Hvordan Lage Nydelige Photoshop Duotones I Tre Enkle Trinn
Duotones er bilder som bare bruker to farger . Det er en teknikk som har eksistert siden advent av fotografering. I det 19. århundre var duotoner ofte sepia-tonet, men i dag er det mer sannsynlig å se dem i lysere farger.
Utskriftsdesignere bruker ofte duotoner for å spare penger på utskriftskostnader. Fargebilder krever fire farger (CMYK) for å lage en utskrift, dobbelt så mye som en duoton. Det er mer arbeid å forberede fire trykkplater enn to, så duotoner er halvparten så dyre.

dette bildet vil kreve fire utskriftsplater for å skrive ut…

…men dette bildet trenger bare to trykkplater for å reprodusere.
de siste årene har webdesignere begynt å bruke duotoner av estetiske grunner. Det som en gang var noe som ble gjort ut av nødvendighet, er nå gjort fordi det ser kult ut.

Noen ganger får du et prosjekt der du får en blanding av fotografier, alle tatt under forskjellige forhold. Hvis du brukte alle bildene sammen i full farge, vil forskjellene i belysning, kameralinser og fotostil være distraherende. Designet ville ikke føles sammenhengende. Men hvis alle bildene er behandlet i samme duotone farger, kan det trekke design sammen. Som dette, dette, eller dette.

Å Finne de riktige bildene og fargekombinasjonene er ofte mer arbeid enn selve teknikken. Ikke alle bilder fungerer bra som duotoner, og du må leke litt for å se hva som fungerer. Jeg har funnet ut at slike bilder fungerer best:
- Enkel
- Nærbilde
- Høy Kontrast
- Dyp dybdeskarphet

