Optimal Colors to Improve Readability for People with dyslexie
WAI R &D Symposia “Text Customization Home “Proceedings” This paper.
dit artikel is een bijdrage aan het Text Customization for Readability Online Symposium. Het is niet ontwikkeld door het W3C Web Accessibility Initiative (WAI) en vertegenwoordigt niet noodzakelijk de consensus van W3C-medewerkers, deelnemers of leden.
- Luz Rello. Universitat Pompeu Fabra [email protected]
- Ricardo Baeza-Yates. Yahoo! Research & Universitat Pompeu Fabra, rbaeza@acm.
probleembeschrijving
in deze studie analyseren we hoe een specifiek aspect van tekstaanpassing, tekst en achtergrondkleuren, de leesbaarheid van mensen met dyslexie kan verbeteren. Onze gebruikersstudie vergelijkt twee soorten gegevens, kwantitatieve (gebruikersprestaties) en kwalitatieve (gebruikersvoorkeuren), rekening houdend met eerdere aanbevelingen en de kleurluminositeitsverhouding voorgeschreven door de WCAG 2.0. (W3C, 2008).
Achtergrond
de rol van kleuren in de leesbaarheid is uitgebreid besproken in relatie tot dyslexie, een leeshandicap die voorkomt bij ongeveer 10-17, 5% van de Engelse en 7,5-11,8% van de Spaanstalige bevolking (Rello and Baeza-Yates, 2012). Echter, bij het lezen van het Web, slecht gekleurde tekst is een van de belangrijkste problemen ondervonden door mensen met dyslexie (McCarthy en Swierenga, 2010).
eerdere gebruikersstudies toonden aan dat specifieke tekst en achtergrondkleuren nuttig kunnen zijn voor het lezen op het scherm (Gregor en Newell 2000; Rello, Baeza-Yates en kanvinde, 2012). Bovendien zijn suggesties voor tekstaanpassing het er in grote lijnen over eens dat mensen met dyslexie normaal gesproken de voorkeur geven aan lagere helderheid en kleurverschillen tussen tekst en achtergrond in vergelijking met de gemiddelde lezer (Bradford, 2011; Pedley 2006; British Dyslexia Association, 2012). De relatie tussen deze voorkeur en de door de W3C voorgeschreven minimale kleurverlichtingsverhouding is echter niet onderzocht.
in onze studie testen we eerdere aanbevelingen empirisch en vergelijken ze met het W3C-algoritme en de standaardlezing van een controlegroep.
benadering
onze benadering scheidt toegankelijkheidsbehoeften en persoonlijke voorkeuren die vaak gemengd zijn in de aanbevelingen met betrekking tot kleuren en leesbaarheid. Daarom bestonden onze tests uit twee delen: (A) een set teksten die gelezen moesten worden met behulp van eye-tracking om de leesprestaties te bestuderen en (b) een vragenlijst om de Gebruikersvoorkeuren te verzamelen. Door middel van deze methodologie onderscheiden we de aspecten van tekstaanpassing die lezers met dyslexie in staat stelt effectiever te lezen en optionele suggesties met betrekking tot hun voorkeuren. Elke test werd uitgevoerd door 23 deelnemers met dyslexie (Rello, Baeza-Yates en Kanvinde, 2012) en 92 deelnemers zonder dyslexie (Rello en Marcos, 2012).
voor de selectie van de kleurparen hebben we rekening gehouden met: (A) de vorige literatuur, (b) de aanbevelingen, (c) hun frequentie in het Web, en (d) hun helderheid contrast ratio. De bestudeerde kleurparen zijn weergegeven in Tabel 1.
| Tekst-en achtergrondkleur | Kleur verschil | Helderheid verschil |
|---|---|---|
| zwart (000000) & wit (FFFFFF) | 765 | 255 |
| zwart (000000) & geel (FFFF00) | 510 | 226 |
| zwart (000000) & creme (FAFAC8) | 700 | 244 |
| off-black (0A0A0A) & off-white (FFFFE5) | 735 | 245 |
| blauw (00007D) & wit (FFFFFF)> | 640 | 241 |
| donker bruin (1E1E00) & licht groen (B9B900)> | 310 | 137 |
| bruin (282800) & donker groen (A0A000)> | 240 | 107 |
| blauw (00007D) & geel (FFFF00) | 635 | 212 |
Tabel 1: Kleur en helderheid van het verschil voor de tekst-en achtergrondkleur paren. De RGB-codes voor de kleuren worden tussen haakjes weergegeven en gebruikt voor de celtekst en achtergrond.
