Hoe kunt u snel mooie grafieken implementeren in uw Android-App

mensen meestal waarnemen informatie visueel: video ‘s, foto’ s, en grafieken trekken de aandacht en dingen beter uit te leggen dan gewone cijfers of woorden. Daarom gebruiken veel toepassingen heldere en duidelijke grafieken om informatie te presenteren. In dit artikel, we verkennen hoe je grafieken toe te voegen aan uw app zonder de uitgaven veel tijd (en dus geld) op hun ontwikkeling.
grafieken zijn een zeer populair element geworden van het moderne UI-ontwerp in mobiele toepassingen. Er zijn veel manieren waarop u ze kunt gebruiken in uw toepassing, en er zijn nog meer manieren waarop u uw grafieken strak en mooi kunt maken.
grafieken hebben voordelen die deze manier van presenteren van informatie tot de beste maken:
- visueel – volgens meerdere studies, mensen waarnemen visuele informatie veel beter dan elke andere vorm van informatie. Een studie van onderzoekers aan de Universiteit van Minnesota toonde bijvoorbeeld aan dat mensen visuals 60.000 keer sneller verwerken dan tekst. Dit betekent dat het toevoegen van een grafiek aan uw mobiele app informatie duidelijker maakt en daarmee de gebruikerservaring verbetert.
- ruimte optimaliseren-een grafiek kan ook een compacte manier zijn om informatie te presenteren. In plaats van het gebruik van tabellen, gewoon implementeren grafieken en vrije schermruimte.
u kunt diagrammen gebruiken om veel informatie weer te geven. Apple gebruikt bijvoorbeeld grafieken in de Apple Watch om fitnessinformatie weer te geven.

U kunt ook gebruik maken van grafieken in een bankieren app of een app voor het beheer van persoonlijke financiën te tonen uitgaven en inkomsten:

Grafieken kunnen worden gebruikt in de apps voor mobiele analytics en marketing:

En er zijn talloze zaken waar u gebruik kunt maken van grafieken in uw mobiele app. Dit soort toepassingen gebruiken vaak grafieken:
- bankwezen en persoonlijke financiën
- Fitness en voeding
- Analytics
- logistiek
- sociale media
- batterijbeheer
- tijdbeheer
- Internet van dingen
- bedrijfs-en management
u kunt ook veel creatieve manieren vinden om grafieken in andere typen mobiele toepassingen te gebruiken.
laten we het nu hebben over het implementeren van een grafiek in uw mobiele applicatie en er niet veel ontwikkelingsuren aan besteden.
een eenvoudige oplossing voor uw app
het maken van een grafiek met behulp van afbeeldingen kan veel tijd in beslag nemen, de ontwikkeling verlengen en de kosten verhogen. Om dit te voorkomen, kunt u een open source bibliotheek gebruiken om grafieken te maken. Er zijn al veel van hen online, en u kunt kiezen. In dit artikel zullen we kijken naar MPAndroidChart door Phil Jay. Het is nieuw in vergelijking met andere grafiekbibliotheken, en ik vind het leuk omdat het stabiel is. Meer dan 3.000 gebruikers op GitHub zijn het met mij eens. Met deze bibliotheek kunt u verschillende soorten aanpasbare grafieken maken zonder veel moeite. U kunt ook animaties toevoegen en aanpassen.
nu zal ik je laten zien hoe je grafieken tekent op Android met deze bibliotheek. In dit artikel zullen we ons richten op een eenvoudig staafdiagram met animatie, maar laten we eerst verkennen welke soorten diagrammen beschikbaar zijn in deze bibliotheek.
MPAndroidChart Library
alles wat u moet weten over MPAndroidChart is dat het een van de eenvoudigste manieren is om grafieken toe te voegen aan uw app en dat het werkt op Android API 8 en hoger. Als je animaties wilt gebruiken, heb je API 11 of hoger nodig.
animaties zijn een kernelement van moderne mobiele app UI ‘ s, daarom is het zo geweldig om ze in deze bibliotheek te hebben. Je vindt er meer dan 25 ingebouwde animaties, maar als je iets speciaals wilt, kun je ook aangepaste animaties toevoegen. Dus wat kun je eigenlijk bouwen met MPAndroidChart?
- Eenvoudige staafdiagram
- Gegroepeerd staafdiagram
- Horizontaal staafdiagram
- Eenvoudige lijn grafiek
- lijndiagram met kubieke lijnen
- Gegroepeerd lijndiagram
- Gecombineerde regel-en staafdiagram
- Cirkeldiagram
- Spreidingsdiagram
- Candlestick grafiek
- Radardiagram
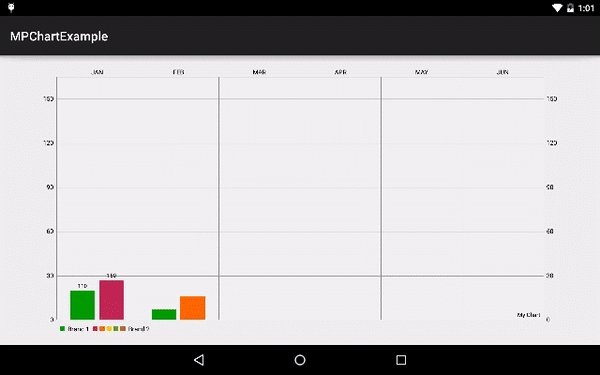
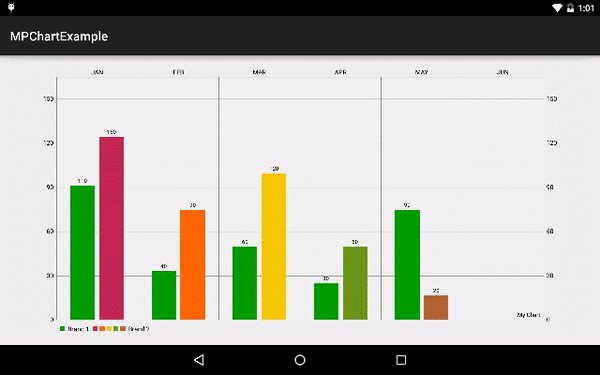
In deze tutorial bouwen we een gegroepeerd staafdiagram met animatie zoals hier:

hoe een geanimeerde grafiek stap voor stap te integreren
om te beginnen, voeg eerst deze regels toe aan uw gradle bestand:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Stap 2
Maak een opmaak voor uw MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
zoals je kunt zien in de bovenstaande lay-out, Ik heb de com gebruikt.github.mikephil.charting.grafiek.BarChart xml tag om een Android staafdiagram te maken.
Stap 3
bekijk nu de activiteitscode:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
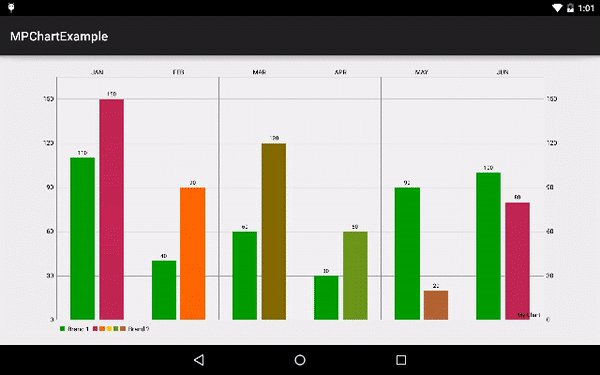
dit zal resulteren in een prachtig uitziende staafdiagram als deze:

laat me uitleggen hoe de mpandroidchart bibliotheek werkt. Zoals in de klasse hierboven getoond, wordt eerst een BarChart geïnitialiseerd. Vervolgens worden gegevens gegenereerd volgens het staafdiagram met behulp van de barentry-klasse. Dit is een subklasse van de Entry class, die de basisklasse is voor alle typen grafiekgegevens in de mpandroidchart bibliotheek.
verder wordt deze BarEntry toegevoegd aan BarDataSet. Vervolgens worden al deze waarden samen met de x-aswaarden in het staafdiagram ingesteld met behulp van het diagram.setData (data) methode. Om het staafdiagram deze laatste gegevens te laten weergeven, moeten we diagram bellen.ongeldig () methode. Dit zal resulteren in de geweldig uitziende staafdiagram hierboven weergegeven.
zoals ik al zei, is de mpandroidchart-bibliotheek aanpasbaar. Laten we eens een kijkje op een aantal van de belangrijkste functies.
MPAndroidChart-animaties
om een grafiek uit de mpandroidchart-bibliotheek te animeren, worden deze methoden gebruikt:
- kaart.animateX (2000)-voor X-as animatie
- grafiek.animateY (2000)-voor Y-as animatie
- grafiek.animateXY (2000, 2000) — voor XY-as animatie
zal de bovenstaande code een standaard animatie toevoegen. Maar als u de animatiestijl wilt wijzigen of een aangepaste animatie wilt maken, raadpleegt u deze pagina. Merk op dat animaties alleen werken op API 11 en hoger.
MPAndroidChart kleuren
tijdens het maken van grafieken op Android met behulp van de mpandroidchart bibliotheek, kunt u ook de kleur van de balken in de grafiek wijzigen met behulp van deze methoden:
- setColor-gebruikt om een enkele kleur in te stellen voor een volledige gegevensset
- setColors — gebruikt om ingangen in verschillende kleuren in te stellen binnen een gegevensset
deze methoden worden gebruikt tijdens het aanmaken van het Datasetobject zoals hierboven getoond.
conclusie
MPAndroidChart is een geweldige bibliotheek die ontwikkelaars kan helpen bij het maken van mooie, aangepaste en geanimeerde grafieken in slechts een paar stappen. In dit artikel heb ik je laten zien hoe je een staafdiagram maakt, maar je kunt allerlei diagrammen maken voor je toepassing — verander gewoon de klassenamen. Meestal hoef je niets te veranderen: de mpandroidchart bibliotheek is zo gemaakt dat je in alle grafieken de informatie op dezelfde manier invoert.
als u vragen hebt over het integreren of gebruiken van grafieken in uw mobiele app, aarzel dan niet om contact op te nemen met Mobindustry voor een gratis consult. We helpen je graag.
krijg een gratis consult!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/