Slik Lager Du En Duotone
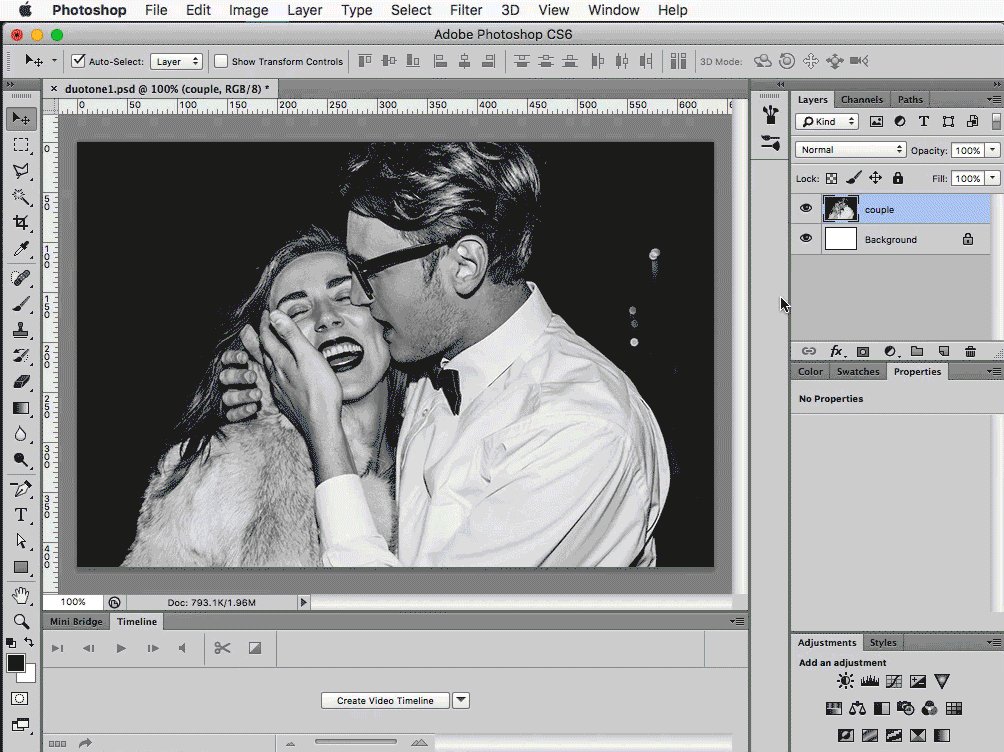
Trinn 1:
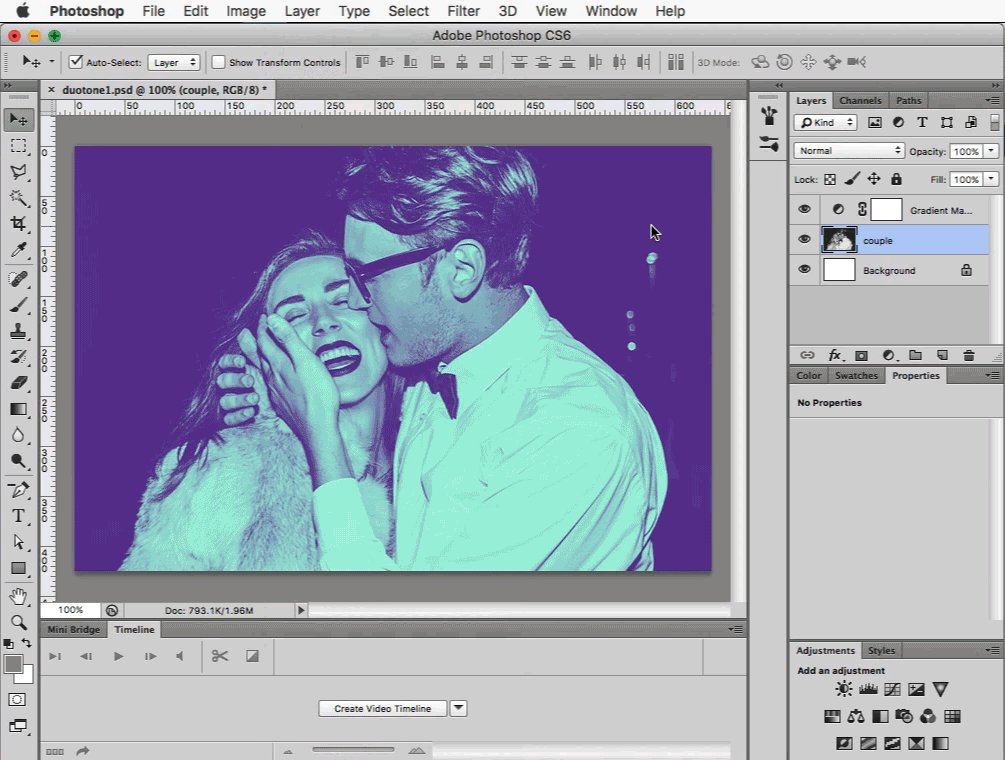
I Photoshop går du til Layer > New Adjustment Layer > Gradient Map
