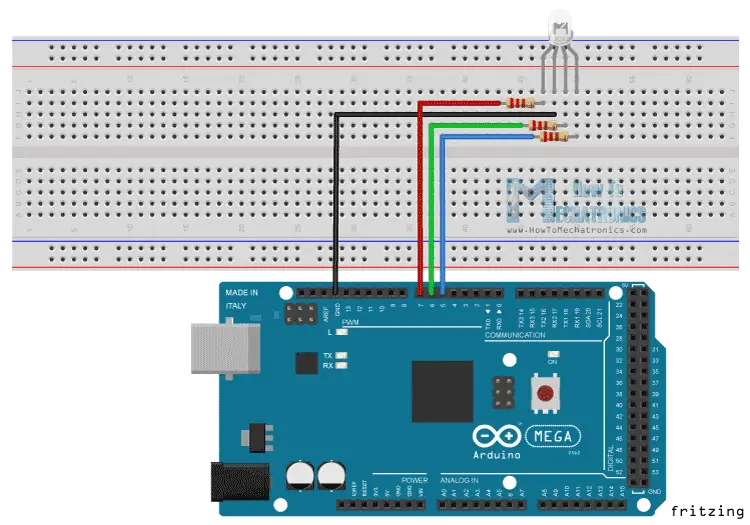
arduinoとRGB LED回路図
カソードはグランドに接続され、3つの陽極は220オームの抵抗を介してPWM信号を提供できるArduinoボード上の3つのデジタルピンに接続され アナログ出力をシミュレートするためにPWMを使用し、Ledに異なる電圧レベルを提供するため、目的の色を得ることができます。 
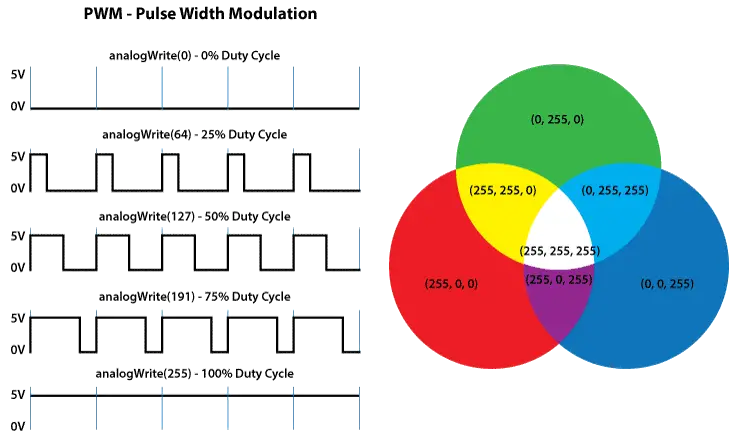
私たちは、所望の色を得ることができるように、Ledに異なる電圧レベルを提供するアナログ出力をシミュレートするためにPWMを使用します。

ソースコード
さて、Arduinoのスケッチを見てみましょう。 私はピン番号7、6、5を使用し、私はそれらにredPin、greenPin、bluePinという名前を付けます。 Setupセクションでは、それらを出力として定義する必要があります。 スケッチの下部には、redValue、greenValue、blueValueの3つの異なる引数を取るsetColor()という名前のこのカスタムメイド関数があります。 これらの引数は、ledの明るさまたはanalogWrite()関数を使用して作成されたPWM信号のデューティサイクルを表します。 これらの値は、PWM信号の100%デューティサイクルまたは最大LED輝度を表す0~255の範囲で変化します。
int redPin= 7;int greenPin = 6;int bluePin = 5;void setup() { pinMode(redPin, OUTPUT); pinMode(greenPin, OUTPUT); pinMode(bluePin, OUTPUT);}void loop() { setColor(255, 0, 0); // Red Color delay(1000); setColor(0, 255, 0); // Green Color delay(1000); setColor(0, 0, 255); // Blue Color delay(1000); setColor(255, 255, 255); // White Color delay(1000); setColor(170, 0, 255); // Purple Color delay(1000);}void setColor(int redValue, int greenValue, int blueValue) { analogWrite(redPin, redValue); analogWrite(greenPin, greenValue); analogWrite(bluePin, blueValue);}
だから今、ループ関数では、毎秒LEDの色を変更するプログラムを作成します。 LEDを赤色にするには、setColor()関数を呼び出し、redValue引数には255、他の2つの引数には0を設定します。 それぞれ、緑と青の2つの他の基本的な色を得ることができます。 他の色を取得するには、引数の値を混在させる必要があります。 たとえば、3つのLEDをすべて最大輝度に設定すると、白色が得られ、引数に次の値を設定すると紫色が得られます:170redValue、0greenValue、および255blueValue。 ここではスケッチのデモです。