이미지 블록 대 인라인 이미지 사용
워드 프레스에서 작업 할 때 당신은 종종 콘텐츠에 이미지를 추가합니다. 이러한 이미지는 인라인 이미지 또는 이미지 블록을 사용하여 추가 할 수 있습니다. 또한 갤러리 또는 슬라이드 쇼를 추가 할 수 있지만,이 튜토리얼에서,우리는 인라인 이미지와 이미지 블록을 사용의 차이에 초점을 맞출 것이다. 당신은 아래의 단계에서 모두 추가하는 방법을 배우게됩니다.
- 인라인 이미지 추가 방법
- 이미지 블록 추가 방법
- 인라인 이미지와 이미지 블록의 차이점
인모션의 워드프레스 호스팅으로 이동하여 워드프레스 사이트를 위한 새 집을 찾아보세요.
인라인 이미지 추가
아래 단계를 수행하려면 워드프레스 관리자 대시보드에 로그인하십시오.
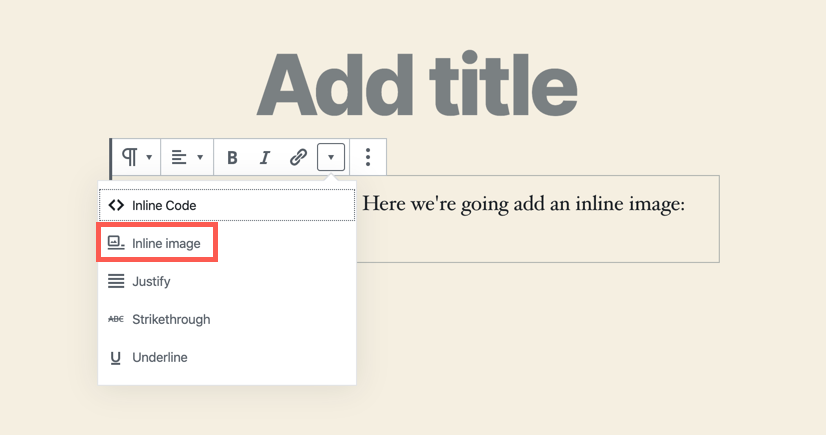
- 인라인 이미지는 텍스트의 줄 또는 단락 뒤에 가장 자주 사용됩니다. 당신은 다음,텍스트를 추가 텍스트 단락에 대한 블록 메뉴로 이동하여 드롭 다운 화살표를 클릭하여 옵션을 찾을 수 있습니다.

- 그런 다음 미디어 라이브러리를 업로드하거나 사용하여 사용할 이미지를 선택하라는 메시지가 표시됩니다.
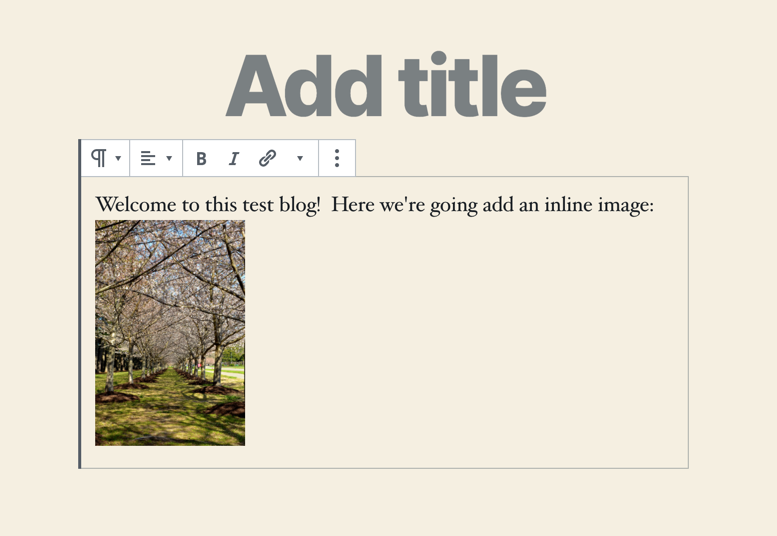
- 이미지가 추가되면 단락 블록 내에서 커서가 있는 위치에 나타납니다.