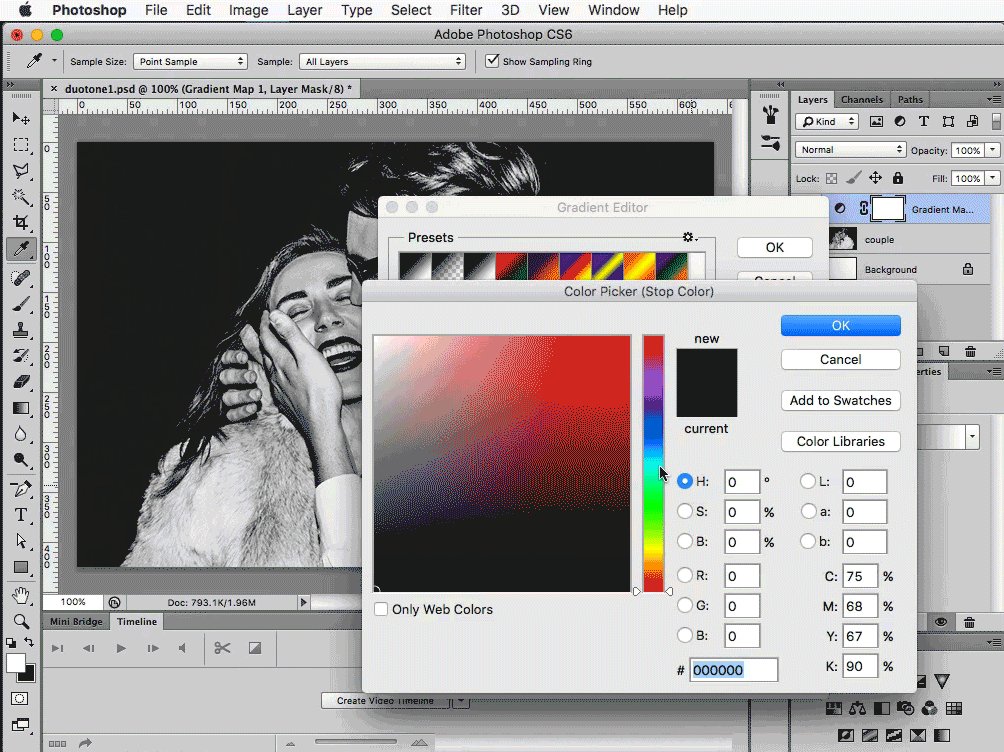
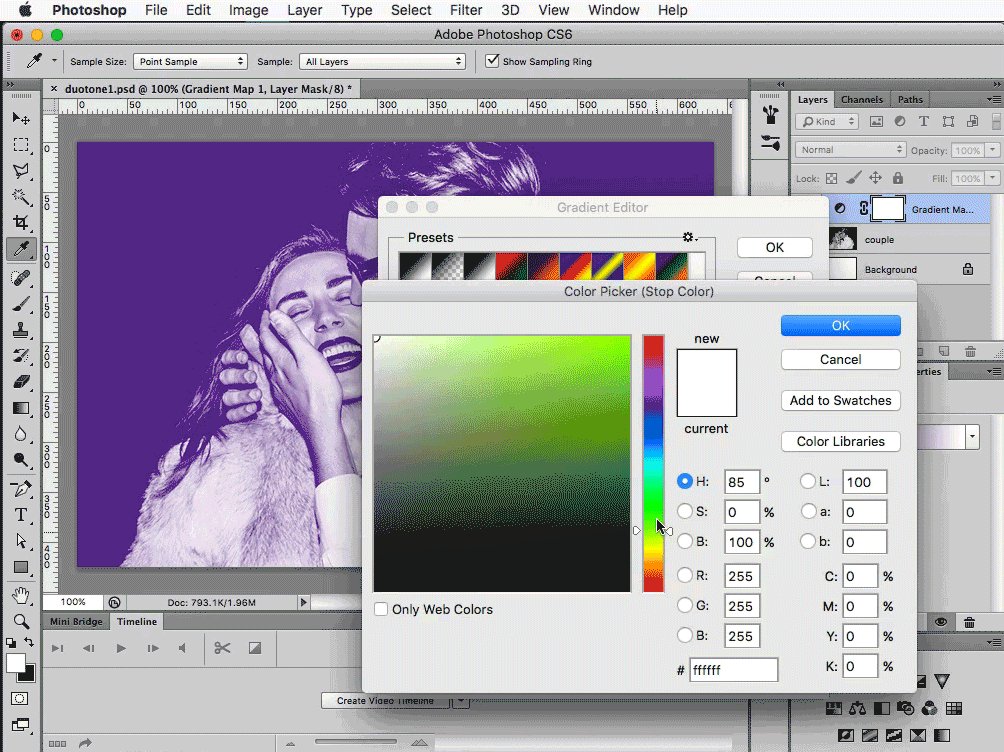
Trinn 2:
Velg to farger for gradienten din. Velg en mørk farge for de mørke delene av bildet ditt og en lys farge for de lyse delene.

