Slik Implementerer Du Raskt Vakre Diagrammer I Android-Appen Din

Folk oppfatter for det meste informasjon visuelt: videoer, bilder og diagrammer trekker oppmerksomhet og forklarer ting bedre enn vanlige tall eller ord. Dette er grunnen til at mange programmer bruker lyse og klare diagrammer for å presentere informasjon. I denne artikkelen undersøker vi hvordan du legger til diagrammer i appen din uten å bruke mye tid (og dermed penger) på utviklingen.
Diagrammer har blitt et ekstremt populært element i moderne UI-design i mobile applikasjoner. Det er mange måter du kan bruke dem i søknaden din, og det er enda flere måter du kan gjøre diagrammene dine slanke og vakre.
Diagrammer har fordeler som gjør denne måten å presentere informasjon en av de beste:
- Visuell-Ifølge flere studier oppfatter folk visuell informasjon mye bedre enn noen annen form for informasjon. For eksempel viste en studie av forskere ved University Of Minnesota at folk behandler visualer 60.000 ganger raskere enn tekst. Dette betyr at å legge til et diagram i mobilappen din vil gjøre informasjonen klarere og dermed forbedre brukeropplevelsen.
- Optimaliser plass-et diagram kan også være en kompakt måte å presentere informasjon på. I stedet for å bruke tabeller, bare implementere diagrammer og ledig plass på skjermen.
du kan bruke diagrammer til å vise mye informasjon. Apple bruker for Eksempel diagrammer I Apple Watch til å vise treningsinformasjon.

Du kan også bruke diagrammer i en bankapp eller en app for å administrere personlig økonomi for å vise utgifter og inntekter:

Diagrammer kan brukes i apper for mobilanalyse og markedsføring:

og det er utallige tilfeller der du kan bruke diagrammer i mobilappen din. Disse typer applikasjoner bruker ofte diagrammer:
- Bank og personlig økonomi
- Fitness og ernæring
- Analyser
- Logistikk
- Sosiale medier
- batteristyring
- tidsstyring
- Tingenes Internett
- business and management
du kan finne mange kreative måter å bruke diagrammer i andre typer mobile applikasjoner også.
la Oss nå snakke om hvordan du implementerer et diagram i mobilapplikasjonen din og ikke bruker mange utviklingstimer på det.
en enkel løsning for appen din
Å Lage et diagram ved hjelp av grafikk kan ta mye tid, forlenge utviklingen og øke kostnadene. For å unngå dette kan du bruke et åpen kildekodebibliotek til å lage diagrammer. Det er allerede mange av dem på nettet, og du kan velge noen. I denne artikkelen ser Vi På Mpandroidchart Av Phil Jay. Det er nytt i forhold til andre kartbiblioteker, og jeg liker det fordi det er stabilt. Over 3000 Brukere på GitHub er enige med meg. Med dette biblioteket kan du lage forskjellige typer tilpassbare diagrammer uten mye innsats. Du kan også legge til animasjoner og tilpasse dem.
nå skal jeg vise deg hvordan du tegner diagrammer På Android med dette biblioteket. I denne artikkelen vil vi fokusere på et enkelt stolpediagram med animasjon, men først la oss utforske hvilke typer diagrammer som er tilgjengelige i dette biblioteket.
MPAndroidChart Library
Alt du trenger å vite om MPAndroidChart er at det er en av de enkleste måtene å legge til diagrammer i appen din, og at Den fungerer På Android API 8 og over. Hvis du vil bruke animasjoner, trenger DU API 11 eller høyere.
Animasjoner er et kjerneelement i moderne mobile app UIs, og derfor er det så bra å ha dem i dette biblioteket. Du finner over 25 innebygde animasjoner, men hvis du vil ha noe spesielt, kan du også legge til egendefinerte. Så hva kan du faktisk bygge Med MPAndroidChart?
- Enkelt linjediagram
- Gruppert linjediagram
- Horisontalt linjediagram
- Enkelt linjediagram
- Gruppert linjediagram
- Kombinert linje-og linjediagram
- sektordiagram
- scatter diagram
- lysestake diagram
- radar diagram
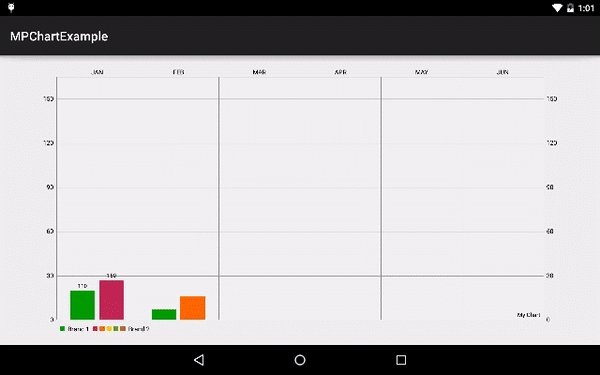
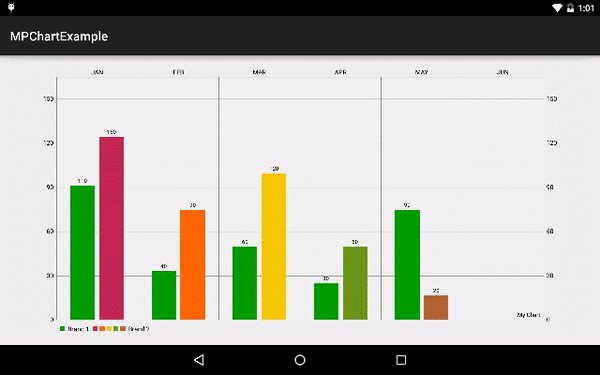
i denne opplæringen bygger vi et gruppert stolpediagram med animasjon som den som vises her:

slik integrerer du et animert diagram trinnvis
for å starte, legg først disse linjene til gradle-filen din:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Trinn 2
Lag et oppsett for MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Som du kan se i oppsettet ovenfor, har jeg brukt com.github.mikephil.kartlegge.diagram.BarChart xml tag for å lage En Android bar diagram.
Trinn 3
se nå på aktivitetskoden:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
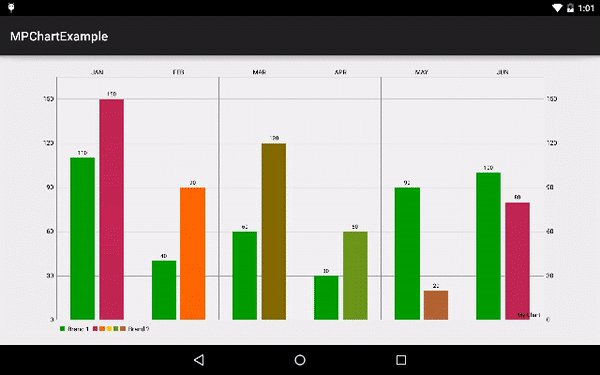
Dette vil resultere i en flott utseende stolpediagram som dette:

La meg forklare hvordan mpandroidchart biblioteket fungerer. Som vist i klassen ovenfor, initialiseres Først Et BarChart. Deretter genereres data i henhold til stolpediagrammet ved Hjelp Av BarEntry-klassen. Dette er en underklasse Av Oppføringsklassen, som er grunnklassen for alle diagramdatatyper i mpandroidchart-biblioteket.
videre legges Denne BarEntry inn I BarDataSet. Deretter settes alle disse verdiene sammen Med X-akseverdier i stolpediagrammet ved hjelp av diagrammet.setData (data) metode. Nå for å få stolpediagrammet til å reflektere disse siste dataene, må vi ringe diagram.invalidere () metode. Dette vil resultere i det flotte stolpediagrammet som vises ovenfor.
Som jeg har nevnt, er mpandroidchart-biblioteket tilpassbart. La oss ta en titt på noen av de viktigste funksjonene.
mpandroidchart animasjoner
for å animere et diagram fra mpandroidchart-biblioteket, brukes disse metodene:
- kart.animateX(2000) — for x-akse animasjon
- diagram.animateY (2000) — for Y-akse animasjon
- diagram.animateXY(2000, 2000) — FOR xy-akse animasjon
koden ovenfor vil legge til en standard animasjon. Men hvis du ønsker å endre animasjonsstilen eller vil lage en tilpasset animasjon, se denne siden. Merk at animasjoner vil fungere bare PÅ API 11 og nyere.
mpandroidchart colors
mens du lager diagrammer På Android ved Hjelp Av mpandroidchart-biblioteket, kan du også endre fargen på stolpene i diagrammet ved hjelp av disse metodene:
- setColor — Brukes til å angi en enkelt farge for et komplett datasett
- setColors-Brukes til å angi oppføringer i forskjellige farger i et datasett
disse metodene brukes mens du oppretter Datasettobjektet vist ovenfor.
Konklusjon
MPAndroidChart er et flott bibliotek som kan hjelpe utviklere å lage vakre, tilpassede og animerte diagrammer i bare noen få trinn. I denne artikkelen viste jeg deg hvordan du bygger et stolpediagram, men du kan lage alle slags diagrammer for søknaden din – bare endre klassenavnene. For det meste trenger du ikke å endre noe: mpandroidchart-biblioteket er opprettet på en slik måte at du i alle diagrammer legger inn informasjonen på samme måte.
hvis du har spørsmål om integrering eller bruk av diagrammer i mobilappen din, ikke nøl med å kontakte Mobindustry for en gratis konsultasjon. Vi hjelper deg gjerne.
Få En Gratis Konsultasjon!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/