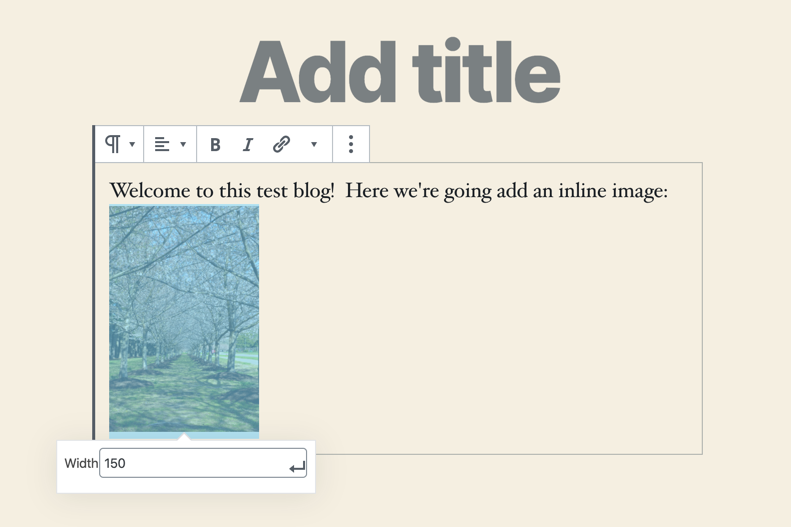
- 이미지를 클릭하여 인라인 이미지의 너비만 변경할 수 있습니다.

인라인 이미지는 단계의 축소판으로 사용할 수 있지만 링크되지 않거나 다른 요소에 링크되는 방법이 없습니다.
이미지 블록 추가
워드 프레스의 새로운 구텐베르크 편집기에서 이미지를 추가하는 가장 일반적인 방법은 이미지 블록을 사용하는 것입니다. 이미지 블록은 당신이 대체 텍스트를 편집 할 수 있도록 이미지 크기를 변경하고,심지어 픽셀의 특정 크기를 설정하거나 설정 비율을 사용하여 이미지와 약간의 유연성을 할 수 있습니다. 워드 프레스 편집기의 모든 블록과 마찬가지로,당신은 또한 블록에 클래스를 추가 할 수 있습니다. 인라인 이미지처럼,당신은 아래의 단계를 수행하기 위해 워드 프레스 관리자 대시 보드에 로그인해야합니다.
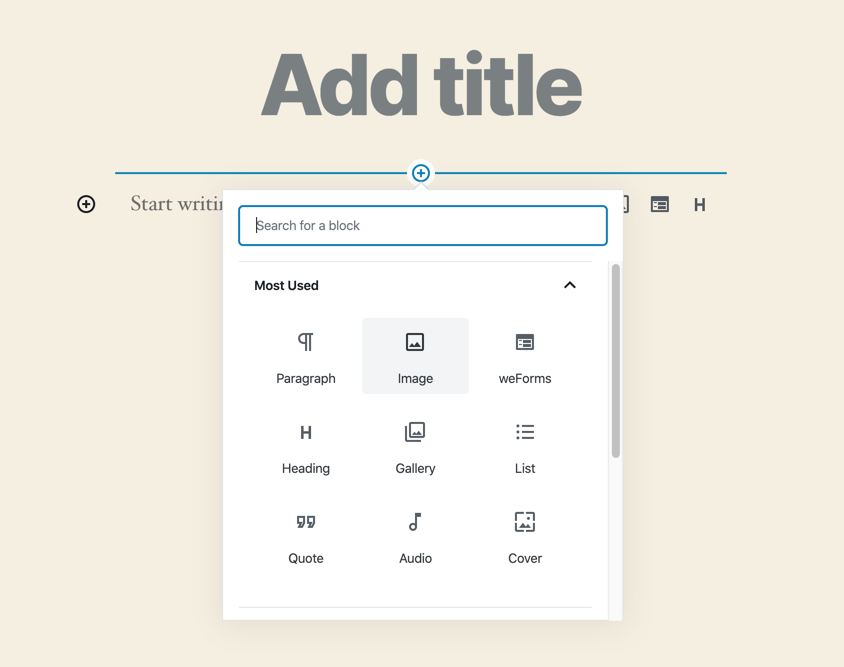
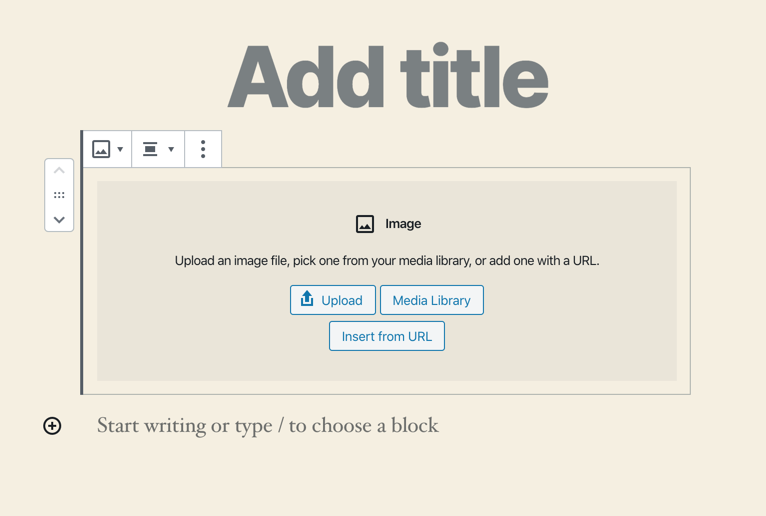
- +기호를 클릭하여 블록을 추가한 다음 이미지 블록을 선택합니다.