de paren zwart & wit en blauw & wit werden gekozen omdat zij het meest worden gebruikt. We selecteerden off-black & off-white omdat het wordt aanbevolen in webtoegankelijkheid voor mensen met dyslexie (Bradford, 2011). De paren bruin & donkergroen en blauw & geel werden in de studie opgenomen omdat ze werden gekozen door mensen met dyslexie in eerdere experimenten (Gregor et al., 2003; Gregor and Newell, 2000). We kozen zwart & crème omdat het wordt gebruikt —en aanbevolen-door de British Dyslexia Association voor hun website en we kozen zwart & geel vanwege het hoge contrast.
omdat het paar bruin & donkergroen een lager kleurcontrast heeft dan vereist door de WCAG 2.0, hebben we een donkerbruin & lichtgroen met dezelfde kleurtint gemaakt, maar volgens het W3C-algoritme om beide kleurparen te vergelijken.
elk kleurenpaar werd in willekeurige volgorde gepresenteerd met verschillende vergelijkbare teksten. De teksten hebben dezelfde lengte (22 lettergrepen), behoren tot hetzelfde genre en hebben hetzelfde metrisch en ritme. Ze zijn geschreven in sans serif arial (Al-Wabil, Zaphiris and Wilson, 2006), 20 punten grootte, ongerechtvaardigde tekst (Pedley, 2006), en dezelfde regel/woord/karakter spatiëring.
de teksten werden aan de deelnemers gepresenteerd om ze in stilte te lezen terwijl ze werden opgenomen door de eye-tracker. Vervolgens heeft de deelnemer een vragenlijst ingevuld met betrekking tot hun persoonlijke voorkeuren over de kleuren en hun leesbaarheid. De deelnemers probeerden betekenis uit de tekst te halen omdat ze begrijpende vragen verwachtten, hoewel de vragenlijsten alleen over hun voorkeuren gingen.
uitdagingen
er zijn drie zwakke punten in onze methodologie die in toekomstige experimenten zullen worden aangepakt. Ten eerste werden de kleurenparen in willekeurige volgorde gepresenteerd, maar niet in een contra-gebalanceerde volgorde. Daarom kunnen we niet zeker zijn of sommige van de resultaten kunnen worden beïnvloed door de positie van het tekstfragment in het scherm en of de voorkeursgegevens worden beïnvloed door de effecten van de volgorde. Ten tweede zijn de teksten te klein om sterke conclusies te trekken. Ten derde werden de teksten alleen gepresenteerd in het scherm, dus kunnen we het kleureffect niet voorspellen in andere leescontexten zoals surfen op het Web.
uitkomsten
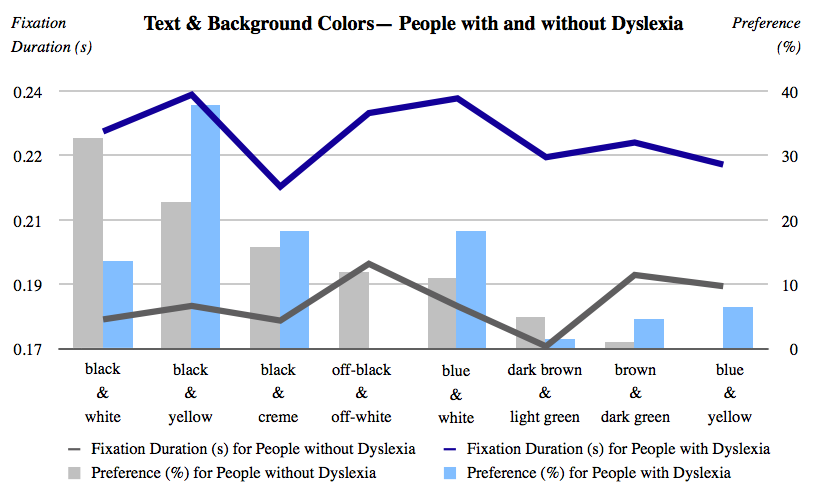
in Figuur 1 kunnen we de vergelijking zien van de prestaties en voorkeuren van de gebruiker, tussen de verschillende kleurwaarden voor mensen met en zonder dyslexie. De prestaties worden gemeten in leestijd (gemiddelde van de fixatieduur in seconden) en de voorkeuren worden weergegeven door het percentage van de deelnemers keuze. Kortere fixaties hebben de voorkeur boven langere, want volgens eerdere studies (Just and Carpenter, 1980) maken lezers langere fixaties op punten waar de verwerkingsbelasting groter is.
het grootste verschil tussen de groepen ligt op het zwarte & witte paar: terwijl de meerderheid van de mensen zonder dyslexie het liever heeft (32,67%), koos slechts 13,64% van de deelnemers met dyslexie zwarte tekst op witte achtergrond.
deelnemers zonder dyslexie geven de voorkeur aan kleurparen met een hoger kleur-en helderheidscontrast, terwijl mensen met dyslexie sneller lezen wanneer kleurparen lagere contrasten hebben. Zo was het kleurpaar dat het snelst werd gelezen door de deelnemers met dyslexie zwart & crème (gemiddelde van 0,214 voor de fixatieduur) terwijl zwarte tekst over gele achtergrond het grootste fixatietijdgemiddelde (0,239 seconden) geeft. Hoewel het paar off-black & off-white wordt aanbevolen in Web design for dyslexics (Bradford, 2011), heeft geen van de gebruikers met dyslexie het gekozen. Dit paar geeft de hoogste fixatieduur gemiddelde voor de deelnemers zonder dyslexie (0,193 seconden).

figuur 1: Fixatieduur (s) en gebruikersvoorkeuren ( % ) voor mensen met en zonder dyslexie (gedetailleerde beschrijving vindt u aan het einde van het document).
het W3C-algoritme stelt voor om helderheidsverschillen van minder dan 125 en kleurverschillen van minder dan 500 te vermijden. Onze resultaten komen overeen met deze drempel, aangezien het enige paar dat niet overeenkwam met het W3C-algoritme (bruin & donkergroen) voor beide groepen een hoge fixatieduur had (respectievelijk de tweede en de derde hoogste voor mensen zonder en met dyslexie) en ook nauwelijks door de deelnemers werd geselecteerd (4,55% voor de deelnemers zonder dyslexie en 0,99% voor de deelnemers met dyslexie). Verrassend genoeg is het paar donkerbruin & lichtgroen, dat qua kleurtint zeer vergelijkbaar is, maar qua helderheid en kleurcontrast verschilt van het bruin & donkergroen, de laagste en op een na laagste fixatieduur voor mensen met dyslexie respectievelijk zonder dyslexie.
onze resultaten suggereren dat voorkeuren voor tekstaanpassing moeten worden aangevuld met kwantitatieve gegevens van de werkelijke leesprestaties omdat we geen correlatie vonden tussen de leesprestaties en de persoonlijke keuze van de gebruikers. Met kleuren moet rekening worden gehouden door interface-ontwikkelaars. Zelfs als mensen met dyslexie sneller lezen met behulp van lagere kleurcontrasten dan de controlegroep zijn deze niet lager dan het W3C-algoritme.
toekomstig onderzoek
lopende experimenten richten zich op de uitdagingen die in hoofdstuk 4 worden beschreven. We voeren momenteel meer tests uit met meer deelnemers. Deze tests omvatten (1) verdere randomisatie van de positie van de teksten, (2) langere teksten, en (3) het invoegen van de teksten in frequente leescontexten in het Web, zoals de Wikipedia lay-out.
Dankbetuigingen
we willen Shadi Abou-Zahra (W3C) bedanken voor zijn waardevolle opmerkingen en feedback over dit onderzoek. We zijn ook dank verschuldigd aan Mari-Carmen Marcos (Universitat Pompeu Fabra) voor haar hulp met de eye tracker, aan Joaquim Lristerri (Universidad Autónoma de Barcelona) voor zijn hulp verspreiden van onze experimenten aankondiging onder deskundigen, en aan alle vrijwilligers en mensen met dyslexie die de experimenten uitgevoerd.
- Al-Wabil, A., Zaphiris, P. & Wilson, S. (2007), ” Web navigation for individuals with dyslexia: een verkennende studie’, Universal Acess in Human Computer Interaction. Omgaan met diversiteit PP. 593-602.Bradford, J. (2012) Designing web pages for dyslexic readers. Beschikbaar: http://www.dyslexia-parent.com/mag35.html. Laatst geraadpleegd op 20 September 2012.
- British Dyslexia Association. (2012) dyslexie style guide. Beschikbaar: http://www.bdadyslexia.org.uk/. Laatst geraadpleegd op 20 September 2012.
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), “Seeword a personal word processing environment for dyslexic computer users”, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. Newell, A. F. (2000), An empiric investigation of ways in which some of the problems convenanted by some dyslexics may be levelled using computer techniques, in Proceedings of the fourth international ACM conference on Assistive technologies, ASSETS 2000, ACM, New York, NY, USA, PP.85-91.
- Just, M. & Carpenter, P. (1980), “A theory of reading: From eye fixations to comprehension”, Psychological review 87, 329-354.
- McCarthy, J. E. & Swierenga, S. J. (2010), ‘ What we know about dyslexia and web accessibility: a research review”, Universal Access in the Information Society 9, 147-152.
- Pedley, M. (2006),’Designing for dyslexics: Part 3 of 3′. Beschikbaar: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3. Laatst geraadpleegd op 20 September 2012.
- Rello, L. & Baeza-Yates, R. (2012b), “the presence of english and spanish dyslexia in the web”, New Review of Hypermedia and Multimedia PP.1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), Layout guidelines for web text and a web service to improve accessibility for dyslexics, in International Cross Disciplinary Conference on Web Accessibility (W4A 2012), ACM Press, Lyon, Frankrijk.
- Rello, L. & Marcos, M. (2012), An eye tracking study on text customization for user performance and preference, in 8th edition of the Latin American Web Congress (LA-WEB 2012), IEEE Press, Cartagena, Colombia. World Wide Web Consortium (2008) Web Content Accessibility Guidelines (WCAG) 2.0. Beschikbaar vanaf: http://www.w3.org/TR/WCAG/ laatst geraadpleegd op 20 oktober 2012.
bijlage: beschrijving van Figuur 1
waarden voor de Fixatieduur in seconden en percentages van de voorkeur van de gebruiker voor mensen met a zonder dyslexie. De meest geprefereerde kleurparen van mensen met dislexie waren (gerangschikt van de meest favorieten naar de minder favorieten): zwart & geel; zwart & Crème; Blauw & wit; zwart & wit; blauw & geel; donkerbruin & lichtgroen; bruin & donkergroen en gebroken zwart & gebroken wit. De meest geprefereerde kleurparen van mensen zonder dislexie waren (gerangschikt van de meest favorieten naar de minder favorieten): zwart & wit; zwart & geel; zwart & crème; gebroken zwart & gebroken wit; blauw & wit; donkerbruin & lichtgroen; bruin & donkergroen en blauw & geel. In termen van prestaties waren de kleurparen die door mensen met dislexie werden gelezen (gerangschikt van de snelste naar de langzaamste): zwart & Crème; Blauw & geel; donkerbruin & lichtgroen, bruin & donkergroen, zwart & wit; gebroken zwart & gebroken wit; blauw & wit en zwart & geel. In termen van prestaties waren de kleurparen die door mensen zonder dislexie werden gelezen (gerangschikt van de snelste naar de langzaamste): donkerbruin & lichtgroen; zwart & crème; zwart & wit; zwart & geel; blauw & geel; bruin & donkergroen en gebroken zwart & gebroken wit.