Ved Hjelp Av Inline Bilder versus Bildeblokken
når du arbeider I WordPress, vil du ofte legge til bilder i innholdet ditt. Disse bildene kan legges til som inline bilder eller ved Hjelp Av Bildeblokken. Du kan også legge til gallerier eller lysbildeserier, men i denne opplæringen vil vi fokusere på forskjellen mellom å bruke inline-bilder og bildeblokken. Du vil lære å legge til begge i trinnene nedenfor.
- slik legger du til et innebygd bilde
- slik legger du til en bildeblokk
- Forskjeller mellom det innebygde bildet og bildeblokken
Finn et nytt hjem for WordPress-nettstedet ditt Ved Å gå Til Inmotions WordPress Hosting.
Legge til Et Innebygd Bilde
for å følge trinnene nedenfor, vennligst logg Inn På WordPress Administrator Dashboard.
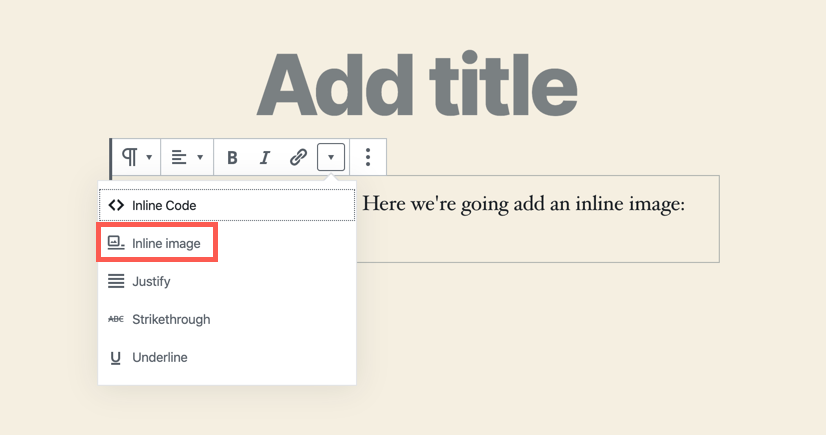
- et innebygd bilde brukes oftest etter en linje eller et avsnitt med tekst. Du finner alternativet ved å legge til tekst, deretter gå til blokkmenyen for tekstavsnittet og klikke på rullegardinpilen.

- du vil da bli bedt om å laste opp eller bruke mediebiblioteket til å velge bildet som skal brukes.
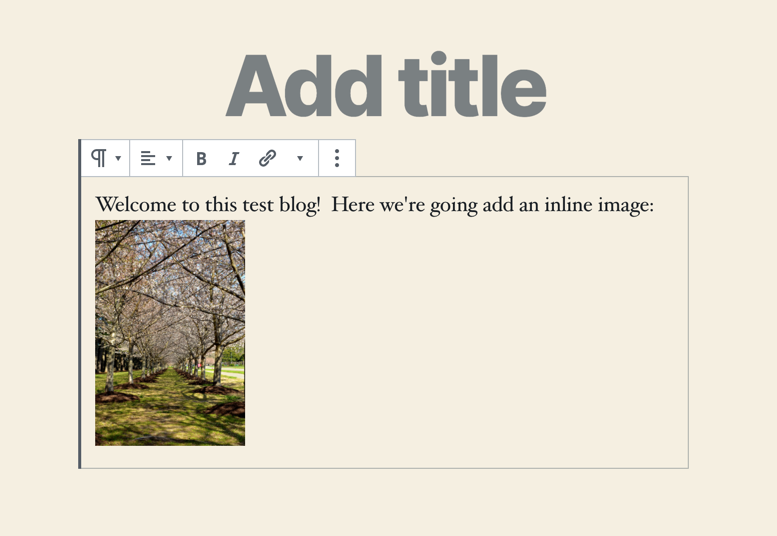
- når bildet er lagt til, vises det der markøren var plassert i avsnittsblokken.

