Hva Er Webapplikasjonsarkitektur ?
akkurat som å designe et produkt, trenger nettstedet ditt en godt utformet blåkopi, slik at den kan fungere så effektivt som mulig. NÅR det gjelder UI/UX-designtrinnet, kalles dette prototyping, men i dette tilfellet bruker vi begrepet » webapplikasjonsarkitektur.»
i Denne artikkelen vil Folk fra Designveloper diskutere dette emnet og introdusere deg til annen relatert kunnskap.
Hva Er Webapplikasjonsarkitektur?
i Utgangspunktet er webapplikasjonsarkitektur et rammeverk (eller noen kan kalle det en mekanisme) som angir de viktigste eksterne og interne komponentene, forholdet og samspillet mellom disse applikasjonskomponentene (middleware-system, brukergrensesnitt og databaser). På denne måten vil webopplevelsen bli aktivert og kan brukes av klienter.

dens primære oppgave er å sørge for at alle komponenter fungerer samtidig og være en sterk base for å bygge og sette opp alt etterpå.
Mange utviklere kan bare hoppe over trinnet med å lage denne tegningen og bare utvikle webapplikasjonen med en gang. Likevel, hvis du vil bygge et skalerbart produkt som har høy effektivitet og er pålitelig, robust og sikker, er webapplikasjonsarkitektur ikke noe du bør ignorere.
alle interessenter, inkludert utviklere, kunder eller sluttbrukere, bør delta i planleggingen av webapplikasjonsarkitektur for å tilpasse den etter forventningene.
a. Web Application Architecture Components
Web application architecture har ulike typer komponenter, og de kan deles inn i 2 hovedkategorier som er brukergrensesnittkomponenter og strukturelle komponenter.
Brukergrensesnittkomponenter er ansvarlige for å skape et webapplikasjons grensesnitt og erfaring. Med andre ord er disse komponentene knyttet til visning, innstillinger og konfigurasjoner av webprogrammet ditt. De inkluderer flere elementer som dashbord, statistiske data, varslingselementer, oppsett, aktivitetssporing, konfigurasjonsinnstilling, etc.

på den annen side spiller strukturelle komponenter en viktig rolle i å bygge funksjonaliteten til en bestemt webapplikasjon. Dermed er disse komponentene som tillater brukere å samhandle med webappen. Enkelt sagt, det er 3 av dem:
(1) webapplikasjonsserveren. Utviklet Av Python, PHP, Java,. NET, gjelder denne og støtter forretningslogikk (eller regler og begrensninger) slik at webapplikasjoner kan kjøres automatisk..
(2) databaseserveren. Den lagrer, henter og gir informasjon som er nødvendig for drift av web-applikasjon.
(3) nettleseren. Brukere vil kommunisere og samhandle med webapplikasjonen via dette programmet. CSS, HTML og JavaScript er de 3 programmeringsspråkene som brukes til å utvikle denne komponenten.
B. Typer Webapplikasjonsarkitektur
avhengig av ulike faktorer som formål, valg av applikasjonslogikk, funksjoner, funksjoner samt bedriftens prioriteringer, vil utviklere plukke opp 1 av de 3 hoved-og trendingstypene nedenfor for å begynne å strukturere webapparkitekturen.
(1) enkeltsideapplikasjoner. De fungerer som et skrivebordsprogram som (Ifølge Wikipedia) «kan samhandle med nettleseren ved å omskrive den nåværende nettsiden med nye data fra webserveren, i stedet for standardmetoden til nettleseren som laster inn hele nye sider.»På denne måten kan klienter nyte en bedre brukeropplevelse da webapplikasjonen ikke vil skape noen avbrudd. For øyeblikket er dette den mest populære webapplikasjonsarkitekturen.
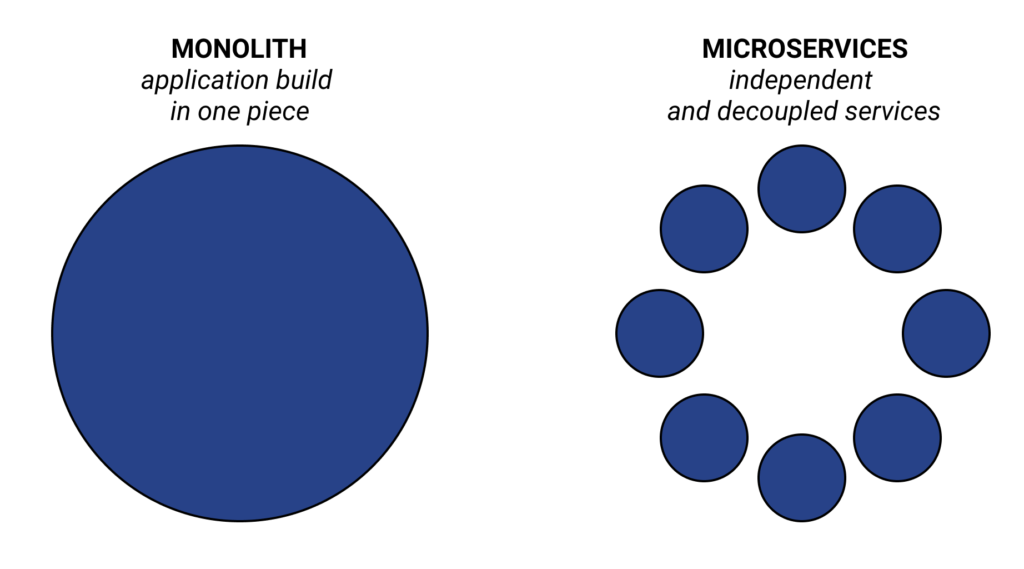
(2) Mikrotjenestearkitekturer. Dette er praksisen med å dele en webapplikasjon i små autonome enheter og utvikle hver av dem separat. Med denne typen arkitektur kan utviklere lansere sitt produkt raskere fordi det er lett og har bare en funksjonalitet om gangen.

