MapKitでの起動と実行
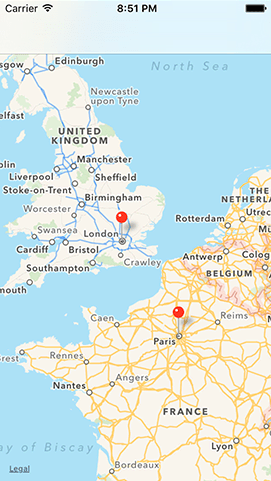
デフォルトのマップビューは、箱から出して素晴らしい作品–あなたはというように、ズームインとズームアウト、および周りにパンすることができます。 あなたが疑問に思っていた場合は、仮想”ピンチ”ジェスチャーをトリガするオプションを押したままにする必要があります–ちょうどあなたが一本の指
アシスタントエディタを使用して、mapViewというマップビューのアウトレットを作成してください。 また、マップビューからCtrlキーを押しながらレイアウト領域のすぐ上のオレンジ色と白のview controllerボタンにドラッグして、view controllerをマップビューのデリゲートに設定 また、ViewControllerにimport MapKitを追加する必要があります。swiftなので、MKMapViewが何であるかを理解しています。
注:マップのデリゲートを設定しないと、このプロジェクトの残りの部分はあまりうまく機能しません。
これで、マップにいくつかの注釈を追加します。 注釈は、タイトル、サブタイトル、および位置を含むオブジェクトです。 最初の2つは両方とも文字列で、3つ目はCLLocationCoordinate2Dと呼ばれる新しいデータ型で、注釈を配置する場所の緯度と経度を保持する構造体です。
マップ注釈は、クラスとしてではなく、プロトコルとして記述されています。 これまでのところ、プロトコルはすべてメソッドに関するものだったので、これはあなたが前に見たことがないものです。 しかし、マップ注釈を作成するために採用する必要があるMKAnnotationプロトコルに準拠したい場合は、注釈に座標を持たなければならないと述べています。 それがどこにあるのかわからなければ、地図上に注釈を持つことに意味がないので、それは理にかなっています。 タイトルとサブタイトルはオプションですが、とにかくそれらを提供します。
新しいファイルを作成し、iOS>Source>Cocoa Touch Classを選択します。 それをNSObjectのサブクラスにし、”Capital”という名前を付けます。 Map annotationsでは、構造体を使用することはできず、AppleのObjective-Cコードと対話的である必要があるため、NSObjectから継承する必要があります。
資本金の内容を変更します。これへの迅速な:
3つのプロパティと、与えられたデータをコピーするだけの基本的な初期化子があります。 ここでも、渡されるパラメータはプロパティと同じ名前であるため、ここでself.を使用する必要があります。 ファイルにimport MapKitを追加しました。MKAnnotationとCLLocationCoordinate2Dが定義されているためです。
このカスタムサブクラスを使用すると、名前、座標、情報を渡すことで首都を作成できます。infoプロパティを使用して、各都市に関する情報ナゲットを保持します(読み:オフ–ザ-カフ、私は地理学で吸い込まれました)。 あなたはより良いことを歓迎しています!
これらの行をViewControllerのviewDidLoad()メソッドに入れます。swift:
これらのCapitalオブジェクトはMKAnnotationプロトコルに準拠しているため、addAnnotation()メソッドを使用して表示するためにマップビューに送信できます。 の終わりの直前にこれを置くviewDidLoad():
または、addAnnotations()メソッドを使用して複数の注釈を一度に追加することもできます。 これを使用すると、これらの5行をこれに置き換えます:
mapView.addAnnotations()これにより、注釈から配列が作成され、マップビューに一括して送信されます。
今すぐプログラムを実行すると、各都市の地図上にピンが表示され、それらのいずれかをタップして都市名を表示できます。 しかし、infoプロパティはどこですか? より多くの情報を表示するには、注釈を表示するために使用するビューをカスタマイズする必要があります。


スポンサーあなたのSwiftアプリをデバッグする時間を無駄にするのに疲れていますか? InstabugのSDKは、すべてのバグレポートで完全なデバイスの詳細、ネットワークログ、および再現手順を提供することにより、デバッグ時間を最小限に抑える すべてのデータは自動的に添付されます。 セットアップにはコード行のみが必要です。 今すぐ無料トライアルを開始し、品質のアプリを出荷!
無料で試してみてください
Swiftでハッキングをスポンサーし、世界最大のSwiftコミュニティに到達!