- 그런 다음 미디어 라이브러리 내에서 이미지를 업로드하거나 선택하라는 메시지가 표시됩니다.

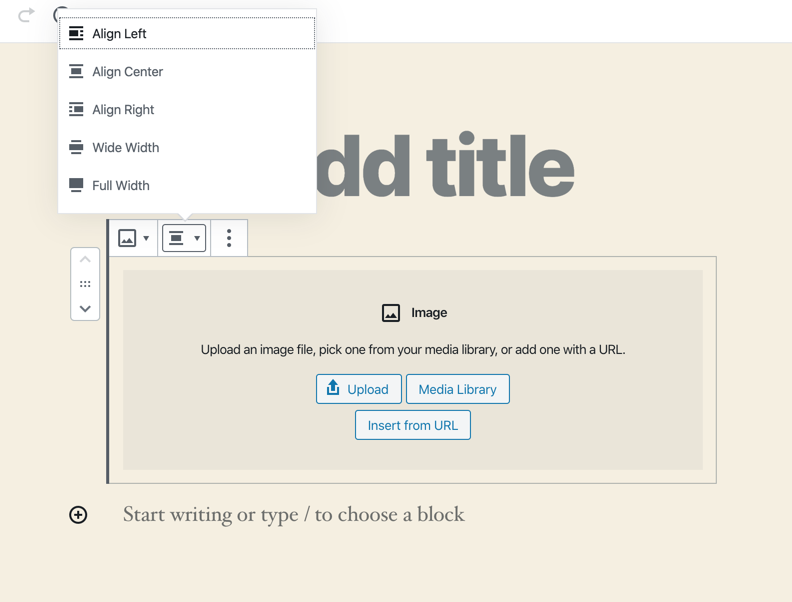
- 이미지 라이브러리에서 이미지를 업로드하거나 선택하면 블록 메뉴에서 드롭다운 화살표를 클릭하고 이미지 정렬 방법을 선택할 수 있습니다. 또한(넓은 템플릿)넓은 폭을 선택할 수 있습니다,또는 전체 폭은 가장 큰 이미지 크기에 따라 화면을 채 웁니다.