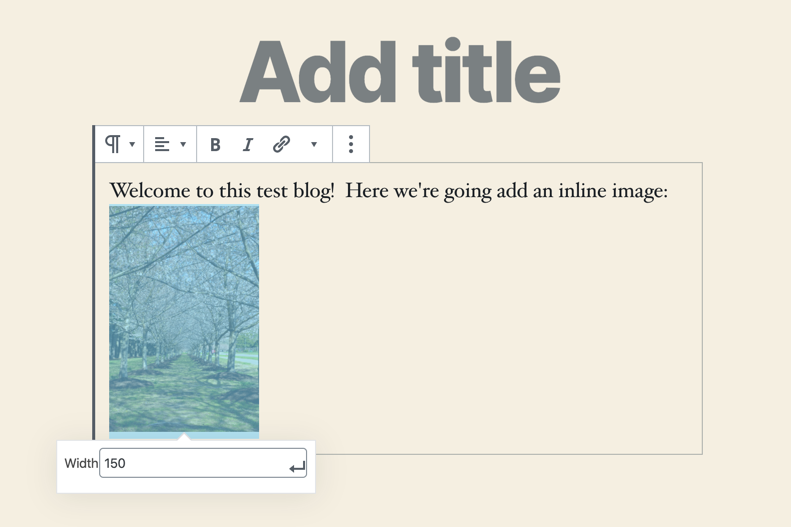
- du kan bare endre bredden på et innebygd bilde ved å klikke på bildet.

inline-bildet kan brukes som et miniatyrbilde for trinn, men det kobler ikke eller har en måte å være koblet til et annet element.
Legge Til En Bildeblokk
den vanligste måten å legge til et bilde i Den Nye Gutenberg editor Av WordPress er å bruke en bildeblokk. Bildeblokken gir deg litt fleksibilitet med bildet, slik at du kan redigere alt-teksten, endre bildestørrelsen, og til og med angi den spesifikke størrelsen i piksler eller bruke angi prosenter. Som alle blokkene I WordPress-editoren, kan du også legge TIL CSS-klasser i blokken. Som det innebygde bildet, må du være logget inn På WordPress Administrator Dashboard for å følge trinnene nedenfor.
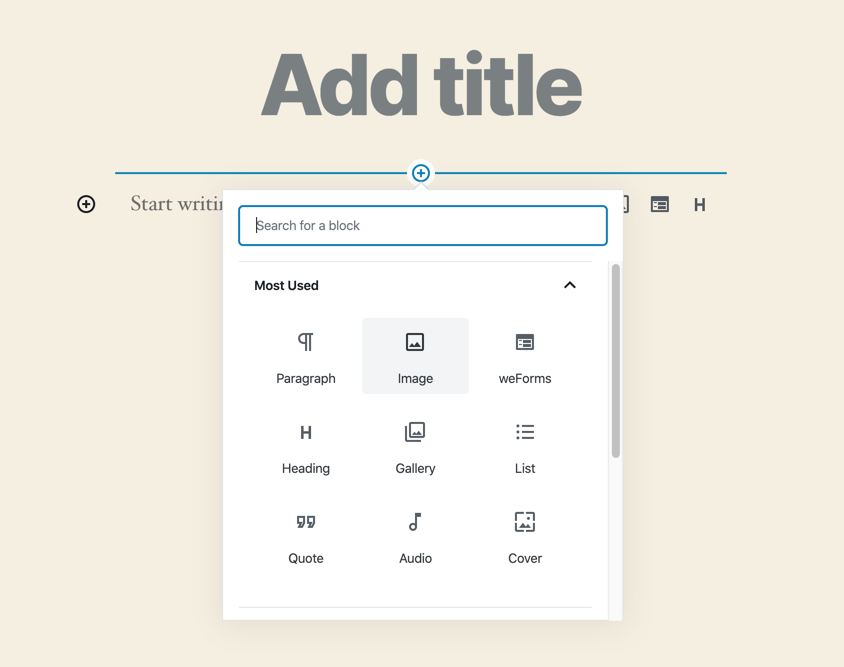
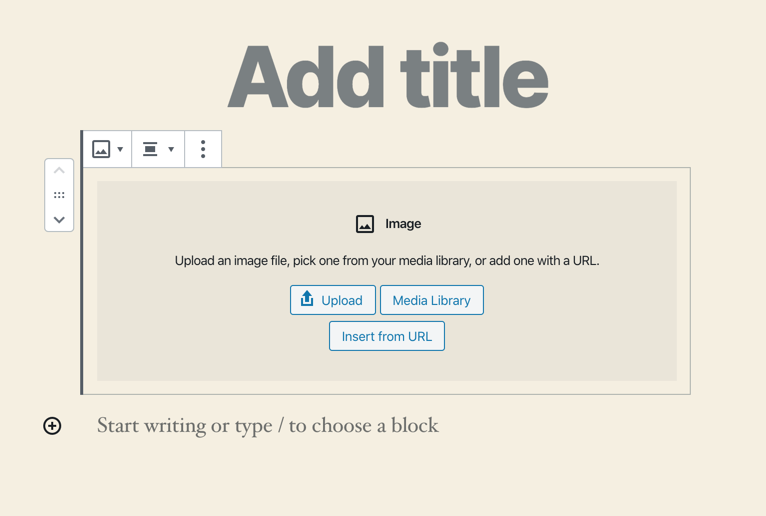
- Klikk på + – tegnet for å legge til en blokk, og velg deretter bildeblokken.

