met Inline Images versus het Afbeeldingsblok
wanneer u in WordPress werkt, voegt u vaak afbeeldingen toe aan uw inhoud. Deze afbeeldingen kunnen worden toegevoegd als inline afbeeldingen of met behulp van het Beeldblok. U kunt ook galerijen of diavoorstellingen toevoegen, maar in deze zelfstudie richten we ons op het verschil tussen het gebruik van inline afbeeldingen en het afbeeldingsblok. U leert hoe u beide kunt toevoegen in de onderstaande stappen.
- hoe voeg ik een afbeelding toe
- Hoe voeg ik een afbeeldingsblok toe
- verschillen tussen de inline afbeelding en afbeeldingsblok
zoek een nieuwe home voor uw WordPress site door naar Inmotion ‘ s WordPress Hosting te gaan.
Het toevoegen van een Inline afbeelding
om de onderstaande stappen te volgen, log dan in op het WordPress Administrator Dashboard.
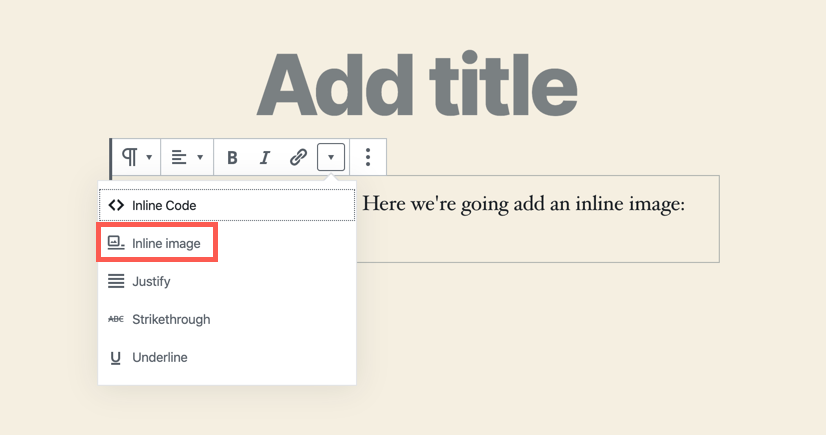
- een inline afbeelding wordt meestal gebruikt na een regel of alinea van tekst. U vindt de optie door tekst toe te voegen, ga dan naar het block menu voor de tekst alinea en klik op de drop-down pijl.

- u wordt dan gevraagd om de mediabibliotheek te uploaden of te gebruiken om de te gebruiken afbeelding te kiezen.
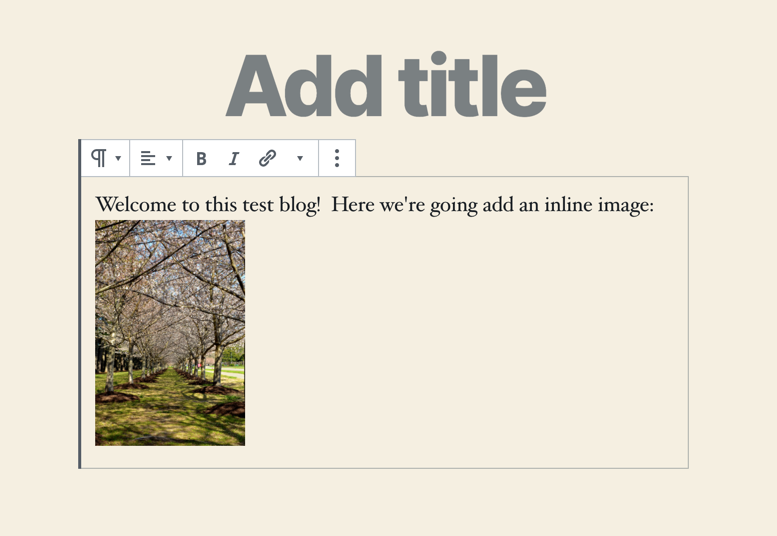
- zodra de afbeelding is toegevoegd, zal deze verschijnen waar uw cursor zich in het alineablok bevond.

