라인 차트 만들기 디 3.2018 년 5
시간은 우리의 게임을 단계로 처음부터 선 차트를 만들왔다. 뿐만 아니라 어떤 라인 차트:라인의 수를 수용 할 수있는 멀티 시리즈 그래프. 여러 줄을 처리하는 것 외에도 시간 및 선형 척도,축 및 레이블로 작업하거나 오히려 우리를 위해 작업하도록합니다. 이 할 일이 많이있다,그래서 난 당신이 당신의 디 3 서버를 발사하고 균열 얻을하자 제안.
문서 준비
첫 번째 단계로 우리는 시각화 데이터와 파일 구조를 준비해야합니다. 줄_차트를 만듭니다.스타일.데이터.프로젝트 폴더에서 다음 코드 조각으로 채웁니다. 이것은 우리를 시작할 것입니다.
이 줄을 차트에 붙여 넣습니다.파일 이름 그래서 우리는 즉시 그리기 시작할 수 있습니다. 그것은 우리가 그 특정 섹션에서 작업 할 때 문서를 쉽게 탐색 할 수 있도록 나는 또한 선행 기본 구조를 만들었습니다.
스타일을 그대로 둡니다.현재 문서는 비어 있습니다. 다음 행을 데이터에 붙여 넣습니다.-네 꺾은선형 차트에는 여러 계열이 있습니다.
date,A,B,C20-Jul-2019,10,20,1621-Jul-2019,11,22,1822-Jul-2019,13,19,2123-Jul-2019,11,17,2224-Jul-2019,15,16,2025-Jul-2019,16,19,1826-Jul-2019,19,21,1827-Jul-2019,22,25,1528-Jul-2019,18,24,1229-Jul-2019,14,20,1630-Jul-2019,14,18,1831-Jul-2019,16,18,2101-Aug-2019,15,20,2202-Aug-2019,14,21,19데이터 준비
첫 번째 단계,즉 전체 시각화를 위한 중요한 단계는 데이터를 올바르게 읽는 것입니다. 나는 이유 때문에 다중 시리즈 예제를 사용했다:단일 경로를 플롯하는 것은 매우 간단하지만 여러 줄(특히 정의되지 않은 수)을 처리하려면 조금 더 많은 기교가 필요합니다. 이 문서는 기계 번역되었으므로 어휘,구문 또는 문법에서 오류가 있을 수 있습니다:
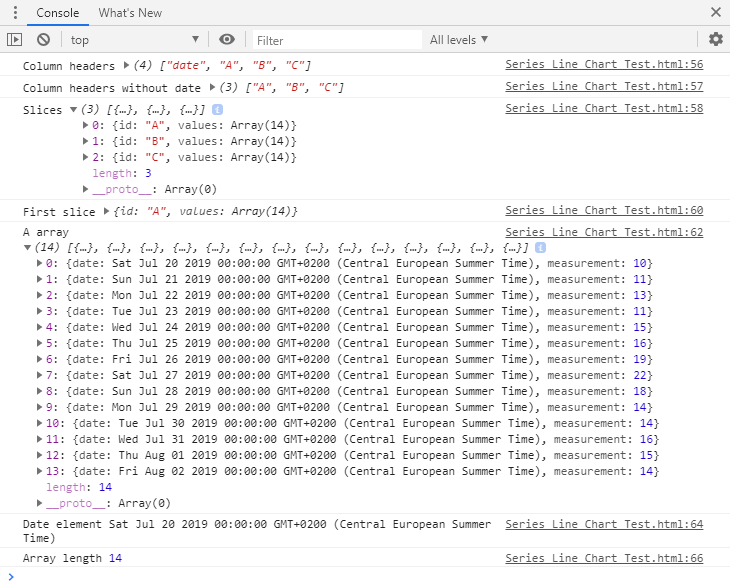
const timeConv = d3.timeParse("%d-%b-%Y");const dataset = d3.csv("data.csv");dataset.then(function(data) { const slices = data.columns.slice(1).map(function(id) { return { id: id, values: data.map(function(d){ return { date: timeConv(d.date), measurement: +d }; }) }; });console.log("Column headers", data.columns);console.log("Column headers without date", data.columns.slice(1));// returns the sliced datasetconsole.log("Slices",slices); // returns the first sliceconsole.log("First slice",slices);// returns the array in the first sliceconsole.log("A array",slices.values); // returns the date of the first row in the first sliceconsole.log("Date element",slices.values.date); // returns the array's lengthconsole.log("Array length",(slices.values).length);데이터 세트에 대한 변환을 하나씩 검토 해 보겠습니다–-데이터.데이터 헤더를 반환합니다.열.각 슬라이스에 열 이름을 할당합니다-그런 다음 각 슬라이스에 값 배열을 할당합니다–값 요소가 어떻게 함수를 불러 일으키는지 주목하십시오. 여기서 우리는 원래 데이터 세트의 정보를 매핑합니다:배열은 2 개의 열,날짜 및 측정으로 구성됩니다. 날짜는 첫 번째 열에서 파생되고(날짜 형식으로 변환됨),측정값은 슬라이스에 해당하는 열에서 가져옵니다 id.At 이러한 변환의 끝에서 우리는 3 개의 배열을 얻습니다:ㅏ,비,및 씨,각각 2 개의 열:날짜 및 측정. 이 데이터 세트를 슬라이스 할 수있는 놀라 울 정도로 유연한 방법입니다:에 관계없이 얼마나 많은 열이! 그것은 모두 그 몇 행에서 이루어집니다. 나는 당신이 조각을 검토 할 수 있도록 콘솔에 몇 가지 정보를 인쇄했습니다.

