Forskjell Mellom Angular 1 vs Angular 2
i denne artikkelen vil vi diskutere forskjellen Mellom Angular 1.x vs Angular 2 med dette som leser vil du komme til å vite outdating Av Angular 1.x og evolusjon Av Vinkel 2. Det er mange forskjeller mellom dem her er noen av dem, så her går diskusjonen ned nedenfor: –
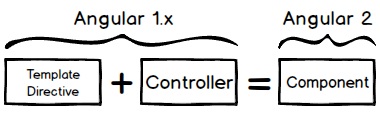
1.Angular 2 er helt ny som den er omskrevet, og det er ikke en oppdatering til sin forgjenger Angular 1.x.
2.It har erstattet sin kontroller som tidligere eksisterte I Angular 1.x med nylig introduserte webstandarder som komponent I Angular 2.

3.Kantete 1.x bruker $scope mens I Angular 2 eller Angular 4 finner du ikke den i stedet den bruker zone.js for endring i kode deteksjon.
4.Angular 2 eller Angular 4 fokuserer mer på mobil støtte mens I Angular 1.x det var begrenset til en grad.
5.Her I Angular 2 bruker Den TypeScript som er sugarcoated og superset Av JavaScript, og det oppfyller ALLE ES6-spesifikasjonen mens Du Er I Angular 1.x det var ikke noe slikt konsept brukt.
6.Angular 2 bruker hierarkisk avhengighet injeksjon system og det implementerer uni-retning tre basert endring deteksjon som øker ytelsen.
7.Måten Å oppnå Avhengighetsinjeksjon er via konstruktørene, da alt er klasse basert i Angular 2.
8.In Vinkel 2 lokale variabler er definert ved hjelp av hash(#) prefikset.
9.Strukturdirektivets syntaks endres I Vinkel 2 her brukes «ng-repeat» og I Vinkel 1.x syntaks brukt var «* ngFor».
10.Camel case syntaks brukes I Angular 2 for innebygde direktiver som «ngClass » og» ngModel «mens I Angular 1 var det» ng-klasse «og»ng-modell».
11. Eneste måten å bootstrap angular er via koden I Angular 2 mens I Angular 1.x det er to måter å bootstrap angular, en bruker» ng-app » attributt og andre er via koden.
12.In Kantete 1.x, » $routeProvider.når () » brukes til å konfigurere ruting. Hvor I Vinkel 2 har vi » @RouteConfig{(…})» istedenfor. «ng-view» tilgjengelig I Vinkel 1.x har blitt endret med «» I Angular 2. Ruting er en egen modul derfor må vi importere den. Også to nye konfigurasjoner er nødvendig for å gjøre ruting arbeid, en er gjort ved å legge til som direktiv og andre er må legges SOM ROUTER_DIRECTIVES i leverandørlisten. Mens I HTML-siden» ng-href » brukes I Angular 1.x endres med «» I Vinkel 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Mange av egenskapene som tidligere ble brukt Vinkel 1.x som «ng-href», «ng-src» og «ng-hide» er nå foreldet fordi Angular 2 direkte bruker HTML DOM elementer egenskaper så nå i bruk nye egenskaper er «href», «src», «hide» for å få samme utgang.
14.Enveis data bindende direktiv «ng-bind» brukes I Vinkel 1.x har blitt erstattet med I Angular 2 som det er gyldig HTML DOM element eiendom.
15.Toveis databinding «ng-modell» brukt I Vinkel 1.x har blitt erstattet med I Angular 2.
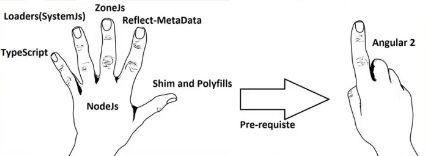
16.Kantete 1.x er lett å sette opp i Forhold Til Angular 2. Bare legg referanse til bibliotek og deretter komme i gang Med Angular 1.x prosjekt. Mens Angular 2 avhenger av andre fire viktige filer som zone.js, system.js, shim.js, reflect-metadata og oppsett som node.js og TypeScript uten hvilken man ikke kan starte Angular 2-prosjektet.

Håper at du som leser har forstått forskjellen Mellom Angular 1.X Og Angular 2. Også gå gjennom under video som er prosjektbasert og anbefalt som en god oppstart For Angular 2: –