- du vil da bli bedt om å enten laste opp eller velge et bilde i mediebiblioteket.

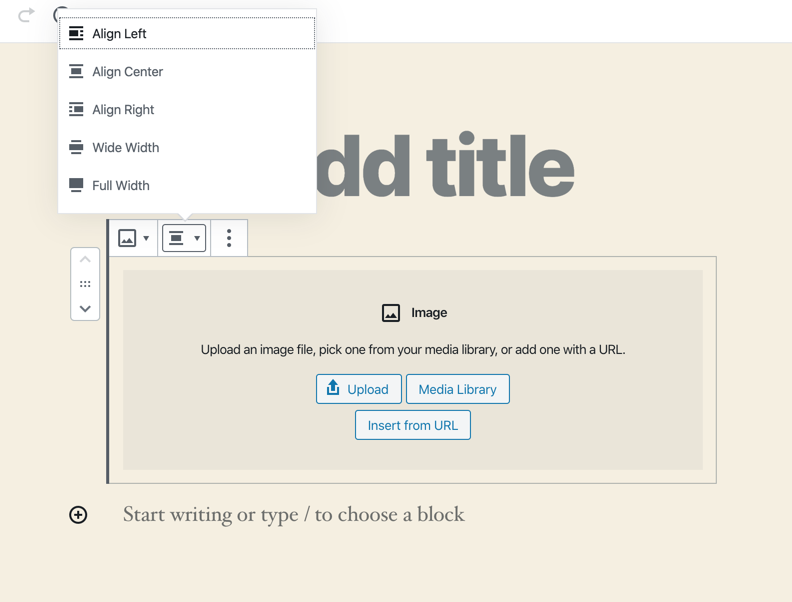
- Når du har lastet opp eller valgt et bilde fra bildebiblioteket, kan du klikke på rullegardinpilen i blokkmenyen og velge hvordan du justerer bildet. Du kan også velge Bred bredde (For en bred mal), Eller full Bredde fyller skjermen basert på den største bildestørrelsen.