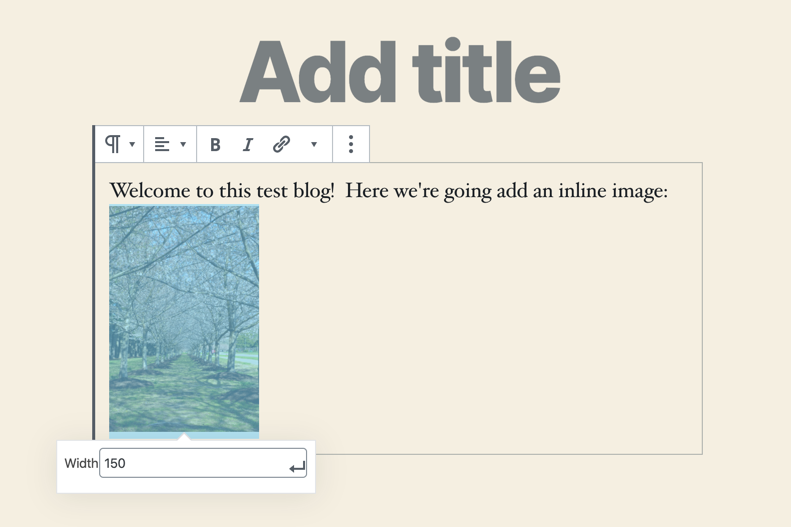
- u kunt alleen de breedte van een inline afbeelding wijzigen door op de afbeelding te klikken.

de inline image kan worden gebruikt als miniatuur voor stappen, maar het koppelt niet of heeft een manier om te worden gekoppeld aan een ander element.
een Afbeeldingsblok toevoegen
de meest gebruikelijke manier om een afbeelding toe te voegen aan de nieuwe Gutenberg editor van WordPress is door een afbeeldingsblok te gebruiken. Het afbeeldingsblok biedt u enige flexibiliteit met de afbeelding, zodat u de alt-tekst kunt bewerken, de afbeeldingsgrootte kunt wijzigen en zelfs de specifieke grootte in pixels kunt instellen of ingestelde percentages kunt gebruiken. Net als alle blokken in de WordPress editor, kunt u ook CSS-klassen toe te voegen aan het blok. Net als de inline afbeelding, moet u ingelogd zijn op het WordPress Administrator Dashboard om de onderstaande stappen te volgen.
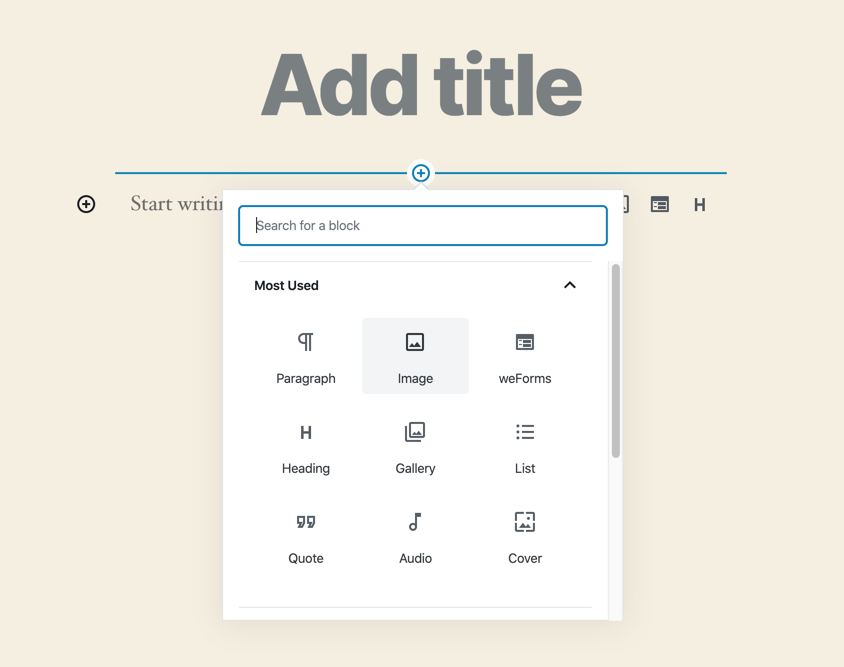
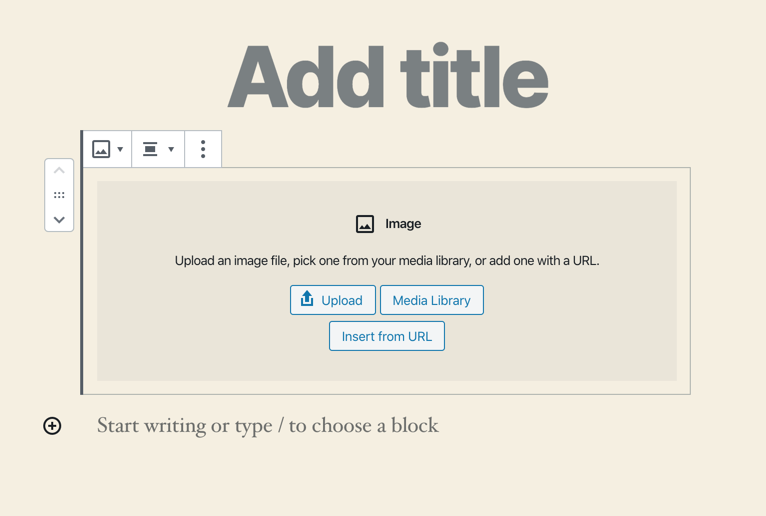
- klik op het + teken om een blok toe te voegen, selecteer vervolgens het afbeeldingsblok.

