Oppe og går med MapKit
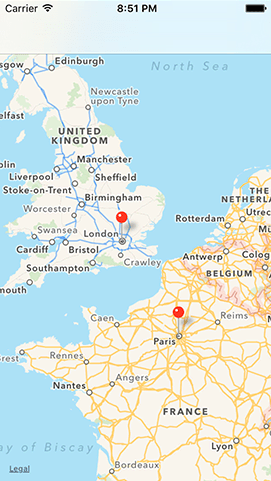
standard kartvisning fungerer bra ut av boksen-du kan panorere rundt, zoome inn og ut, og så videre. Hvis du lurte på, må du holde Nede Alternativet for å utløse en virtuell «klype» gest – bare klikk og dra som om du beveget en finger, og den andre «fingeren» vil bevege seg i motsatt retning.
opprett et utløp for kartvisningen din ved hjelp av assistentredigereren mapView. Du bør også angi visningskontrolleren til å være representant for kartvisningen Ved Å Ctrl-dra fra kartvisningen til den oransje og hvite visningskontrollknappen like over oppsettområdet. Du må også legge til import MapKit For Å ViewController.swift så det forstår hva MKMapView er.
Merk: hvis du ikke angir kartets representant, vil resten av dette prosjektet ikke fungere for godt.
Med det gjort, skal vi legge til noen merknader på kartet vårt. Merknader er objekter som inneholder en tittel, en undertekst og en posisjon. De to første er begge strenger, den tredje er en ny datatype kalt CLLocationCoordinate2D, som er en struktur som har en breddegrad og lengdegrad for hvor annotasjonen skal plasseres.
Kartmerknader beskrives ikke som en klasse, men som en protokoll. Dette er noe du ikke har sett før, fordi så langt protokoller har alle handlet om metoder. Men hvis vi ønsker å overholde protokollen MKAnnotation, som er den vi må vedta for å lage kartnotater, står det at vi må ha en koordinat i vår merknad. Det er fornuftig, fordi det ikke er noe poeng i å ha en merknad på et kart hvis vi ikke vet hvor det er. Tittel og undertittel er valgfritt, men vi vil gi dem likevel.
Opprett en ny fil og velg iOS > Kilde > Cocoa Touch-Klasse. Gjør det til en underklasse på NSObject og gi det navnet «Capital». Med kartmerknader kan du ikke bruke structs, og du må arve fra NSObject fordi Den må være interaktiv med Apples Objective-C-kode.
Endre Innholdet I Kapital.rask til dette:
Det er våre tre egenskaper, sammen med en grunnleggende initialiserer som bare kopierer i dataene den er gitt. Igjen må vi bruke self. her fordi parametrene som sendes inn, er samme navn som våre egenskaper. Jeg har lagt til import MapKit til filen fordi det er der MKAnnotation og CLLocationCoordinate2D er definert.
med denne tilpassede underklassen kan vi lage hovedsteder ved å passere i deres navn, koordinere og informasjon – jeg bruker egenskapen info for å holde en uvurderlig (les: off-the-cuff, jeg sugde på geografi) informativ nugget om hver by. Du er velkommen til å gjøre det bedre!
Sett disse linjene inn i viewDidLoad() – metoden For ViewController.swift:
disse Capital objektene er i samsvar med protokollen MKAnnotation, noe som betyr at vi kan sende den til kartvisning for visning ved hjelp av metoden addAnnotation(). Sett dette like før slutten av viewDidLoad():
Alternativt kan du legge til flere merknader samtidig ved hjelp av addAnnotations() – metoden. Ved å bruke dette, vil du erstatte de fem linjene med dette:
mapView.addAnnotations()det skaper en matrise ut av merknadene og sender den i en klump til kartvisningen.
hvis du kjører programmet nå, ser du pins på kartet for hver by, og du kan trykke på en av dem for å se bynavnet. Men hvor er info eiendommen? For å vise mer informasjon, må vi tilpasse visningen som brukes til å vise merknadene.


SPONSET er du lei av å kaste bort tid debugging Swift app? Instabugs SDK er her for å hjelpe deg med å minimere feilsøkingstid ved å gi deg komplette enhetsdetaljer, nettverkslogger og reproduksjonstrinn med hver feilrapport. Alle data er vedlagt automatisk. Det tar bare en linje med kode for å sette opp. Start din gratis prøveversjon nå og send kvalitet apps!
Prøv det gratis
Sponsor Hacking Med Swift og nå verdens største Swift samfunnet!