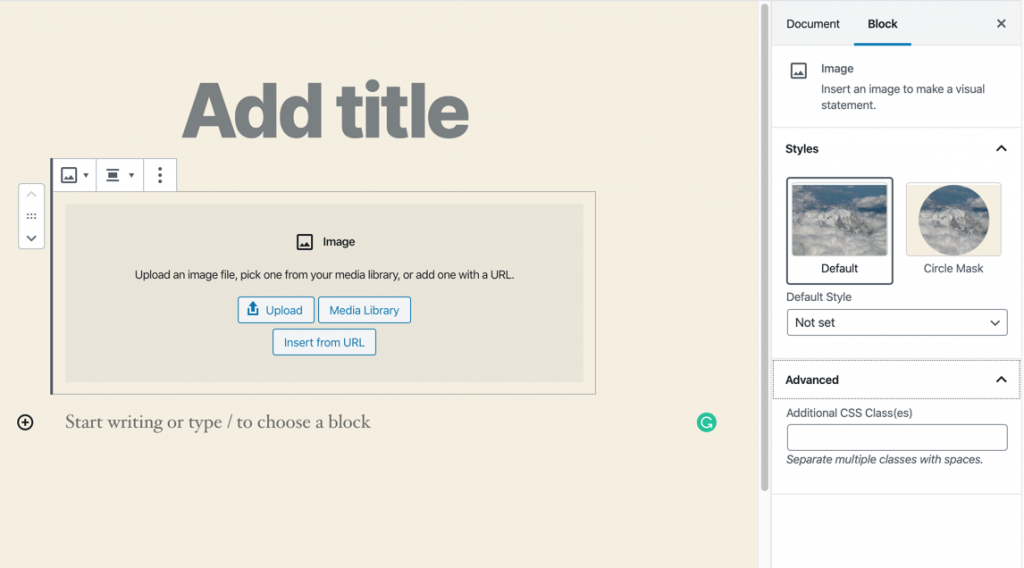
- du kan også justere blokkegenskapene i høyre kolonne på skjermen. Disse alternativene kan omfatte Alternativer For Alternativ tekst, Bildestørrelse, bredde, høyde og forhåndsinnstilte prosentverdier. Disse vil variere basert på temaet du valgte. Som Enhver Gutenberg-blokk, er det også mulighet til å legge TIL CSS-klasser i blokken. Skjermbildet nedenfor viser hvordan du kan gjøre endringer i stilen som temaet tillater.

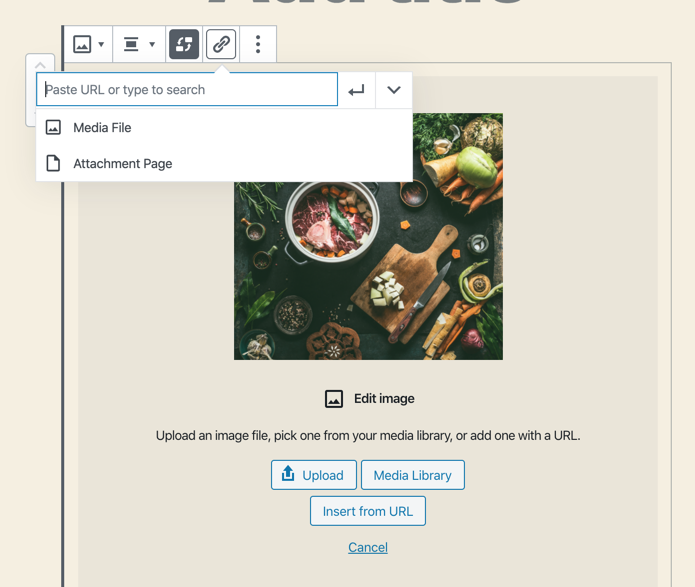
- Du kan også klikke på rullegardinpilen for bildet, og du vil kunne koble bildet til vedleggssiden eller mediefilen for bildet som er opprettet I WordPress.

Forskjeller Mellom Et Innebygd Bilde Og Bildeblokk
det er noen forskjeller mellom innebygde bilder og blokkeringer. Inline-bilder kan ikke forstørres når de vises. Du har også ingen av alternativene som tilbys til bildeblokken. Du har mye mer fleksibilitet når du bruker bildeblokken. Den største fordelen med det innebygde bildet er at det kan brukes nær teksten.
det innebygde bildet og blokkbildet er forskjellige, men hver har en styrke og svakhet som du kan bruke når du legger til et bilde I WordPress-innlegget eller-siden din.
Lær Mer Om Den nye WordPress editor, Gutenberg, og egenskapene til den separate Gutenberg plugin med våre nyttige Gutenberg artikler!