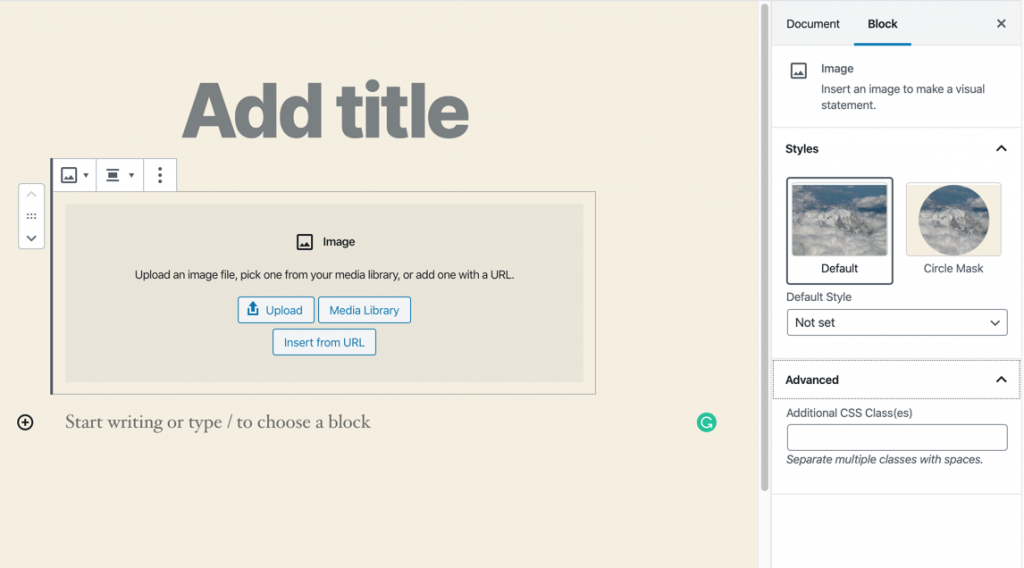
- 또한 화면의 오른쪽 열에서 블록 속성을 조정할 수 있습니다. 이러한 옵션에는 대체 텍스트,이미지 크기,너비,높이 및 사전 설정 백분율 옵션이 포함될 수 있습니다. 이들은 당신이 선택한 테마에 따라 달라집니다. 모든 구텐베르크 블록과 마찬가지로 블록에 클래스를 추가하는 옵션도 있습니다. 아래 스크린샷은 테마가 허용하는 대로 스타일을 변경하는 방법을 보여줍니다.

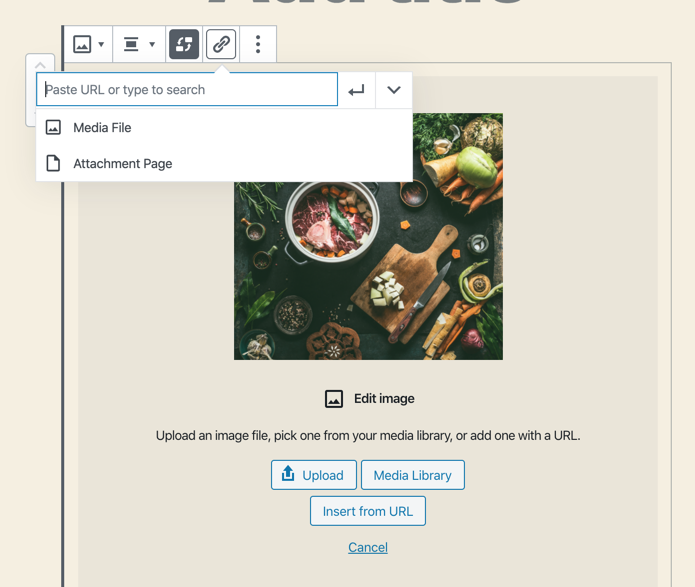
- 또한 이미지의 드롭 다운 화살표를 클릭하면 첨부 파일 페이지 또는 워드 프레스 내에서 생성 된 이미지의 미디어 파일에 이미지를 링크 할 수 있습니다.

인라인 이미지와 이미지 블록의 차이점
인라인 이미지와 막힘 사이에는 몇 가지 차이점이 있습니다. 인라인 이미지는 표시할 때 확대할 수 없습니다. 또한 이미지 블록에 제공되는 옵션도 없습니다. 이미지 블록을 사용할 때 훨씬 더 많은 유연성을 제공합니다. 인라인 이미지의 주요 장점은 텍스트 근처에서 사용할 수 있다는 것입니다.
인라인 이미지와 블록 이미지는 다르지만 각각 워드 프레스 게시물이나 페이지에 이미지를 추가 할 때 사용할 수있는 강점과 약점이 있습니다.
새로운 워드 프레스 편집기에 대해 자세히 알아보기,구텐베르크,우리의 도움이 구텐베르크 기사와 별도의 구텐베르크 플러그인의 기능!