(3) Serverløse arkitekturer. Når du velger denne typen arkitektur, er behovet for å administrere infrastruktur ikke lenger der. Alt du trenger å fokusere på er å utvikle funksjonene.
Noen Vanlige Teknologier For Å Lage Webapplikasjonsarkitektur
Java Webapplikasjonsarkitektur
denne praksisen tillater oss å kombinere Ulike Java-rammer eller verktøy for å utvikle webappen uansett hvor kompleks eller enkel den er. Takket være denne egenskapen er det foretrukket å bruke i flere prosjekter eller i bedriftsutviklingsmiljøet.
Skybasert Arkitektur
alle data og funksjoner lagres på en sky eller lokal server. Som et resultat kan forskjellige systemer i et miljø samhandle med hverandre, selv om de ikke er direkte forbundet.
RabbitMQ
Dette er et sted som lagrer meldinger i kø til mottakerprogramvaren kan nå dem. Utviklere kan bruke den til å få ting til å vises eller få dem gjort i orden når de bygger transaksjonssystemer.
.NET Web Server Architecture
Håndtering av programvare På tvers av plattformer, Docker, mikrotjenester på bare en datamaskin er en av de viktigste funksjonene. Dessuten trenger du ikke engang kildekode for lagring av data hvis du bruker denne arkitekturen også.
PHP Web Application Architecture
denne arkitekturen ser ut til å være lovende når den krever mindre kode, men gir sterk beskyttelse, rask utvikling og enkelt vedlikehold.
Kantete.JS
dette rammeverket kan fungere både som en plattform samt et rammeverk FOR HTML og TypeScript. Utviklere bruker byggeklosser kalt Ngmoduler for å strukturere slik arkitektur. Kodestorrelse redusert og lat lasting er 2 mest betydelige fordeler med denne webapplikasjonsarkitekturen.

Python Web Framework
Utviklere foretrekker dette programmeringsspråket fordi Det er kortfattet, lett å forstå og bra for vedlikehold. Videre Er Python også egnet for nybegynnere om dette er deres tid med Python eller første gang de jobber med et bestemt prosjekt.
Node.js Framework
Sammen med høy effektivitet og en raskere designprosess, Node.js er konsekvent og kan bidra til å skape mønstre for å identifisere kodeelementer og konfigurere dem. Likevel tillater det også kodedeling og gjenbruk. Og mange flere å si.