- u wordt dan gevraagd om een afbeelding te uploaden of te selecteren in de mediabibliotheek.

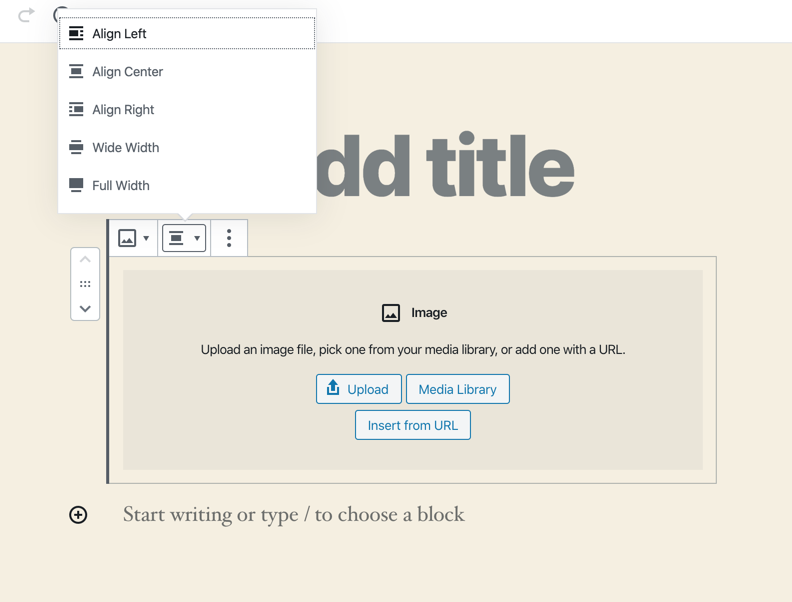
- zodra u een afbeelding uit de beeldbibliotheek hebt geüpload of geselecteerd, kunt u op de drop-down pijl in het block menu klikken en selecteren hoe u de afbeelding uitlijnt. U kunt ook Brede Breedte selecteren (voor een brede sjabloon), of Volledige Breedte vult het scherm op basis van de grootste afbeeldingsgrootte.

