안드로이드 앱에서 아름다운 차트를 빠르게 구현하는 방법

사람들은 대부분 정보를 시각적으로 인식합니다:비디오,사진 및 차트는주의를 끌고 일반 숫자 나 단어보다 더 잘 설명합니다. 많은 응용 프로그램이 정보를 제공하는 밝고 명확한 차트를 사용하는 이유입니다. 이 기사에서는 개발에 많은 시간(따라서 비용)을 소비하지 않고 앱에 차트를 추가하는 방법을 살펴 봅니다.
차트는 모바일 애플리케이션에서 현대적인 사용자 인터페이스 디자인의 매우 인기있는 요소가되었습니다. 당신이 당신의 응용 프로그램에서 사용할 수있는 방법이 많이 있습니다,당신은 당신의 차트를 세련되고 아름답게 만들 수있는 더 많은 방법이있다.
차트는 최고의 정보 중 하나를 제시하는이 방법을 만드는 장점이 있습니다:
- 시각-여러 연구에 따르면 사람들은 다른 종류의 정보보다 시각 정보를 훨씬 잘 인식합니다. 예를 들어,미네소타 대학의 연구자들의 연구에 따르면 사람들은 텍스트보다 60,000 배 빠른 비주얼을 처리합니다. 즉,모바일 앱에 차트를 추가하면 정보가 더 명확해지고 사용자 환경이 개선됩니다.
- 공간 최적화-차트는 정보를 제공하는 간단한 방법이 될 수도 있습니다. 테이블을 사용하는 대신 차트를 구현하고 화면 공간을 확보하십시오.
차트를 사용하여 많은 정보를 표시할 수 있습니다. 예를 들어,애플은 피트니스 정보를 표시하는 애플 시계에 차트를 사용합니다.

당신은 또한 지출과 소득을 표시하는 개인 재정을 관리하기 위해 금융 응용 프로그램 또는 응용 프로그램에서 차트를 사용할 수 있습니다:

차트는 모바일 분석 및 마케팅을 위해 앱에서 사용할 수 있습니다:

그리고 당신은 당신의 모바일 앱에서 차트를 사용할 수있는 수많은 경우가 있습니다. 이러한 유형의 응용 프로그램은 종종 차트를 사용합니다:
- 은행 및 개인 금융
- 피트니스 및 영양
- 분석
- 물류
- 소셜 미디어
- 배터리 관리
- 시간 관리
- 사물 인터넷
- 비즈니스 및 관리
다른 유형의 모바일 애플리케이션에서도 차트를 사용하는 창의적인 방법을 많이 찾을 수 있습니다.
이제 모바일 응용 프로그램에서 차트를 구현하고 개발 시간을 많이 소비하지 않는 방법에 대해 이야기 해 봅시다.
앱을 위한 간단한 솔루션
그래픽을 사용하여 차트를 만드는 데 많은 시간이 걸리므로 개발 기간이 길어지고 비용이 증가할 수 있습니다. 이를 방지하기 위해 오픈 소스 라이브러리를 사용하여 차트를 만들 수 있습니다. 이 온라인 이미 많이 있습니다,당신은 하나를 선택할 수 있습니다. 이 문서에서 우리는 필 제이의 안드로이드 차트에 대해 살펴 보겠습니다. 그것은 다른 차트 라이브러리에 비해 새로운,그리고 안정 때문에 나는 그것을 좋아한다. 3,000 명 이상의 사용자가 나와 함께 동의합니다. 이 라이브러리를 사용하면 많은 노력없이 사용자 정의 차트의 다른 종류를 만들 수 있습니다. 또한 애니메이션을 추가하고 사용자 정의 할 수 있습니다.
이제 어떻게이 라이브러리와 안드로이드에 차트를 그리는 방법을 보여 드리겠습니다. 이 글에서 우리는 애니메이션 간단한 막대 차트에 초점을 맞출 것이다,하지만 먼저의이 라이브러리에서 사용할 수있는 차트의 유형을 살펴 보자.이 응용 프로그램은 당신에게 당신의 안드로이드 장치에 대한 최신 뉴스,스포츠,날씨와 비디오를 제공합니다. 애니메이션을 사용하려면 11 이상의 애니메이션이 필요합니다.
애니메이션은 현대 모바일 앱 사용자 인터페이스의 핵심 요소이기 때문에 이 라이브러리에 애니메이션이 있는 것이 좋습니다. 당신은 25 내장 애니메이션을 통해 찾을 수 있습니다,하지만 당신은 특별한 무언가를 원하는 경우에 당신은 또한 사용자 정의 사람을 추가 할 수 있습니다. 그래서 당신은 실제로 무엇을 만들 수 있습니까?
- 단순 막대 차트
- 그룹화된 막대 차트
- 수평 막대 차트
- 단순 꺾은선형 차트
- 그룹화된 꺾은선형 차트
- 결합된 선 및 막대 차트
- 원형 차트
- 분산 형 차트
- 촛대 차트
- 레이더 차트
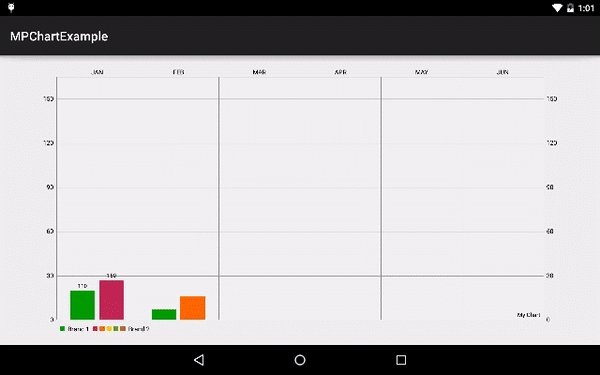
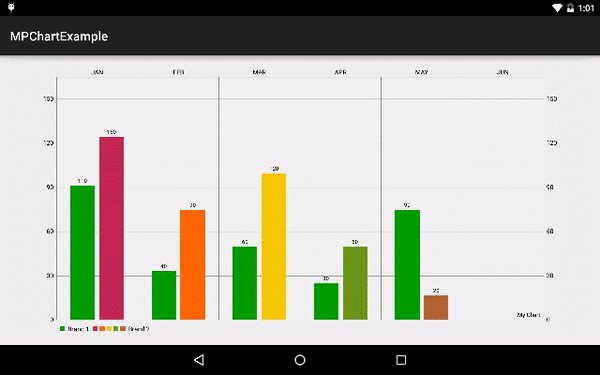
이 튜토리얼에서는 여기에 표시된 것과 같은 애니메이션으로 그룹화 된 막대 차트를 작성합니다:

애니메이션 차트를 단계별로 통합하는 방법
시작하려면 먼저 이 줄을 그래들 파일에 추가합니다:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
2 단계
:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
위의 레이아웃에서 볼 수 있듯이,나는 닷컴을 사용했습니다.기헙미케필차트.차트.안드로이드 막대 차트를 만들 수 있습니다.
3 단계
이제 활동 코드를 살펴보십시오.:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
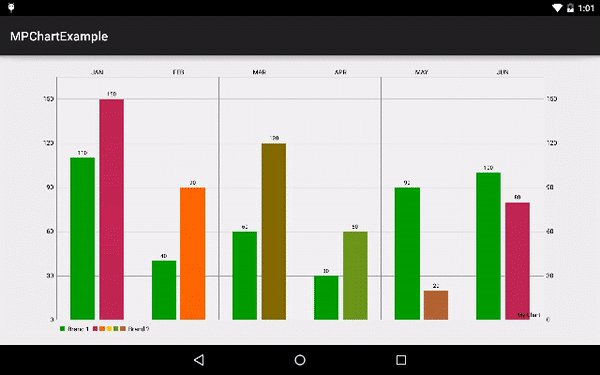
이렇게 하면 다음과 같이 멋진 막대 차트가 생성됩니다:

이 라이브러리가 어떻게 작동하는지 설명해 드리겠습니다. 위의 클래스와 같이 먼저 막대 차트가 초기화됩니다. 그런 다음 바렌 트리 클래스의 도움으로 막대 차트에 따라 데이터가 생성됩니다. 이 클래스는 엔트리 클래스의 하위 클래스입니다.
또한,이 바렌트리는 바르다타셋에 추가된다. 그런 다음 이러한 모든 값과 함께 엑스 축 값이 차트를 사용하여 막대 차트에 설정됩니다.데이터(데이터)방법을 설정합니다. 이제 막대 차트가 최신 데이터를 반영하기 위해,우리는 차트를 호출 할 필요가있다.무효화()방법. 이 위에 표시된 멋져 보이는 막대 차트가 발생합니다.내가 언급 한 바와 같이
는 사용자 정의 할 수 있습니다. 의 그것의 주요 기능 중 일부를 살펴 보자.
:
- 차트.2000 년 11 월 15 일—2000 년 12 월 15 일-2000 년 12 월 15 일-2000 년 12 월 15 일-2000 년 12 월 15 일2000 년 10 월 15 일—2000 년 10 월 15 일-2000 년 10 월 15 일-2000 년 10 월 15 일-2000 년 10 월 15 일animateXY(2000,2000)—에 대한 XY 축 애니메이션
위의 코드를 추가하는 표준 애니메이션이다. 그러나 애니메이션 스타일을 변경하거나 사용자 지정 애니메이션을 만들고 싶다면 이 페이지를 참조하십시오. 애니메이션은 11 이상에서만 작동합니다.안드로이드 차트 라이브러리를 사용하여 차트를 만드는 동안,당신은 또한 이러한 방법을 사용하여 차트의 막대의 색상을 변경할 수 있습니다:
- 세트 컬러-전체 데이터 세트에 대해 단일 색상을 설정하는 데 사용
- 세트 컬러—데이터 세트 내의 다른 색상으로 항목을 설정하는 데 사용
이러한 방법은 위에 표시된 데이터 집합 개체를 만드는 동안 사용됩니다.
결론
개발자가 몇 단계에서 아름다운 사용자 정의 및 애니메이션 차트를 만들 수 있습니다 훌륭한 라이브러리입니다. 이 글에서 나는 막대 차트를 구축하는 방법을 보여 주었다,하지만 당신은 당신의 응용 프로그램에 대한 차트의 모든 종류를 만들 수 있습니다—단지 클래스 이름을 변경합니다. 이 응용 프로그램은 당신에게 아름다운 욕실 꾸미기의 갤러리를 보여줍니다.모바일 앱에서 차트 통합 또는 사용에 대한 질문이 있으시면 주저하지 말고 모바일 산업에 연락하여 무료 상담을 받으십시오. 우리는 기꺼이 도와 드리겠습니다.
무료 상담 받기!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/