스케일 준비
데이터를 읽은 후 스케일링 메커니즘을 구성해야합니다. 이 작업은 부동산에 따라 차트를 인쇄하기 위해 수행됩니다. 저울은 데이터 입력(날짜 및 값)을 좌표로 변환합니다. 다음 줄을 저울 섹션에 붙여 넣습니다.
const xScale = d3.scaleTime().range();const yScale = d3.scaleLinear().rangeRound();xScale.domain(d3.extent(data, function(d){ return timeConv(d.date)}));yScale.domain();우리는 날짜를 그릴 것입니다 엑스 축 및 값 와이 축. 이 메서드는 날짜의 크기를 조정하기 위한 메서드와 연속형 값에 대한 스케일 선형 메서드를 제공합니다. 우리는 먼저 스케일의 범위를 결정합니다:입력 값이 변환되어야하는 것. 이 경우 데이터 값을 0 에서 너비로 늘리고 숫자 값을 0 으로 늘립니다. 두 번째 단계로 우리는 입력 데이터 도메인을 지정합니다. 도메인은 데이터 집합이 취할 수 있는 지정된 최소값과 최대값 사이의 모든 값으로 구성됩니다. 대신 수동으로 그 값을 찾고,우리는 디 3 함수에 내장을 통해 전달:–디 3.범위()는 배열의 최소값과 최대 값을 자연 순서로 반환합니다.최대()배열의 최대 값을 반환. 이 예제에서는 먼저 각 배열에서 최대 값을 추출하여 최대 세 가지를 모두 선택하는 방법에 유의하십시오. 나는 또한 순전히 주관적인 미적 이유로 최대 값에 4 를 추가했습니다:나는 그래프 위에 약간의 공간을 갖고 싶었습니다.
이제 저울이 설정되었습니다. 당신은 저울의 충분하지 않고 더 많은 예를보고 싶은 경우,내 이전 튜토리얼을 살펴.
잘 구성된 저울을 사용하여 값을 플로팅할 수 있습니다. 우리가 데이터 세트를 불러 일으킬 때마다,우리는 단지 그것에 적절한 규모를 호출해야합니다.
축
충분한 채팅-이미 뭔가를 그려 봅시다! 축은 좋은 출발점입니다:올바르게 플롯하면 데이터가 예상대로 읽혀졌으며 우리가 상상했던 것처럼 멋지게 확장된다는 것을 확신 할 것입니다.
준비 섹션 아래의 축에 붙여 넣습니다.:
const yaxis = d3.axisLeft().scale(yScale); const xaxis = d3.axisBottom().scale(xScale);그리고 이것은 도면 섹션 아래의 축에:
svg.append("g") .attr("class", "axis") .attr("transform", "translate(0," + height + ")") .call(xaxis);svg.append("g") .attr("class", "axis") .call(yaxis);그리고 우리가 그렸던 것처럼 간단합니다 엑스 과 와이 축!
틀림없이,축은 세계에서 가장 우아하지 않습니다(거기에 꽤 축이 있습니다)하지만 그들은 여기에 있습니다! 우리가 독자를 위해 그들을 더 친절하게하기 위해 적용 할 수있는 몇 가지 추가 비틀기가 있습니다.
먼저 엑스 축을 살펴 보겠습니다. 왼쪽에서 읽기,우리는’토 20′,’7 월 21′,’월 22′,그리고 어떤 시점에서 우리는 단지’8 월’에 도달합니다. 달 및 일이 변이의 불복종 혼합 들어온다 보인다. 우리는 이 프리스타일을 끝내고 끝내야 합니다.그리고 이것으로 우리는 어떤 날짜 형식을 화면에 인쇄할지 결정해야 합니다. 디 3.축()방법을 사용하면 진드기에 대한 모든 종류의 것들(숫자,점 사이의 간격,표시 형식 등)을 조정할 수 있습니다. 두 축에 대해 그 중 일부를 구성합시다.