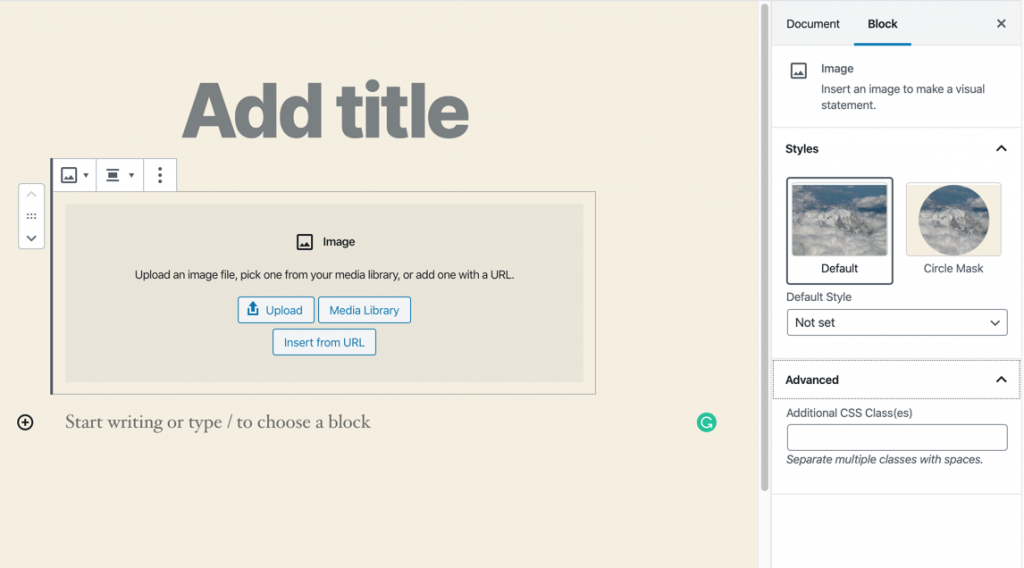
- u kunt ook de blokeigenschappen aanpassen in de rechterkolom van het scherm. Deze opties kunnen de Alt-tekst, afbeeldingsgrootte, breedte, hoogte en vooraf ingestelde percentage opties. Deze zullen verschillen op basis van het thema dat u hebt geselecteerd. Zoals elk Gutenberg blok, is er ook de optie om CSS klassen toe te voegen aan het blok. De screenshot hieronder laat zien hoe u wijzigingen kunt aanbrengen in de stijl als het thema het toelaat.

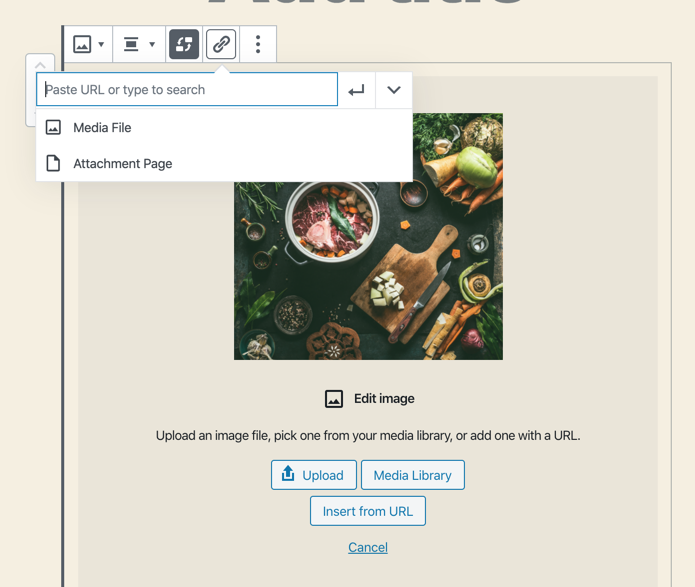
- u kunt ook klikken op de drop-down pijl voor de afbeelding en je zult in staat zijn om de afbeelding te koppelen aan de bijlage pagina of het mediabestand voor de afbeelding gemaakt binnen WordPress.

verschillen tussen een Inline afbeelding en een Afbeeldingsblok
er zijn enkele verschillen tussen inline afbeeldingen en blokkades. Inline afbeeldingen kunnen niet worden vergroot wanneer ze worden weergegeven. Je hebt ook geen van de opties die worden verstrekt aan het afbeeldingsblok. Je hebt veel meer flexibiliteit bij het gebruik van het beeldblok. Het belangrijkste voordeel van de inline afbeelding is dat het kan worden gebruikt in de buurt van de tekst.
de inline image en de block image zijn verschillend, maar elk heeft een kracht en zwakte die u kunt gebruiken wanneer u een afbeelding toevoegt aan uw WordPress post of pagina.
leer meer over de nieuwe WordPress editor, Gutenberg, en de mogelijkheden van de afzonderlijke Gutenberg plugin met onze behulpzame Gutenberg artikelen!