각도 1 대 각도 2 의 차이
이 글에서는 각도 1 의 차이에 대해 설명합니다.엑스 대 각도 2 이것을 독자로 사용하면 각도 1 을 능가한다는 것을 알게 될 것입니다.엑스 그리고 각도의 진화 2. 그들 사이에 많은 차이가 여기에 그들 중 일부입니다 있습니다,그래서 여기에 아래 토론을 간다: –
1.각도 2 는 완전히 새로운 것으로 다시 작성되었으며 이전 각도 1 에 대한 업데이트가 아닙니다.엑스.
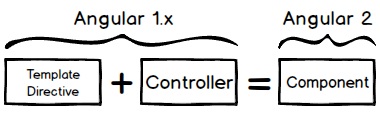
2.It 이전에 각도 1 에 존재했던 컨트롤러를 교체했습니다.엑스 각도 2 의 구성 요소와 같은 새로 도입 된 웹 표준.

3.각도 1.엑스 사용$범위 반면 각도 2 또는 각도 4 당신은 그것을 찾을 수 없습니다 대신 영역을 사용합니다.코드 감지 변경.
4.각도 2 또는 각도 4 는 각도 1 에서 모바일 지원에 더 중점을 둡니다.엑스 그것은 어느 정도 제한되었다.
5.여기에 각도 2 는 자바 스크립트의 설탕 코팅 및 수퍼 세트 인 타이프 라이트를 사용하며 각도 1 에서 모든 사양을 충족합니다.엑스 그런 개념은 사용되지 않았다.
6.각도 2 는 계층 적 종속성 주입 시스템을 사용하며 성능을 향상시키는 단방향 트리 기반 변경 감지를 구현합니다.
7.의존성 주입을 달성하는 방법은 모든 것이 각도 2 에 기반한 클래스이기 때문에 생성자를 통해 이루어집니다.
8.In 각도 2 지역 변수는 해시(#)접두사를 사용하여 정의됩니다.
9.구조 지시문 구문은 각도 2 에서 변경되며 여기서”반복”이 사용되고 각도 1 에서 사용됩니다.사용 된 구문은 다음과 같습니다.
10.낙타 케이스 구문은 각도 2 에서”클래스”및”모델”과 같은 기본 제공 지시어에 사용되는 반면 각도 1 은”클래스”및”모델”입니다.
11. 각도를 부트 스트랩하는 유일한 방법은 각도 2 의 코드를 사용하는 반면 각도 1 의 코드를 사용하는 것입니다.하나는”응용 프로그램”속성을 사용하고 다른 하나는 코드를 사용하는 것입니다.
12.In 각도 1.이 문제를 해결하는 방법은 무엇입니까?때()”라우팅을 구성하는 데 사용됩니다. 각 2 에서 우리는”@루트 컨피그{(…})”대신. 각도 1 에서 사용할 수있는”잉 뷰”.각도 2 에서””로 변경되었습니다. 라우팅 따라서 우리가 그것을 가져올 필요가 별도의 모듈입니다. 또한 라우팅 작업을 수행하려면 두 가지 새로운 구성이 더 필요하며,하나는 지시어로 추가하고 다른 하나는 공급자 목록에서 라우팅 _방향으로 추가해야 합니다. 이 페이지에는 각도가 있습니다.엑스 각도 2 에서””에 의해 변경됩니다.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.이전에 사용 된 많은 속성 각도 1.그래서 지금 사용중인 새로운 속성은 동일한 출력을 얻을 수 있습니다.
14.각도 1 에서 사용되는 단방향 데이터 바인딩 지시문”잉-바인딩”.이 속성은 각 2 로 대체되었습니다.
15.각도 1 에서 사용되는 양방향 데이터 바인딩”잉 모델”.엑스 로 대체되었습니다 각도 2.
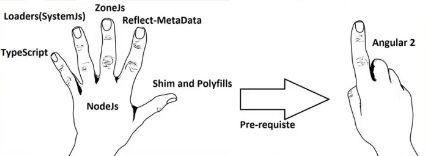
16.각도 1.엑스 각도 2 에 비해 설치가 쉽습니다. 라이브러리 참조를 추가 한 다음 각도 1 로 시작하십시오.엑스 프로젝트. 각도 2 는 영역과 같은 다른 네 가지 중요한 파일에 달려 있습니다.제이에스,시스템.제이에스,심메타 데이터 및 노드와 같은 설정.각도 2 프로젝트를 시작할 수 없습니다.

독자로서 당신이 각도 1 의 차이를 이해하기를 바랍니다.엑스 및 각도 2. 또한 프로젝트 기반 및 각도 2 에 대한 좋은 시작으로 권장 아래 비디오를 통해 이동:-