준비 섹션의 축 정의를 다음 스니펫으로 바꾸고 시각화를 새로 고칩니다:
const yaxis = d3.axisLeft() .ticks((slices.values).length) .scale(yScale);const xaxis = d3.axisBottom() .ticks(d3.timeDay.every(1)) .tickFormat(d3.timeFormat('%b %d')) .scale(xScale);위의 코드는 와이 축에 대해 설정된 틱 수를 지정합니다. *********** 즉,틱 속성을 설정하여 달성 된 것 디 3.시간.각각의(1). 표시된 날짜의 형식은 각 눈금에 대한 날짜와 축약 월을 표시합니다. 이러한 변경 후 우리는 다소 개선 된 축으로 끝납니다:
불순종 한 날짜는 더 이상 문제가되지 않습니다!
더 나은 만들기 위해(심지어 가능!!!)우리는 레이블을 추가 할 수 있습니다 와이 축 값이 무엇을 나타내는 지 보여줍니다. 날짜는 자명하지만,자신의 숫자는 정보를 수행하지 않습니다. 레이블 추가(당신이 원하는대로 호출–나는 주파수와 함께 갔다)와이 축 도면에 다음을 추가하여:
//this you hadsvg.append("g") .attr("class", "axis") .call(yaxis)//this you append .append("text") .attr("transform", "rotate(-90)") .attr("dy", ".75em") .attr("y", 6) .style("text-anchor", "end") .text("Frequency");(이 그래프에 표시되지 않도록 레이블에 대한 설정에는 스타일이 없습니다-하지만 저와 구글 크롬 개발자 도구를 믿고,그것은 거기)

마지막으로 축의 모양을 개선합시다. 개선이란 모든 단일 요소의 색상,너비 및 렌더링을 설정하고 사용할 글꼴을 결정하는 것입니다. 자신의 스타일 결정을 내릴 주시기 바랍니다:
/* AXES *//* ticks */.axis line{stroke: #706f6f;stroke-width: 0.5;shape-rendering: crispEdges;}/* axis contour */.axis path {stroke: #706f6f;stroke-width: 0.7;shape-rendering: crispEdges;}/* axis text */.axis text {fill: #2b2929;font-family: Georgia;font-size: 120%;}진드기에 의해 제어 됩니다.축의 선 요소,실제 축이 설정되어있는 동안.경로 요소입니다. 축은 날카 롭고(저자의 겸손한 의견)일부 데이터를 환영 할 준비가되어 있습니다:
더 이상 고민하지 않고 차트를 그려 봅시다!선 차트
선은 기본적으로 디 3 입니다.경로()의 무리를 연결하는(엑스,와이)2 차원 평면에 좌표. 한 줄을 구성하려면 그 선을 찾을 위치를 알려야합니다 엑스 과 와이 좌표 그런 다음 그것을 추가하십시오. 이전에 만든 자리 표시자에 다음 조각을 붙여넣고 코드를 함께 검토해 보겠습니다.
이 준비 섹션에서 라인 비트에 도착해야한다:
const line = d3.line() .x(function(d) { return xScale(d.date); }) .y(function(d) { return yScale(d.measurement); });이 스 니펫에서 우리는 라인 생성자,디 3.두 개의 접근자를 사용하는 선():엑스 수평면의 값에 대해,그리고 와이 세로 축에 대해. 여기서 우리는 단순히 배열,날짜 및 측정의 가장 세분화 된 값을 가리 킵니다. 이 작업이 완료되면 그리기 섹션 아래의 선에 다음을 붙여 넣습니다:
const lines = svg.selectAll("lines") .data(slices) .enter() .append("g"); lines.append("path") .attr("d", function(d) { return line(d.values); });이것은 몇 가지 설명이 필요합니다. 각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있고,각 줄에는 3 개의 줄이 있습니다. 그런 다음 추가 지 요소 그들 각각에:때문에 과정에서 우리의 삶을 더 쉽게 만들 것입니다 그룹화 요소. (경로로 위에 표시)라인,우리가 위로 마우스를 할 수있을 것입니다 데이터 포인트 및 시리즈 레이블:지 요소는 특정 시리즈 차트(배열 일명 슬라이스)와 함께 할 수있는 모든 것을 수집합니다.
라인에 추가 할 첫 번째 사항(실제로는 3 개의 빈 컨테이너 임)은 차트 라인 자체입니다. 우리는 디 3 를 부릅니다.선()생성자 경로를 그립니다. 먼저 각 슬라이스 아래의 값에 액세스해야하는 방법을 확인하십시오. 그런 다음 필요에 따라 날짜 및 측정을 가져오는 생성자에게 전달됩니다.