Trinn 3:
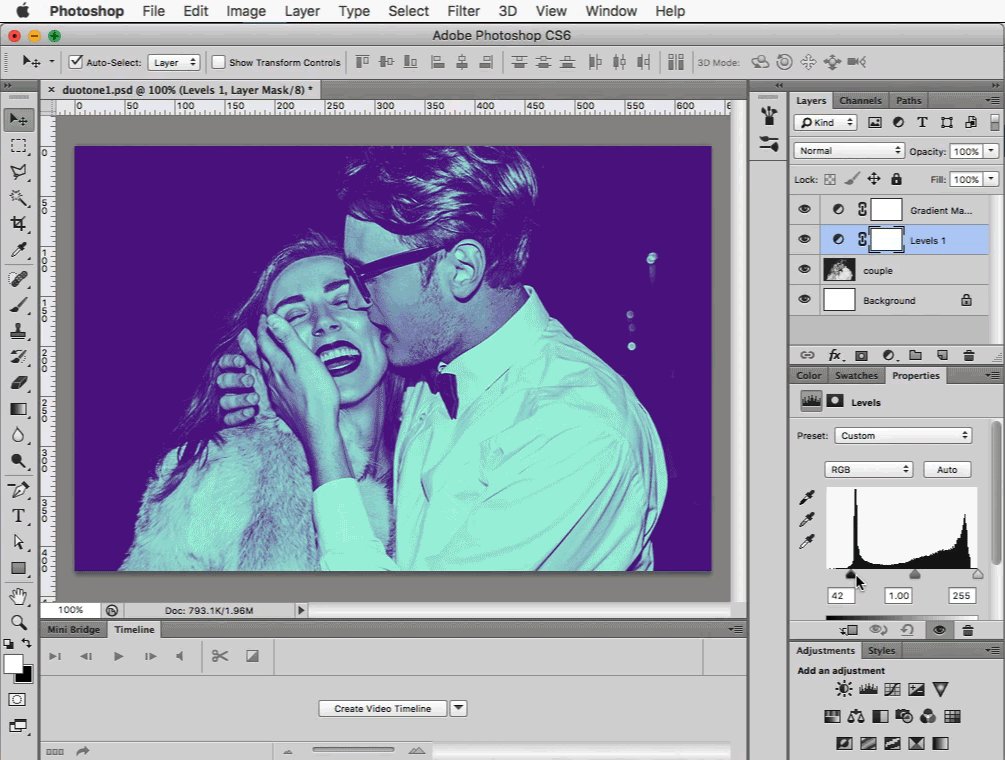
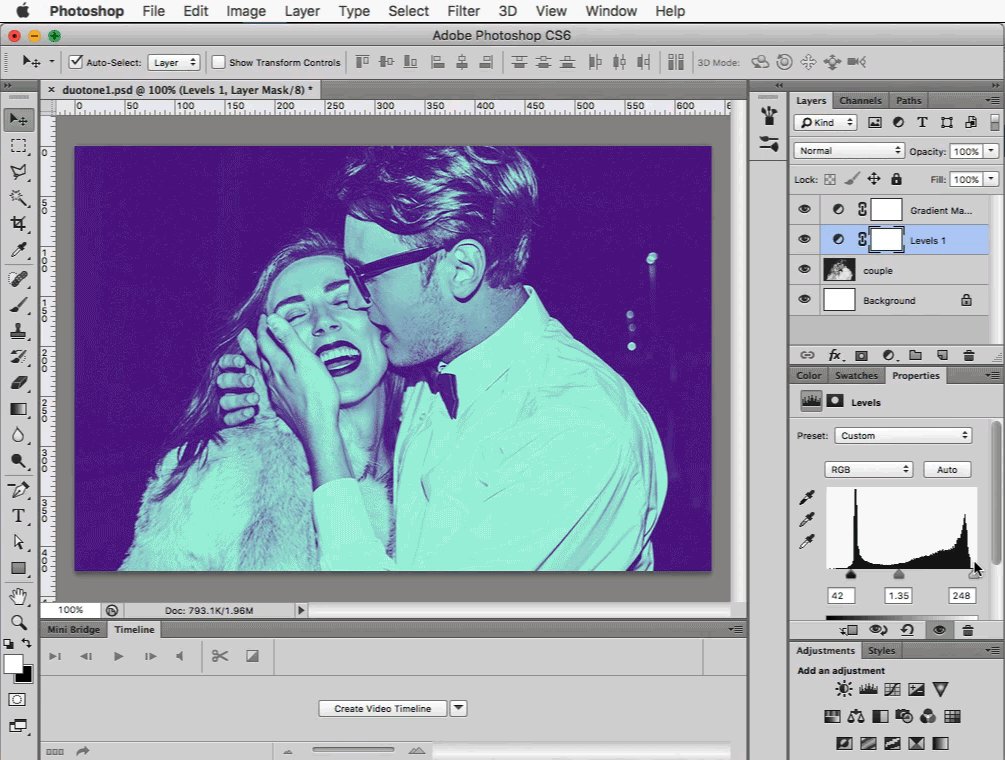
noen ganger justere nivåene etter at du har valgt farger kan gjøre duotone pop mer. Legg merke til under hvordan bildet har mer kontrast etter at jeg justerte nivåene her:

Det er det! Hvis du ønsker å spille med de ovennevnte duotones, her er det .psd.
hvis du ønsker å gjenskape denne effekten ved HJELP AV CSS, sjekk ut denne artikkelen: CSS Image Filter Toolbox.