변경 내용이 저장되면 시각화가 이 항목으로 업데이트됩니다:
좋아,이 완벽하지는 않지만 날 믿어,우리는 거기에 도착! 의 차트에 몇 가지 미적 수정을 적용하고 최대 모양 방법을 관찰 할 수 있습니다. 스타일에 다음을 추가합니다.뉴스레터:
/* LINE CHART */path {fill: none;stroke: #ed3700;}모양을 선으로 다시 표시하려면 채우기를 없음으로 설정해야 합니다. 그래프 새로 고침:
그래프에 함께 붙어있는 선 차트와 선 차트를 구분하는 것은 무엇입니까? 시리즈를 구별 할 수있는 능력. 현재 우리는 단지 전을 가지고 있습니다.
우선,우리는 코드의 라인을 구별 할 필요가있다. 각 줄 클래스에 아이디를 추가해 보겠습니다.:
let id = 0;const ids = function () { return "line-"+id++;}이 작은 코드 조각은 추가 된 모든 줄에 자동으로 줄 번호를 할당하기 위해 활용할 수있는 카운터를 만듭니다. 경로의 클래스 속성에서 카운터를 참조해 보겠습니다. 줄 섹션에서 코드를 조정하여 클래스 속성을 추가합니다:
const lines = svg.selectAll("lines") .data(slices) .enter() .append("g"); lines.append("path") .attr("class", ids) .attr("d", function(d) { return line(d.values); });그리고 마술,각 경로는 자신의 클래스를 가져옵니다!

우리가해야 할 일은 이러한 클래스를 참조하여 각 줄에 고유 한 특성을 부여하는 것입니다. 라인 차트 섹션 변경:
/* LINE CHART */path.line-0 {fill: none;stroke: #ed3700;}path.line-1 {fill: none;stroke: #2b2929;stroke-dasharray: 2;}path.line-2 {fill: none;stroke: #9c9c9c;stroke-dasharray: 6;}나는 단지 색상을 개정뿐만 아니라,각 라인의 획을 변경하는 방법을 참고. 모든 사람들의 약 10%가 어느 정도의 색맹을 가지고 있으며 공평하게 색상을 구별하는 것은 우리 중 누구에게나 까다로울 수 있음을 기억하십시오. 너무 많은 데이터 시리즈가 있고 그들의 색조는 모든 모니터에 다르게 표시됩니다 경우 색상은 함께 혼합됩니다.
변경 사항이 적용된 후 아래 그림과 같이 그래프에서 선을 명확하게 구분합니다:
이제 시리즈가 차별화되었지만,기본 데이터를 기억하고 꽤 아픈 시각적 상상력이 없다면 어느 것이 어느 것인지 알 수 없습니다. 시리즈 인식에서 우리 대부분을 돕기 위해 시리즈 이름을 그래프의 오른쪽에 추가 할 것을 제안합니다. 선의 그리기 섹션에 다음을 추가합니다:
lines.append("text") .attr("class","serie_label") .datum(function(d) { return { id: d.id, value: d.values}; }) .attr("transform", function(d) { return "translate(" + (xScale(d.value.date) + 10) + "," + (yScale(d.value.measurement) + 5 ) + ")";}) .attr("x", 5) .text(function(d) { return ("Serie ") + d.id; });코드 조각은 각 줄의 끝을 지역화하고 텍스트 요소를 추가합니다. 세리 에이,세리에 비,또는 세리에 씨,줄에 따라. 계열 레이블을 조정하려면 다음을 추가합니다:
.serie_label {fill: #2b2929;font-family: Georgia;font-size: 80%;}레이블이 추가됩니다! 좋은 시간.
우리는 모두 이것이 하나의 잘 생긴 선 차트라는 데 동의 할 수 있습니다! 아래 전체 코드를 붙여 넣었습니다. 차트에 대화형 작업을 추가하는 두 가지 시나리오를 제공하는 자습서의 두 번째 부분을 확인하십시오.
더 많은 데이터 과학/데이터 시각화 프로젝트를 보려면 트위터에 나를 따르라!
코드 샘플
라인_차트.2018 년 11 월 1 일뉴스레터:
/* AXES *//* ticks */.axis line{stroke: #706f6f;stroke-width: 0.5;shape-rendering: crispEdges;}/* axis contour */.axis path {stroke: #706f6f;stroke-width: 0.7;shape-rendering: crispEdges;}/* axis text */.axis text {fill: #2b2929;font-family: Georgia;font-size: 120%;}/* LINE CHART */path.line-0 { fill: none; stroke: #ed3700;}path.line-1 { fill: none; stroke: #2b2929; stroke-dasharray: 2;}path.line-2 { fill: none; stroke: #9c9c9c; stroke-dasharray: 6;}.serie_label { fill: #2b2929; font-family: Georgia; font-size: 80%;}데이터.: